如何在WordPress中显示照片之前和之后(带幻灯片效果)
您想在您的网站上显示之前和之后的照片吗?照片之前和之后可用于显示两个相同图像的并排比较,但具有微小差异。在本文中,我们将分享如何在WordPress中轻松显示照片之前和之后。
前后照片效果如何工作?
通常人们使用Photoshop来创建前后图像。这是一张显示前后效果的单张照片,您可以将其作为静态图像添加到WordPress网站上。
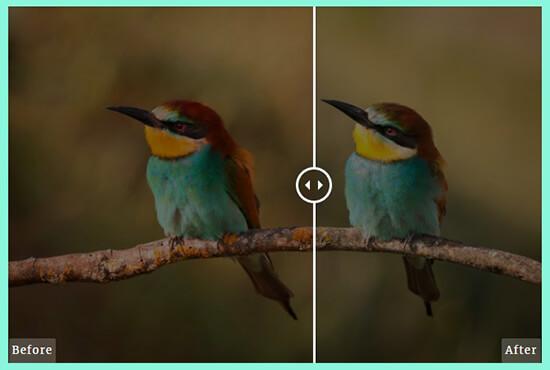
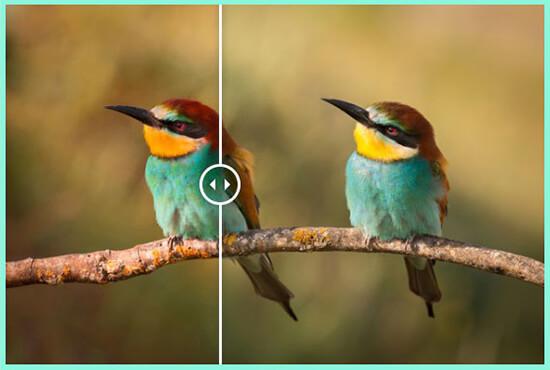
功能性照片滑块是一种交互式方式,可以显示完整尺寸的相似图像的2个不同版本。您可以移动滑块手柄以并排比较两个图像。
让我们来看看如何在WordPress中轻松显示照片之前和之后。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读以下文字版本:
在WordPress中显示前后照片
您需要做的第一件事是安装并激活Twenty20 Image Before-After插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
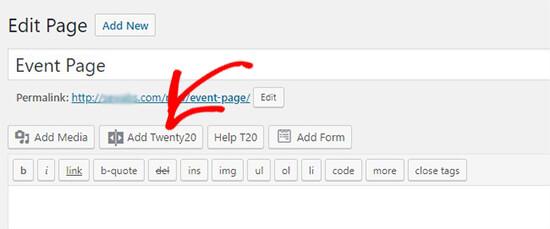
激活后,您需要在WordPress管理区域中创建或编辑要显示前后图像的页面/帖子。现在,点击添加Twenty20文本编辑器上方的按钮。
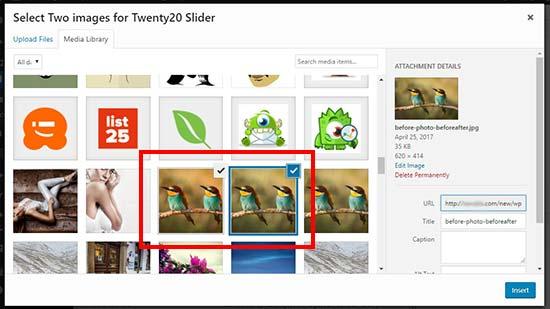
它将在弹出窗口中打开WordPress媒体库。从这里,您需要为前后滑块选择两个图像。
选择图像后,单击插入按钮。Ànniǔ.
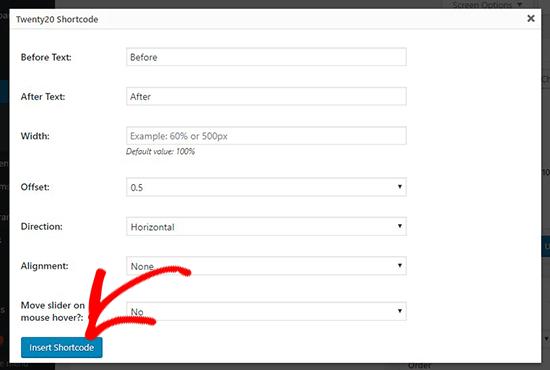
接下来,它将显示文本字段,以便在之前和之后的照片上添加内容。您还可以为滑块,偏移值,滑块方向等添加宽度。
之后,点击插入短代码按钮在WordPress页面中添加前后照片。
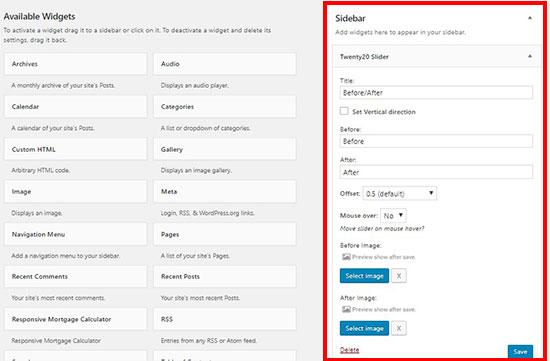
您还可以使用Twenty20图像小部件在WordPress侧边栏中显示前后照片。简单地去吧外观»小部件在WordPress管理员中的部分,然后在侧边栏小部件区域中拖动Twenty20 Slider小部件。
Twenty20 Slider小部件具有与我们在本指南上面分享的前后照片类似的设置。您可以在窗口小部件设置中逐个选择2个图像,以创建前后照片滑块。
现在,您可以访问您的网站,查看之前和之后的照片。
当用户向每个图像滑动手柄时,另一个图像将变得可见。用户可以将滑块一直向右或向左移动,以查看图像前后的完整图像。当用户滑动时,标签前后会自动消失。
这个插件适用于流行的WordPress页面构建器,如Beaver Builder和Elementor,可以快速显示网站页面中的照片前后,而无需使用短代码。
我们希望本文能帮助您了解如何在WordPress中显示照片之前和之后。您可能还希望看到有关如何在WordPress中为图像添加放大缩放的指南。
您想在您的网站上显示之前和之后的照片吗?照片之前和之后可用于显示两个相同图像的并排比较,但具有微小差异。在本文中,我们将分享如何在WordPress中轻松显示照片之前和之后。
前后照片效果如何工作?
通常人们使用Photoshop来创建前后图像。这是一张显示前后效果的单张照片,您可以将其作为静态图像添加到WordPress网站上。
功能性照片滑块是一种交互式方式,可以显示完整尺寸的相似图像的2个不同版本。您可以移动滑块手柄以并排比较两个图像。
让我们来看看如何在WordPress中轻松显示照片之前和之后。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读以下文字版本:
在WordPress中显示前后照片
您需要做的第一件事是安装并激活Twenty20 Image Before-After插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要在WordPress管理区域中创建或编辑要显示前后图像的页面/帖子。现在,点击添加Twenty20文本编辑器上方的按钮。
它将在弹出窗口中打开WordPress媒体库。从这里,您需要为前后滑块选择两个图像。
选择图像后,单击插入按钮。Ànniǔ.
接下来,它将显示文本字段,以便在之前和之后的照片上添加内容。您还可以为滑块,偏移值,滑块方向等添加宽度。
之后,点击插入短代码按钮在WordPress页面中添加前后照片。
您还可以使用Twenty20图像小部件在WordPress侧边栏中显示前后照片。简单地去吧外观»小部件在WordPress管理员中的部分,然后在侧边栏小部件区域中拖动Twenty20 Slider小部件。
Twenty20 Slider小部件具有与我们在本指南上面分享的前后照片类似的设置。您可以在窗口小部件设置中逐个选择2个图像,以创建前后照片滑块。
现在,您可以访问您的网站,查看之前和之后的照片。
当用户向每个图像滑动手柄时,另一个图像将变得可见。用户可以将滑块一直向右或向左移动,以查看图像前后的完整图像。当用户滑动时,标签前后会自动消失。
这个插件适用于流行的WordPress页面构建器,如Beaver Builder和Elementor,可以快速显示网站页面中的照片前后,而无需使用短代码。
我们希望本文能帮助您了解如何在WordPress中显示照片之前和之后。您可能还希望看到有关如何在WordPress中为图像添加放大缩放的指南。