如何在WordPress中添加自定义仪表板徽标
您想在WordPress中添加自定义仪表板徽标吗?通常人们会使用自定义仪表板徽标替换WordPress徽标以用于品牌宣传。在本文中,我们将向您展示如何在WordPress中添加自定义仪表板徽标以进行品牌塑造。
方法1:使用插件在WordPress中添加自定义仪表板徽标
对于大多数初学者来说,这种方法更容易推荐。
您需要做的第一件事是安装并激活White Label CMS插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
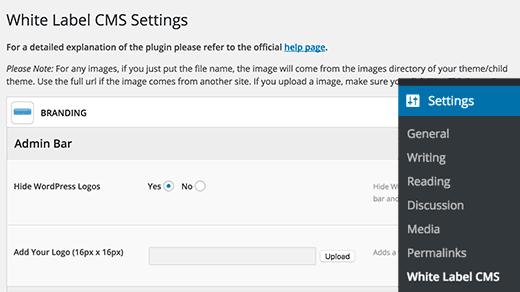
激活后,您需要访问设置»白标CMS页面并单击“品牌”选项卡以展开它。
接下来,您需要单击“是”以隐藏WordPress徽标,然后上载您自己的自定义徽标。自定义徽标的尺寸应精确为16 x 16像素。
不要忘记单击保存更改按钮来存储您的设置。
除了自定义仪表板徽标外,White Label CMS还提供其他功能来重塑您的WordPress安装。有关详细说明,请参阅我们的指南,了解如何为WordPress管理信息中心添加白名。
方法2:在WordPress中手动添加自定义仪表板徽标
此方法适用于在WordPress中粘贴代码段的用户。
首先,您需要将自定义徽标另存为custom–logo.png文件。它的尺寸需要精确到16 x 16px。
准备好自定义徽标后,需要将其上传到/可湿性粉剂内容/主题/你的主题/图片使用FTP的文件夹。如果您的主题没有图像文件夹,则需要创建它。
上传自定义徽标图片后,只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_custom_logo() { echo " <style type="text/css"> #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { background-image: url(" . get_bloginfo("stylesheet_directory") . "/images/custom-logo.png) !important; background-position: 0 0; color:rgba(0, 0, 0, 0); } #wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon { background-position: 0 0; } </style> "; } //hook into the administrative header output add_action("wp_before_admin_bar_render", "wpb_custom_logo");
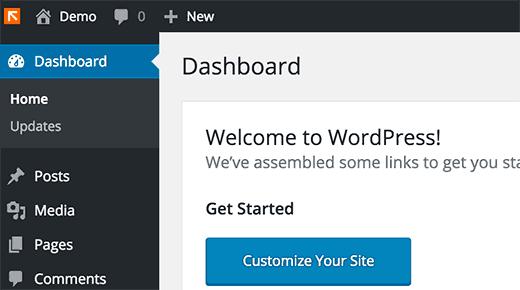
此代码只是添加了在WordPress管理栏中显示自定义徽标所需的CSS。
我们希望本文能帮助您了解如何在WordPress中添加自定义仪表板徽标以进行品牌塑造。您可能还希望看到有关如何使用Adminimize从WordPress隐藏不必要的项目的指南。
您想在WordPress中添加自定义仪表板徽标吗?通常人们会使用自定义仪表板徽标替换WordPress徽标以用于品牌宣传。在本文中,我们将向您展示如何在WordPress中添加自定义仪表板徽标以进行品牌塑造。
方法1:使用插件在WordPress中添加自定义仪表板徽标
对于大多数初学者来说,这种方法更容易推荐。
您需要做的第一件事是安装并激活White Label CMS插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»白标CMS页面并单击“品牌”选项卡以展开它。
接下来,您需要单击“是”以隐藏WordPress徽标,然后上载您自己的自定义徽标。自定义徽标的尺寸应精确为16 x 16像素。
不要忘记单击保存更改按钮来存储您的设置。
除了自定义仪表板徽标外,White Label CMS还提供其他功能来重塑您的WordPress安装。有关详细说明,请参阅我们的指南,了解如何为WordPress管理信息中心添加白名。
方法2:在WordPress中手动添加自定义仪表板徽标
此方法适用于在WordPress中粘贴代码段的用户。
首先,您需要将自定义徽标另存为custom–logo.png文件。它的尺寸需要精确到16 x 16px。
准备好自定义徽标后,需要将其上传到/可湿性粉剂内容/主题/你的主题/图片使用FTP的文件夹。如果您的主题没有图像文件夹,则需要创建它。
上传自定义徽标图片后,只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_custom_logo() { echo " <style type="text/css"> #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { background-image: url(" . get_bloginfo("stylesheet_directory") . "/images/custom-logo.png) !important; background-position: 0 0; color:rgba(0, 0, 0, 0); } #wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon { background-position: 0 0; } </style> "; } //hook into the administrative header output add_action("wp_before_admin_bar_render", "wpb_custom_logo");
此代码只是添加了在WordPress管理栏中显示自定义徽标所需的CSS。
我们希望本文能帮助您了解如何在WordPress中添加自定义仪表板徽标以进行品牌塑造。您可能还希望看到有关如何使用Adminimize从WordPress隐藏不必要的项目的指南。