如何在WordPress中添加员工成员个人资料页面
展示您网站背后的人才是赢得客户信任的好方法。之前,我们向您展示了如何在WordPress中创建简单的人员列表。我们的一些用户希望通过在个人工作人员旁边添加指向其个人资料页面的链接来扩展他们的员工列表。在本文中,我们将向您展示如何在WordPress中添加职员成员资料页面。
注意:本教程需要一些WordPress主题和HTML / CSS的基本知识。另请注意,由于我们将编辑主题文件,因此强烈建议您在对主题文件进行任何更改之前至少备份它们。
您需要做的第一件事是安装并激活Simple Staff Lists插件。通过访问添加您的员工工作人员»添加新的。有关如何添加工作人员的更多说明,请参阅本教程。
添加完工作人员后,可以通过创建新的WordPress页面并添加此短代码来显示它们:
[简单工作人员名单]
到目前为止,我们已经创建了一个简单的员工列表页面,列出了所有员工。
下一部分是为每个工作人员创建一个页面以显示其完整的配置文件。
简单的人员列表插件创建一个名为的自定义帖子类型工作人员存储员工成员资料。通过在页面上放置短代码,我们将该页面转换为员工成员帖子类型的自定义帖子类型存档页面。
在WordPress中,每个帖子都有自己的单页,无论它存储在哪个帖子类型中。默认情况下,该插件不显示该单页。在接下来的步骤中,我们将修改WordPress主题以显示单个工作人员成员页面。
首先你需要去员工»模板。替换您在下面看到的模板员工循环模板使用此代码:
[staff_loop] <a href="http://example.com/staff-members/[staff-name-slug]"> <img src="[staff-photo-url]" alt="[staff-name] : [staff-position]"></a> <div > <a href="http://example.com/staff-members/[staff-name-slug]"> [staff-name-formatted]</a> [staff-position-formatted] [staff-bio-formatted] [staff-email-link] </div> [/staff_loop]
不要忘记用您自己的域名替换example.com。
现在打开您的员工列表页面,您将看到员工档案和照片将链接到他们各自的个人资料页面。但是,点击这些页面只会显示一个包含员工姓名的页面。
在WordPress主题中添加员工档案模板
为了显示您的单个工作人员,您需要在WordPress主题中创建一个模板来处理工作人员的帖子类型。首先在WordPress主题目录中创建一个新文件(wp-content / themes / yourthemename /)。
命名此文件单人员,member.php。使用自定义帖子类型名称和单词单Dān,我们为员工自定义帖子类型创建了一个帖子模板。
此工作人员模板仍为空,请填写。打开你的主题single.php中文件和副本将其内容粘贴到single-staff-member.php模板中。
复制内容时会遇到的一个问题single.php中file是一些主题可能在single.php文件中使用内容模板。例如,默认的Twenty Thirteen主题使用single.php文件中的内容模板,如下所示:
<?php get_template_part( "content", get_post_format() ); ?>
如果您的主题使用模板部件,则需要打开模板文件(content.php)并将其内容复制粘贴到single–staff–member.php文件中,替换get_template_part行。
此时,您的single-staff-member.php文件将与您的single.php文件完全相同。现在我们需要准备它,以便它可以显示工作人员的字段。
这是我们的单人员,member.php文件,它基于Twenty Thirteen的single.php文件。首先来看看代码。
<?php /** * Single Staff Member * */ get_header(); // First we get fields from our staff member custom post type into variables global $post; $custom = get_post_custom(); $t_name = get_the_title(); $name_slug= basename(get_permalink()); $title = $custom["_staff_member_title"][0]; $email = $custom["_staff_member_email"][0]; $phone = $custom["_staff_member_phone"][0]; $fax = $custom["_staff_member_fax"][0]; $bio = $custom["_staff_member_bio"][0]; $prof = $custom["_staff_member_prof"][0]; $fb_url= $custom["_staff_member_fb"][0]; $tw_url= "http://www.twitter.com/" . $custom["_staff_member_tw"][0]; $li_url= $custom["_staff_member_li"][0]; if(has_post_thumbnail()){ $t_photo_url = wp_get_attachment_url( get_post_thumbnail_id() ); $t_photo = "<img src="".$t_photo_url."" alt = "".$title."">"; }else{ $t_photo_url = ""; $t_photo = ""; } $email_mailto = "<a href="mailto:".antispambot( $email )."" title="Email ".$name."">".antispambot( $email )."</a>"; ?> <article <?php post_class(); ?>> <header > <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <h4><?php the_title(); ?></h4> <!-- This is the Standard page title --> <h3><?=$title?></h3> <!-- This is the Staff Memeber Title --> <?=$t_photo?> <!-- This is the Staff Memeber Photo --> <p ><?=$bio?></p> <!-- This is the Staff Memeber Bio --> <p><a href="<?=$fb_url?>">Facebook</a> | <a href="<?=$tw_url?>">Twitter</a></p> <?php the_content();?> <?php endwhile; ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
在加载标题后的代码的第一部分中,我们将自定义帖子中的数据收集到变量中。然后在循环内部,我们使用这些变量来显示自定义帖子类型中的字段。
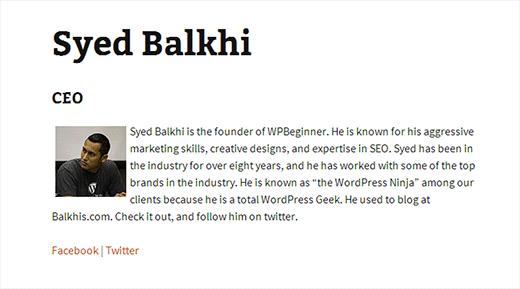
就这样。您可能需要使用CSS调整配置文件页面的外观。我们使用这个CSS来适应照片中的工作人员生物。
img.staff-member-page-photo { float:left; margin:5px; }
我们希望本文能帮助您在WordPress中添加员工成员个人资料页面。随意使用模板来获得您想要的结果。
如果您喜欢这篇文章,请订阅我们的YouTube频道以获取更多WordPress视频教程。您也可以在Twitter和Google+上找到我们。
展示您网站背后的人才是赢得客户信任的好方法。之前,我们向您展示了如何在WordPress中创建简单的人员列表。我们的一些用户希望通过在个人工作人员旁边添加指向其个人资料页面的链接来扩展他们的员工列表。在本文中,我们将向您展示如何在WordPress中添加职员成员资料页面。
注意:本教程需要一些WordPress主题和HTML / CSS的基本知识。另请注意,由于我们将编辑主题文件,因此强烈建议您在对主题文件进行任何更改之前至少备份它们。
您需要做的第一件事是安装并激活Simple Staff Lists插件。通过访问添加您的员工工作人员»添加新的。有关如何添加工作人员的更多说明,请参阅本教程。
添加完工作人员后,可以通过创建新的WordPress页面并添加此短代码来显示它们:
[简单工作人员名单]
到目前为止,我们已经创建了一个简单的员工列表页面,列出了所有员工。
下一部分是为每个工作人员创建一个页面以显示其完整的配置文件。
简单的人员列表插件创建一个名为的自定义帖子类型工作人员存储员工成员资料。通过在页面上放置短代码,我们将该页面转换为员工成员帖子类型的自定义帖子类型存档页面。
在WordPress中,每个帖子都有自己的单页,无论它存储在哪个帖子类型中。默认情况下,该插件不显示该单页。在接下来的步骤中,我们将修改WordPress主题以显示单个工作人员成员页面。
首先你需要去员工»模板。替换您在下面看到的模板员工循环模板使用此代码:
[staff_loop] <a href="http://example.com/staff-members/[staff-name-slug]"> <img src="[staff-photo-url]" alt="[staff-name] : [staff-position]"></a> <div > <a href="http://example.com/staff-members/[staff-name-slug]"> [staff-name-formatted]</a> [staff-position-formatted] [staff-bio-formatted] [staff-email-link] </div> [/staff_loop]
不要忘记用您自己的域名替换example.com。
现在打开您的员工列表页面,您将看到员工档案和照片将链接到他们各自的个人资料页面。但是,点击这些页面只会显示一个包含员工姓名的页面。
在WordPress主题中添加员工档案模板
为了显示您的单个工作人员,您需要在WordPress主题中创建一个模板来处理工作人员的帖子类型。首先在WordPress主题目录中创建一个新文件(wp-content / themes / yourthemename /)。
命名此文件单人员,member.php。使用自定义帖子类型名称和单词单Dān,我们为员工自定义帖子类型创建了一个帖子模板。
此工作人员模板仍为空,请填写。打开你的主题single.php中文件和副本将其内容粘贴到single-staff-member.php模板中。
复制内容时会遇到的一个问题single.php中file是一些主题可能在single.php文件中使用内容模板。例如,默认的Twenty Thirteen主题使用single.php文件中的内容模板,如下所示:
<?php get_template_part( "content", get_post_format() ); ?>
如果您的主题使用模板部件,则需要打开模板文件(content.php)并将其内容复制粘贴到single–staff–member.php文件中,替换get_template_part行。
此时,您的single-staff-member.php文件将与您的single.php文件完全相同。现在我们需要准备它,以便它可以显示工作人员的字段。
这是我们的单人员,member.php文件,它基于Twenty Thirteen的single.php文件。首先来看看代码。
<?php /** * Single Staff Member * */ get_header(); // First we get fields from our staff member custom post type into variables global $post; $custom = get_post_custom(); $t_name = get_the_title(); $name_slug= basename(get_permalink()); $title = $custom["_staff_member_title"][0]; $email = $custom["_staff_member_email"][0]; $phone = $custom["_staff_member_phone"][0]; $fax = $custom["_staff_member_fax"][0]; $bio = $custom["_staff_member_bio"][0]; $prof = $custom["_staff_member_prof"][0]; $fb_url= $custom["_staff_member_fb"][0]; $tw_url= "http://www.twitter.com/" . $custom["_staff_member_tw"][0]; $li_url= $custom["_staff_member_li"][0]; if(has_post_thumbnail()){ $t_photo_url = wp_get_attachment_url( get_post_thumbnail_id() ); $t_photo = "<img src="".$t_photo_url."" alt = "".$title."">"; }else{ $t_photo_url = ""; $t_photo = ""; } $email_mailto = "<a href="mailto:".antispambot( $email )."" title="Email ".$name."">".antispambot( $email )."</a>"; ?> <article <?php post_class(); ?>> <header > <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <h4><?php the_title(); ?></h4> <!-- This is the Standard page title --> <h3><?=$title?></h3> <!-- This is the Staff Memeber Title --> <?=$t_photo?> <!-- This is the Staff Memeber Photo --> <p ><?=$bio?></p> <!-- This is the Staff Memeber Bio --> <p><a href="<?=$fb_url?>">Facebook</a> | <a href="<?=$tw_url?>">Twitter</a></p> <?php the_content();?> <?php endwhile; ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
在加载标题后的代码的第一部分中,我们将自定义帖子中的数据收集到变量中。然后在循环内部,我们使用这些变量来显示自定义帖子类型中的字段。
就这样。您可能需要使用CSS调整配置文件页面的外观。我们使用这个CSS来适应照片中的工作人员生物。
img.staff-member-page-photo { float:left; margin:5px; }
我们希望本文能帮助您在WordPress中添加员工成员个人资料页面。随意使用模板来获得您想要的结果。
如果您喜欢这篇文章,请订阅我们的YouTube频道以获取更多WordPress视频教程。您也可以在Twitter和Google+上找到我们。