如何在WordPress中改进您的404页面模板
404错误不利于用户体验。我们向您展示了如何在您的网站上收到404错误的电子邮件提醒,以便您可以快速修复它们。在本文中,我们将向您展示如何在WordPress中改进您的404页面模板,这样您就可以创建一个更实用的404页面来帮助用户。
大多数WordPress 404页面看起来像什么?
404页面通常是大多数网站上最被忽视的页面。通常很多WordPress主题404页面看起来像这样:
WordPress中的这个404页面由一个名为404.php的模板文件处理。
如果您的配置确实搞砸了,那么404页面将如下所示:
以上404页面都不是真的有用。
当用户登陆404页面时,他们已经感到沮丧。为什么?因为他们找不到他们想要的东西。
您需要帮助用户找到正确的页面。您可以通过正确传达错误来帮助改善这种体验,并为他们提供适当的行动方案(即下一步该怎么做)。
这可以通过向他们展示他们可以访问的网站的其他部分,为他们提供与您联系的方式等来完成。
如何在WordPress中创建自定义404页面
我们需要做的第一件事是从创建自定义404页面模板开始。这可以通过编辑WordPress主题中的404.php文件来完成。
如果您直接编辑主题,我们会敦促您至少备份您的WordPress主题。
为了使您的404页面更有用,我们将向您展示如何添加有用的元素,如热门帖子,评论最多的帖子,最近的帖子,日期档案,所有类别的列表等。
这将允许新用户快速浏览您所提供的内容。
在404页面上显示最受欢迎的帖子
我们将使用最好的WordPress热门帖子插件之一在我们的404页面上显示热门帖子。
您需要做的第一件事是在您的网站上安装并激活WordPress热门帖子插件。激活后,您需要将此模板标记添加到404.php文件中,以便显示热门帖子。
<?php wpp_get_mostpopular(); ?>
在404页面上显示评论最多的帖子
评论最多的帖子部分也依赖于我们在最后一步中激活的热门帖子插件。只需在您要显示评论最多的帖子的位置添加此模板标记即可。
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
您还可以查看我们的指南,了解如何在WordPress中显示大多数评论的帖子。
在404页面上显示最近的帖子
有多种方法可以在WordPress中显示最近的帖子。最简单的方法是在404模板中添加此模板标记,以显示您最近的帖子。
<?php wp_get_archives( array( "type" => "postbypost", "limit" => 10, "format" => "custom", "before" => "", "after" => "<br />" ) ); ?>
在404页面上显示随机帖子
如果您想在WordPress中显示随机的帖子列表,那么您只需在404模板中添加此代码,您可以在其中显示您网站的随机帖子列表。
<ul> <?php $posts = get_posts("orderby=rand&numberposts=5"); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>
使用Compact Archives添加每月档案
如果您查看WPBeginner 404页面,那么您会注意到我们正在使用插件Compact Archives显示我们的月度档案列表。注意我们已经采用了这个插件,现在正在维护它。
安装并激活Compact Archives插件的这个插件。激活插件后,在404.php文件中添加以下代码:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
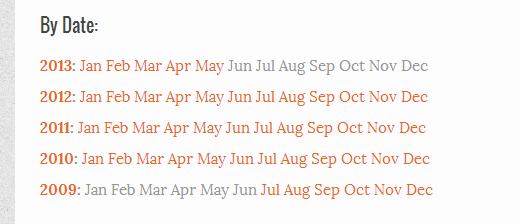
它将显示您的月度档案,如下所示:
WordPress的示例404模板
这是一个基于默认WordPress主题Twenty Thirteen 404模板的404.php文件示例。
<?php /** * The template for displaying 404 pages (Not Found) * */ get_header(); ?> <div > <div role="main"> <header > <h4 ><?php _e( "Not found", "twentythirteen" ); ?></h4> </header> <div > <div > <h5><?php _e( "This is somewhat embarrassing, isn’t it?", "twentythirteen" ); ?></h5> <p><?php _e( "It looks like nothing was found at this location. Maybe try a search?", "twentythirteen" ); ?></p> <?php get_search_form(); ?> <h3>Check out some of our popular content:</h3> <div > <div > <h3>Popular Posts</h3> </div> <?php wpp_get_mostpopular(); ?> </div> <div > <div > <h3>Most Commented</h3> </div> <?php wpp_get_mostpopular("range=all&order_by=comments"); ?> </div> <div > <div > <h3>Recent Posts</h3> </div> <?php wp_get_archives( array( "type" => "postbypost", "limit" => 10, "format" => "custom", "before" => "", "after" => "<br />" ) ); ?> </div> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
将此404模板与Twenty Thirteen中的默认模板进行比较。您会注意到,在搜索表单之后,我们添加了自定义代码以显示热门,评论最多和最近的帖子。之后我们添加了一个CSS来将其分成列。
.col1, .col2, .col3 { width:30%; float:left; padding:0px 10px 10px 10px; height:450px; margin:0px; } .col3:after{ clear:both; } .col-header { background:#220e10; color:#FFF; margin:0px; padding:1px; text-align:center; }
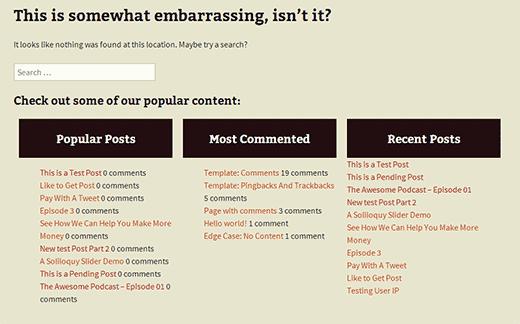
这是最终结果的样子:
我们希望本文能帮助您改进WordPress网站上的404页面。您可以随意使用代码并尝试使用不同的模板标签来满足您的需求。
您还可以将此列表用作酷404设计示例作为灵感。
如果您喜欢这篇文章,请订阅我们的YouTube频道以获取更多WordPress视频。您也可以在Google+和Twitter上加入我们。
404错误不利于用户体验。我们向您展示了如何在您的网站上收到404错误的电子邮件提醒,以便您可以快速修复它们。在本文中,我们将向您展示如何在WordPress中改进您的404页面模板,这样您就可以创建一个更实用的404页面来帮助用户。
大多数WordPress 404页面看起来像什么?
404页面通常是大多数网站上最被忽视的页面。通常很多WordPress主题404页面看起来像这样:
WordPress中的这个404页面由一个名为404.php的模板文件处理。
如果您的配置确实搞砸了,那么404页面将如下所示:
以上404页面都不是真的有用。
当用户登陆404页面时,他们已经感到沮丧。为什么?因为他们找不到他们想要的东西。
您需要帮助用户找到正确的页面。您可以通过正确传达错误来帮助改善这种体验,并为他们提供适当的行动方案(即下一步该怎么做)。
这可以通过向他们展示他们可以访问的网站的其他部分,为他们提供与您联系的方式等来完成。
如何在WordPress中创建自定义404页面
我们需要做的第一件事是从创建自定义404页面模板开始。这可以通过编辑WordPress主题中的404.php文件来完成。
如果您直接编辑主题,我们会敦促您至少备份您的WordPress主题。
为了使您的404页面更有用,我们将向您展示如何添加有用的元素,如热门帖子,评论最多的帖子,最近的帖子,日期档案,所有类别的列表等。
这将允许新用户快速浏览您所提供的内容。
在404页面上显示最受欢迎的帖子
我们将使用最好的WordPress热门帖子插件之一在我们的404页面上显示热门帖子。
您需要做的第一件事是在您的网站上安装并激活WordPress热门帖子插件。激活后,您需要将此模板标记添加到404.php文件中,以便显示热门帖子。
<?php wpp_get_mostpopular(); ?>
在404页面上显示评论最多的帖子
评论最多的帖子部分也依赖于我们在最后一步中激活的热门帖子插件。只需在您要显示评论最多的帖子的位置添加此模板标记即可。
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
您还可以查看我们的指南,了解如何在WordPress中显示大多数评论的帖子。
在404页面上显示最近的帖子
有多种方法可以在WordPress中显示最近的帖子。最简单的方法是在404模板中添加此模板标记,以显示您最近的帖子。
<?php wp_get_archives( array( "type" => "postbypost", "limit" => 10, "format" => "custom", "before" => "", "after" => "<br />" ) ); ?>
在404页面上显示随机帖子
如果您想在WordPress中显示随机的帖子列表,那么您只需在404模板中添加此代码,您可以在其中显示您网站的随机帖子列表。
<ul> <?php $posts = get_posts("orderby=rand&numberposts=5"); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul>
使用Compact Archives添加每月档案
如果您查看WPBeginner 404页面,那么您会注意到我们正在使用插件Compact Archives显示我们的月度档案列表。注意我们已经采用了这个插件,现在正在维护它。
安装并激活Compact Archives插件的这个插件。激活插件后,在404.php文件中添加以下代码:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
它将显示您的月度档案,如下所示:
WordPress的示例404模板
这是一个基于默认WordPress主题Twenty Thirteen 404模板的404.php文件示例。
<?php /** * The template for displaying 404 pages (Not Found) * */ get_header(); ?> <div > <div role="main"> <header > <h4 ><?php _e( "Not found", "twentythirteen" ); ?></h4> </header> <div > <div > <h5><?php _e( "This is somewhat embarrassing, isn’t it?", "twentythirteen" ); ?></h5> <p><?php _e( "It looks like nothing was found at this location. Maybe try a search?", "twentythirteen" ); ?></p> <?php get_search_form(); ?> <h3>Check out some of our popular content:</h3> <div > <div > <h3>Popular Posts</h3> </div> <?php wpp_get_mostpopular(); ?> </div> <div > <div > <h3>Most Commented</h3> </div> <?php wpp_get_mostpopular("range=all&order_by=comments"); ?> </div> <div > <div > <h3>Recent Posts</h3> </div> <?php wp_get_archives( array( "type" => "postbypost", "limit" => 10, "format" => "custom", "before" => "", "after" => "<br />" ) ); ?> </div> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
将此404模板与Twenty Thirteen中的默认模板进行比较。您会注意到,在搜索表单之后,我们添加了自定义代码以显示热门,评论最多和最近的帖子。之后我们添加了一个CSS来将其分成列。
.col1, .col2, .col3 { width:30%; float:left; padding:0px 10px 10px 10px; height:450px; margin:0px; } .col3:after{ clear:both; } .col-header { background:#220e10; color:#FFF; margin:0px; padding:1px; text-align:center; }
这是最终结果的样子:
我们希望本文能帮助您改进WordPress网站上的404页面。您可以随意使用代码并尝试使用不同的模板标签来满足您的需求。
您还可以将此列表用作酷404设计示例作为灵感。
如果您喜欢这篇文章,请订阅我们的YouTube频道以获取更多WordPress视频。您也可以在Google+和Twitter上加入我们。