如何使用jQuery淡入WordPress中的最后侧边栏小部件
最近,我们的一位用户向我们询问了如何为侧边栏中的最后一个小部件添加淡入效果。这种流行的jQuery效果被用于许多知名网站和博客。当用户向下滚动页面时,侧边栏中的最后一个窗口小部件会淡入并变为可见。动画使得小部件引人注目且引人注目,从而大大提高了点击率。在本文中,我们将向您展示如何使用jQuery淡入WordPress中的最后一个侧边栏小部件。
下面是它的外观演示:
在本教程中,您将修改主题文件。建议您在继续操作之前备份主题。
第1步:为Fadein效果添加JavaScript
首先,您需要将WordPress主题的jQuery代码添加为单独的JavaScript文件。首先在记事本等文本编辑器中打开一个空白文件。接下来将此空白文件保存为wpb_fadein_widget.js在桌面上并将以下代码粘贴到其中。
jQuery(document).ready(function($) { /** * Configuration * The container for your sidebar e.g. aside, #sidebar etc. */ var sidebarElement = $("div#secondary"); // Check if the sidebar exists if ($(sidebarElement).length > 0) { // Get the last widget in the sidebar, and its position on screen var widgetDisplayed = false; var lastWidget = $(".widget:last-child", $(sidebarElement)); var lastWidgetOffset = $(lastWidget).offset().top -100; // Hide the last widget $(lastWidget).hide(); // Check if user scroll have reached the top of the last widget and display it $(document).scroll(function() { // If the widget has been displayed, we don"t need to keep doing a check. if (!widgetDisplayed) { if($(this).scrollTop() > lastWidgetOffset) { $(lastWidget).fadeIn("slow").addClass("wpbstickywidget"); widgetDisplayed = true; } } }); } });
这段代码中最重要的一行是var sidebarElement = $(“div#secondary”);。
这是包含侧边栏的div的id。由于每个主题可能使用不同的侧边栏容器div,因此您需要找出主题用于侧边栏的容器ID。
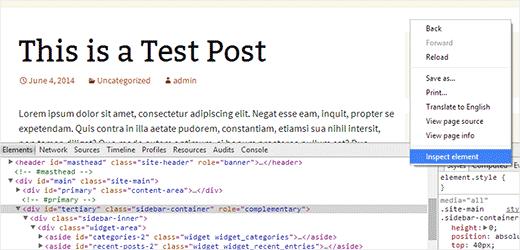
您可以使用Google Chrome中的inspect元素工具找到它。只需右键单击Google Chrome中的侧栏,然后选择“检查元素”。
在源代码中,您将能够看到侧边栏容器div。例如,默认的Twenty Twelve主题使用次要Cì yào和二十三个用途第三Dì sān作为侧边栏容器的ID。你需要更换次要Cì yào使用侧边栏容器div的ID。
接下来,您需要使用FTP客户端将此文件上载到WordPress主题目录中的js文件夹。如果您的主题目录没有js文件夹,则需要通过右键单击并在FTP客户端中选择“创建新目录”来创建它。
第2步:在WordPress主题中将JavaScript排入队列
现在您的jQuery脚本已准备就绪,现在是时候将它添加到您的主题中了。我们将使用在您的主题中添加javascript的正确方法,因此只需将以下代码粘贴到主题的functions.php文件中即可。
wp_enqueue_script( "stickywidget", get_template_directory_uri() . "/js/wpb-fadein-widget.js", array("jquery"), "1.0.0", true );
这就是全部,现在您可以在侧边栏中添加要使用淡入淡出效果显示的小部件,然后访问您的网站以查看其实际效果。
第3步:在淡入效果后使最后一个小部件粘滞
淡入效果的常用功能是在用户滚动时使最后一个侧边栏小部件滚动。这称为浮动小部件或粘性小部件。
如果你看一下上面的jQuery代码,你会注意到我们添加了一个wpbstickywidget淡入效果后的小部件的CSS类。您可以使用此CSS类使其最后一个窗口在淡入后粘贴。您需要做的就是将此CSS粘贴到主题的样式表中。
.wpbstickywidget { position:fixed; top:0px; }
随意修改CSS以满足您的需求。您可以更改背景颜色或字体,使小部件更加突出。如果你想要,你甚至可以在最后一个小部件旁边添加一个平滑滚动到顶部效果,这将允许用户快速向后滚动。
我们希望本文能帮助您为WordPress边栏中的最后一个窗口小部件添加淡入效果。有关更多jQuery的好处,请查看最适合WordPress的jQuery教程。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。
最近,我们的一位用户向我们询问了如何为侧边栏中的最后一个小部件添加淡入效果。这种流行的jQuery效果被用于许多知名网站和博客。当用户向下滚动页面时,侧边栏中的最后一个窗口小部件会淡入并变为可见。动画使得小部件引人注目且引人注目,从而大大提高了点击率。在本文中,我们将向您展示如何使用jQuery淡入WordPress中的最后一个侧边栏小部件。
下面是它的外观演示:
在本教程中,您将修改主题文件。建议您在继续操作之前备份主题。
第1步:为Fadein效果添加JavaScript
首先,您需要将WordPress主题的jQuery代码添加为单独的JavaScript文件。首先在记事本等文本编辑器中打开一个空白文件。接下来将此空白文件保存为wpb_fadein_widget.js在桌面上并将以下代码粘贴到其中。
jQuery(document).ready(function($) { /** * Configuration * The container for your sidebar e.g. aside, #sidebar etc. */ var sidebarElement = $("div#secondary"); // Check if the sidebar exists if ($(sidebarElement).length > 0) { // Get the last widget in the sidebar, and its position on screen var widgetDisplayed = false; var lastWidget = $(".widget:last-child", $(sidebarElement)); var lastWidgetOffset = $(lastWidget).offset().top -100; // Hide the last widget $(lastWidget).hide(); // Check if user scroll have reached the top of the last widget and display it $(document).scroll(function() { // If the widget has been displayed, we don"t need to keep doing a check. if (!widgetDisplayed) { if($(this).scrollTop() > lastWidgetOffset) { $(lastWidget).fadeIn("slow").addClass("wpbstickywidget"); widgetDisplayed = true; } } }); } });
这段代码中最重要的一行是var sidebarElement = $(“div#secondary”);。
这是包含侧边栏的div的id。由于每个主题可能使用不同的侧边栏容器div,因此您需要找出主题用于侧边栏的容器ID。
您可以使用Google Chrome中的inspect元素工具找到它。只需右键单击Google Chrome中的侧栏,然后选择“检查元素”。
在源代码中,您将能够看到侧边栏容器div。例如,默认的Twenty Twelve主题使用次要Cì yào和二十三个用途第三Dì sān作为侧边栏容器的ID。你需要更换次要Cì yào使用侧边栏容器div的ID。
接下来,您需要使用FTP客户端将此文件上载到WordPress主题目录中的js文件夹。如果您的主题目录没有js文件夹,则需要通过右键单击并在FTP客户端中选择“创建新目录”来创建它。
第2步:在WordPress主题中将JavaScript排入队列
现在您的jQuery脚本已准备就绪,现在是时候将它添加到您的主题中了。我们将使用在您的主题中添加javascript的正确方法,因此只需将以下代码粘贴到主题的functions.php文件中即可。
wp_enqueue_script( "stickywidget", get_template_directory_uri() . "/js/wpb-fadein-widget.js", array("jquery"), "1.0.0", true );
这就是全部,现在您可以在侧边栏中添加要使用淡入淡出效果显示的小部件,然后访问您的网站以查看其实际效果。
第3步:在淡入效果后使最后一个小部件粘滞
淡入效果的常用功能是在用户滚动时使最后一个侧边栏小部件滚动。这称为浮动小部件或粘性小部件。
如果你看一下上面的jQuery代码,你会注意到我们添加了一个wpbstickywidget淡入效果后的小部件的CSS类。您可以使用此CSS类使其最后一个窗口在淡入后粘贴。您需要做的就是将此CSS粘贴到主题的样式表中。
.wpbstickywidget { position:fixed; top:0px; }
随意修改CSS以满足您的需求。您可以更改背景颜色或字体,使小部件更加突出。如果你想要,你甚至可以在最后一个小部件旁边添加一个平滑滚动到顶部效果,这将允许用户快速向后滚动。
我们希望本文能帮助您为WordPress边栏中的最后一个窗口小部件添加淡入效果。有关更多jQuery的好处,请查看最适合WordPress的jQuery教程。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。