如何将自定义样式添加到WordPress窗口小部件
WordPress中的大多数侧边栏小部件通常看起来都一样。如果你的所有小部件都具有相同的重要性,那就好了,但事实是,有些小部件对于你的网站的增长比其他小部件更重要。例如,电子邮件列表订阅小部件肯定比存档小部件更重要。如果您可以轻松地以不同方式设置重要小部件的样式,那不是很好吗?在本文中,我们将向您展示如何向WordPress小部件添加自定义样式。
使用插件将自定义样式添加到WordPress窗口小部件
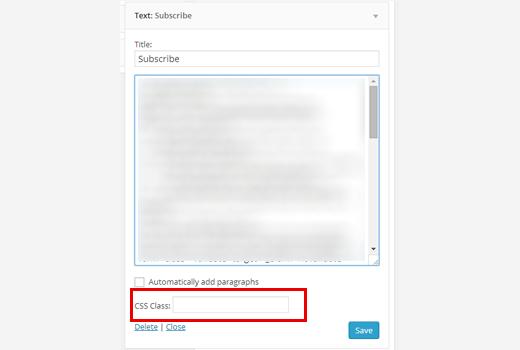
您需要做的第一件事是安装并激活Widget CSS Classes插件。激活后,只需转到外观»小部件并单击侧栏中的任何窗口小部件以展开。
你会注意到一个新的CSS类您的小部件下方的字段,因此您可以轻松地为每个小部件定义CSS类。例如,我们添加了订阅Dìngyuè我们的订阅表单小部件的类。
现在,您可以转到主题的样式表并在那里添加样式规则。像这样:
.subscribe { background-color: #858585; color:#FFF; }
您可以添加所需的任何自定义CSS,例如添加背景,更改边框,使用不同的颜色等。
手动将自定义样式添加到WordPress窗口小部件
如果您不想使用插件,则可以手动将自定义样式添加到WordPress小部件中。默认情况下,WordPress将CSS类添加到不同的元素,包括小部件。
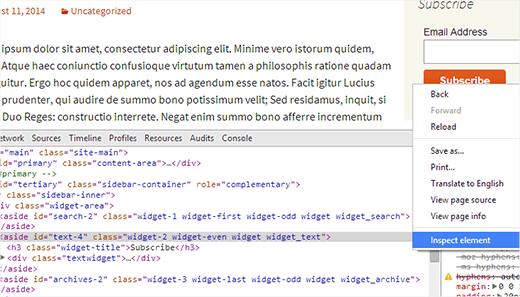
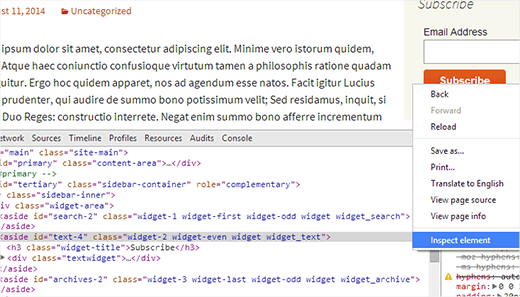
侧边栏中的每个小部件都有一个带编号的小部件类。与widget-1,widget-2,widget-3等一样。使用Google Chrome的Inspect Element工具,您可以找到要自定义的窗口小部件的CSS类。
正如您在上面的屏幕截图中看到的,我们想要自定义的小部件具有窗口小部件-2WordPress添加了它的类。现在转到主题的样式表并添加自定义样式规则。
.widget-2 { background-color: #858585; color:#FFF; } .widget-2 .widget-title { font-weight:bold; }
这就是全部,我们希望本文能帮助您为WordPress小部件添加自定义样式。玩CSS并尝试不同的颜色。使用A / B拆分测试来确定哪种自定义样式最适合您的站点。
此外,如果您想要一种更简单的方法来突出显示侧边栏订阅表单小部件,那么请尝试使用OptinMonster,因为它提供了多种设计,A / B测试等等。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。
WordPress中的大多数侧边栏小部件通常看起来都一样。如果你的所有小部件都具有相同的重要性,那就好了,但事实是,有些小部件对于你的网站的增长比其他小部件更重要。例如,电子邮件列表订阅小部件肯定比存档小部件更重要。如果您可以轻松地以不同方式设置重要小部件的样式,那不是很好吗?在本文中,我们将向您展示如何向WordPress小部件添加自定义样式。
使用插件将自定义样式添加到WordPress窗口小部件
您需要做的第一件事是安装并激活Widget CSS Classes插件。激活后,只需转到外观»小部件并单击侧栏中的任何窗口小部件以展开。
你会注意到一个新的CSS类您的小部件下方的字段,因此您可以轻松地为每个小部件定义CSS类。例如,我们添加了订阅Dìngyuè我们的订阅表单小部件的类。
现在,您可以转到主题的样式表并在那里添加样式规则。像这样:
.subscribe { background-color: #858585; color:#FFF; }
您可以添加所需的任何自定义CSS,例如添加背景,更改边框,使用不同的颜色等。
手动将自定义样式添加到WordPress窗口小部件
如果您不想使用插件,则可以手动将自定义样式添加到WordPress小部件中。默认情况下,WordPress将CSS类添加到不同的元素,包括小部件。
侧边栏中的每个小部件都有一个带编号的小部件类。与widget-1,widget-2,widget-3等一样。使用Google Chrome的Inspect Element工具,您可以找到要自定义的窗口小部件的CSS类。
正如您在上面的屏幕截图中看到的,我们想要自定义的小部件具有窗口小部件-2WordPress添加了它的类。现在转到主题的样式表并添加自定义样式规则。
.widget-2 { background-color: #858585; color:#FFF; } .widget-2 .widget-title { font-weight:bold; }
这就是全部,我们希望本文能帮助您为WordPress小部件添加自定义样式。玩CSS并尝试不同的颜色。使用A / B拆分测试来确定哪种自定义样式最适合您的站点。
此外,如果您想要一种更简单的方法来突出显示侧边栏订阅表单小部件,那么请尝试使用OptinMonster,因为它提供了多种设计,A / B测试等等。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。