如何在WordPress中添加自定义字体
你想在WordPress中添加自定义字体吗?自定义字体可以帮助您梳理主题并脱颖而出。在本文中,我们将向您展示如何使用Google Fonts,TypeKit和CSS3 @ Font-Face方法在WordPress中添加自定义字体。
在WordPress主题中使用自定义字体已成为一种常见趋势。实际上,有些主题完全加载了数百种自定义字体。但是,加载太多字体会降低您的网站速度。这就是为什么我们将向您展示如何正确加载自定义字体,因此它不会减慢您的网站速度。
但在我们看看如何在WordPress中添加自定义字体之前,让我们来看看自定义字体。
如何查找要在WordPress中使用的自定义字体
字体过去很昂贵,但不再昂贵。有很多地方可以找到很棒的免费网络字体,例如Google Fonts,Typekit,FontSquirrel和fonts.com。
如果您不知道如何混合和匹配字体,请尝试字体对。它可以帮助设计师将漂亮的Google字体配对。
当您选择字体时,请记住使用太多自定义字体会降低您的网站速度。这就是为什么你应该选择两种字体并在整个设计中使用它们。这也将为您的设计带来一致性。
从Google字体在WordPress中添加自定义字体
Google字体是网站开发人员中最大,免费且最常用的字体库。您可以通过多种方式在WordPress中添加和使用Google字体。
方法1:使用简单的Google字体插件添加自定义字体
如果您想在自己的网站上添加和使用Google字体,那么这种方法对于初学者来说是最简单的方法。
您需要做的第一件事是安装并激活Easy Google Fonts插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
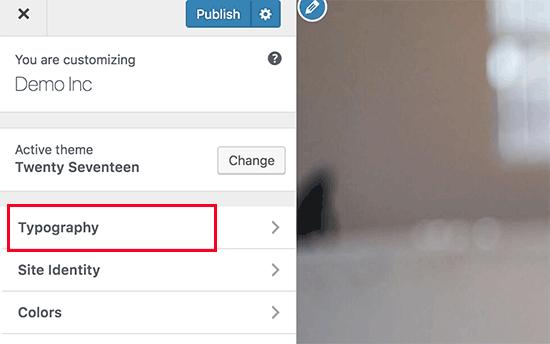
激活后,您可以去外观»定制器页。这将打开实时主题定制器界面,您将在其中看到新的排版部分。
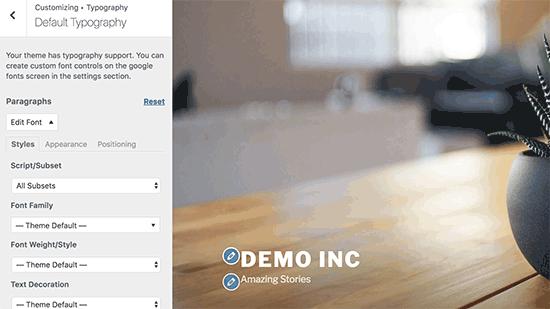
单击“排版”,您将显示网站的不同部分,您可以在其中应用Google字体。单击要编辑的部分下方的“编辑字体”。
在字体系列部分下,您可以选择要在网站上使用的任何Google字体。您还可以选择字体样式,字体大小,填充,边距等。
根据您的主题,此处的部分数量可能会受到限制,您可能无法直接更改网站的许多不同区域的字体选择。
要解决此问题,该插件还允许您创建自己的控件并使用它们来更改网站上的字体。
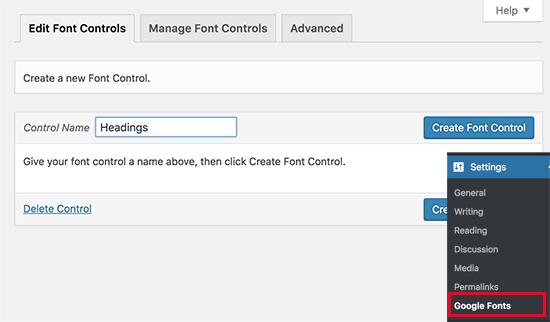
首先,你需要访问设置»Google字体页面并提供字体控件的名称。使用可帮助您快速了解将使用此字体控件的位置。
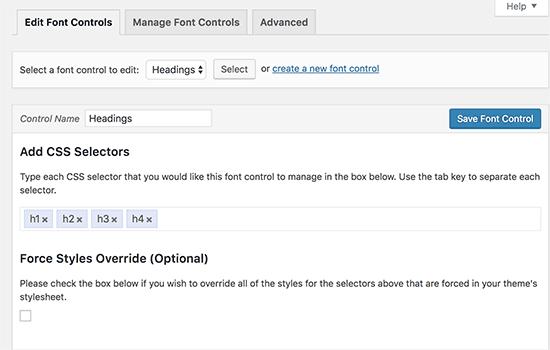
单击“创建字体控件”按钮,然后将要求您输入CSS选择器。您可以添加要定位的HTML元素(例如,h4,h5,p,blockquote)或使用CSS类。您可以使用Inspect工具查找要更改的特定区域使用的CSS类。
现在点击“保存字体控件”按钮来存储您的设置。您可以根据需要为网站的不同部分创建尽可能多的字体控制器。
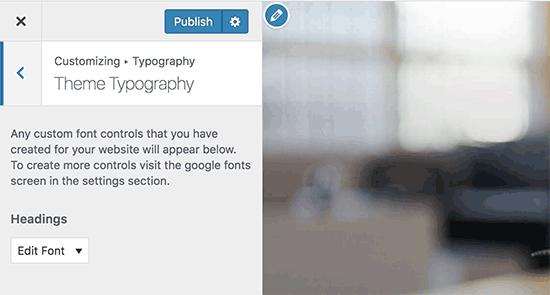
要使用这些字体控制器,您需要转到外观»定制器然后单击“排版”选项卡。
在排版下,您现在还可以看到“主题排版”选项。单击它将显示您之前创建的自定义字体控件。您现在只需单击编辑按钮即可选择此控件的字体和外观。
不要忘记单击“保存”或“发布”按钮以保存更改。
方法2:在WordPress中手动添加Google字体
此方法要求您向WordPress主题文件添加代码。如果您之前没有这样做,请参阅我们的指南,了解如何在WordPress中复制和粘贴代码。
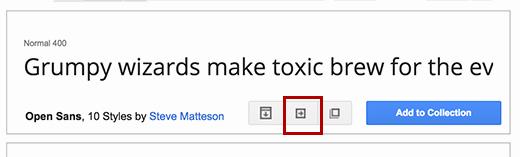
首先,访问Google字体库并选择要使用的字体。接下来,单击字体下方的快速使用按钮。
这将带您进入另一个页面,要求您选择要使用的样式。您应该只选择您认为实际使用的样式。
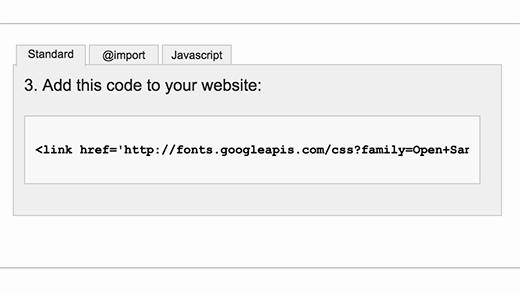
之后向下滚动一下,直到进入嵌入代码部分。您需要复制标准选项卡下的嵌入代码,然后将其粘贴到主题或子主题的header.php文件中,紧跟在< head>之后标签。
这就是您在WordPress网站中成功添加自定义Google字体的全部内容。
您可以在主题的样式表中使用此字体,如下所示:
.h4 site-title { font-family: "Open Sans", Arial, sans-serif; }
有关更详细的说明,请参阅有关如何在WordPress主题中添加Google字体的指南。
使用Typekit在WordPress中添加自定义字体
Typekit是您可以在设计项目中使用的令人敬畏的字体的另一个免费和高级资源。他们有付费订阅以及您可以使用的有限免费订阅计划。
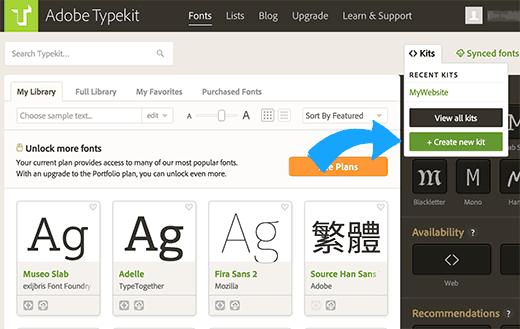
只需注册Typekit帐户并创建一个新工具包。
接下来,您需要从Typekit库中选择一种字体并将其添加到您的工具包中。之后获取套件的嵌入代码,然后转到WordPress网站的管理区域。
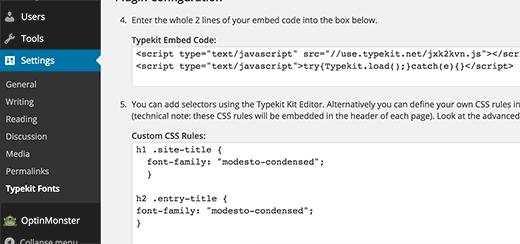
现在您需要安装并激活WordPress插件的Typekit字体。激活后,只需访问设置»Typekit字体并将嵌入代码粘贴到插件的设置页面上。
就是这样,您现在可以使用在WordPress主题样式表中选择的Typekit字体,如下所示:
h4 .site-title { font-family: "modesto-condensed", Arial, sans-serif; }
有关更详细的说明,请查看我们的教程如何使用Typekit在WordPress中添加精彩的排版。
使用CSS3 @ font-face在WordPress中添加自定义字体
在WordPress中添加自定义字体的最直接方法是使用CSS3添加字体@字体面方法。此方法允许您在网站上使用任何您喜欢的字体。
您需要做的第一件事是以Web格式下载您喜欢的字体。如果您没有字体的Web格式,则可以使用FontSquirrel Webfont生成器进行转换。
获得webfont文件后,您需要将其上传到您的Web托管服务器上。
上传字体的最佳位置是在主题或子主题目录中的新“fonts”文件夹中。
您可以使用cPanel的FTP或文件管理器上载字体。
上传字体后,需要使用CSS3 @ font-face规则在主题样式表中加载字体,如下所示:
@font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal; }
不要忘记将font–family和URL替换为您自己的。
之后,您可以在主题的样式表中的任何位置使用该字体,如下所示:
.h4 site-title { font-family: "Arvo", Arial, sans-serif; }
使用CSS3 @ font-face直接加载字体并不总是最佳解决方案。如果您使用的是Google字体或Typekit中的字体,则最好直接从其服务器提供字体以获得最佳性能。
这就是全部,我们希望本文能帮助您在WordPress中添加自定义字体。您可能还想查看我们的指南,了解如何在WordPress中使用图标字体以及如何在WordPress中更改字体大小。