如何在没有404错误的情况下将HTML页面上传到WordPress
是否要将HTML页面上传到WordPress网站?有时您可能需要添加一个静态HTML页面,并使其与WordPress站点一起访问。在本文中,我们将向您展示如何正确地将HTML页面上传到您的WordPress网站,而不会导致404错误。
为什么要将HTML页面上传到WordPress?
WordPress带有内置内容类型,可以为您的网站添加页面。通常WordPress主题添加预先设计的页面模板来显示您的页面。
甚至还有WordPress登陆页面插件,允许您使用拖放构建器创建漂亮的页面模板。
这意味着在大多数情况下,您不需要将HTML页面上传到WordPress站点。
但是,有时用户可能拥有来自旧网站的静态HTML页面或他们真正喜欢并想要使用的静态模板。在这些情况下,您需要将HTML页面上传到WordPress。
由于WordPress带有自己的SEO友好URL结构,如果您只是上传了HTML页面并试图访问它,就会导致404错误。
话虽如此,让我们来看看如何将HTML页面上传到您的WordPress网站,而不会导致404错误。
将HTML页面上传到WordPress站点
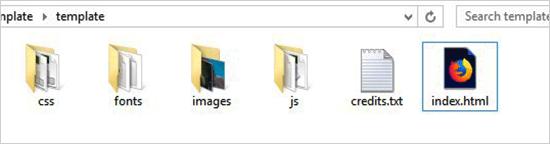
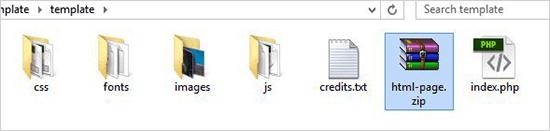
在将HTML页面上传到WordPress站点之前,您需要确保将“index.html”文件重命名为“index.php”。
之后,您需要将包括HTML页面,CSS和其他文件夹在内的所有文件添加到Zip存档中。
Windows用户可以右键单击并选择发送至»压缩的Zip文件夹选项以创建zip文件。接下来,只需将HTML页面的所有文件和文件夹拖放到zip文件即可。
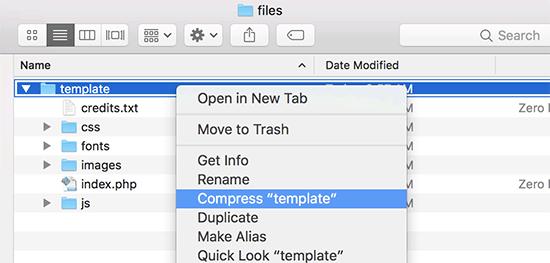
Mac用户可以选择包含所有文件和文件夹的父文件夹,然后右键单击以选择‘压缩文件夹’选项。Xuǎnxiàng.
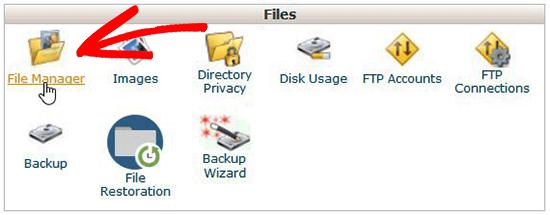
接下来,您需要转到WordPress主机帐户的cPanel。在cPanel中,您需要向下滚动到档部分然后单击文件管理器应用程序。Yìngyòng chéngxù.
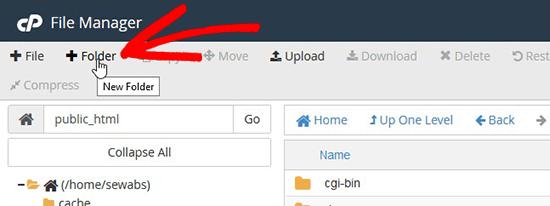
进入文件管理器后,您需要导航到网站根文件夹,该文件夹通常称为public_html,并包含所有WordPress文件文件夹。从那里,你需要点击夹从顶部菜单链接以创建新的空文件夹。
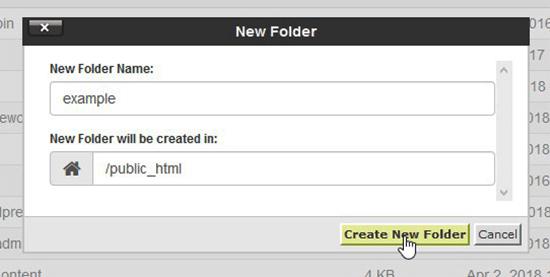
将打开一个弹出窗口,您需要为新文件夹添加名称。使用您要用作HTML页面的URL的名称,然后单击创建新文件夹按钮。Ànniǔ.
成功创建文件夹后,需要打开它并单击上传从顶部菜单中选择并上传您之前从计算机创建的zip文件。当zip文件上传到您的站点时,您将看到进度条。
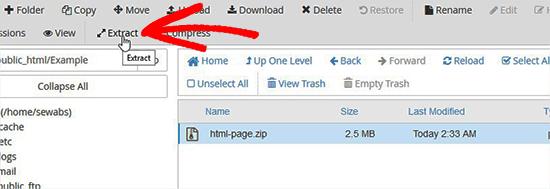
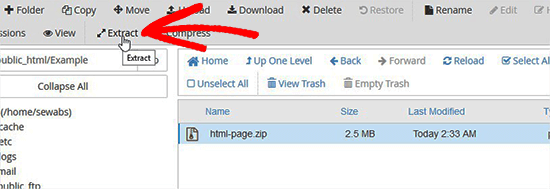
上传后,您需要选择zip文件,然后单击提取顶部菜单中的按钮。
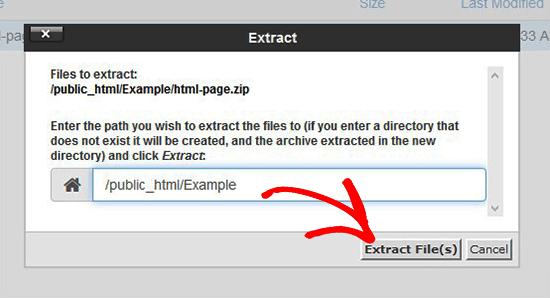
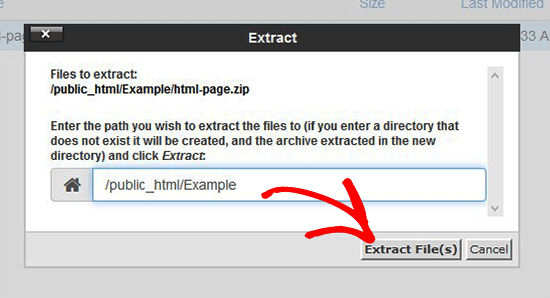
系统将询问您在何处提取文件。只需选择您创建的同一个新文件夹,然后单击提取文件)按钮。Ànniǔ.
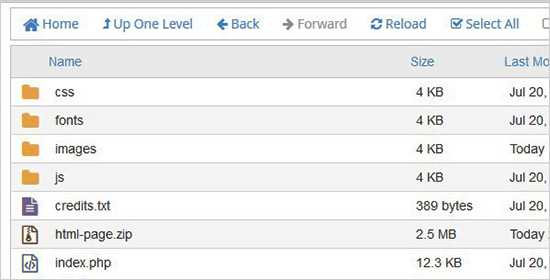
文件管理器现在将解压缩zip文件,您将能够看到文件夹中的文件。
注意:您现在可以从此处删除zip文件。它不会影响您的HTML页面或提取的任何其他文件夹。
现在,您可以使用文件夹的名称在浏览器中访问此页面(例如,yourwebsite.com / example)。如果您的服务器不支持重定向,那么您可能会看到404错误。这是因为在浏览器中加载URL时未重定向您的“index.php”文件。
这是常见的WordPress错误之一,可以轻松修复。
使用文件管理器应用程序,您需要在您的网站的根文件夹中编辑.htaccess文件并添加以下代码:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]
此代码将重定向您的’index.php‘文件并将其加载到浏览器中。如果您对文件或文件夹使用区分大小写的名称,则上述代码也会重定向该名称以显示内容。
我们希望本文能帮助您了解如何将HTML页面上传到WordPress网站而不会出现404错误。您可能希望看到我们对WordPress与静态HTML的比较,以了解哪个更适合您的业务。另外,对于创建目标网页,我们建议您查看最好的WordPress拖放功能。删除页面生成器插件。
是否要将HTML页面上传到WordPress网站?有时您可能需要添加一个静态HTML页面,并使其与WordPress站点一起访问。在本文中,我们将向您展示如何正确地将HTML页面上传到您的WordPress网站,而不会导致404错误。
为什么要将HTML页面上传到WordPress?
WordPress带有内置内容类型,可以为您的网站添加页面。通常WordPress主题添加预先设计的页面模板来显示您的页面。
甚至还有WordPress登陆页面插件,允许您使用拖放构建器创建漂亮的页面模板。
这意味着在大多数情况下,您不需要将HTML页面上传到WordPress站点。
但是,有时用户可能拥有来自旧网站的静态HTML页面或他们真正喜欢并想要使用的静态模板。在这些情况下,您需要将HTML页面上传到WordPress。
由于WordPress带有自己的SEO友好URL结构,如果您只是上传了HTML页面并试图访问它,就会导致404错误。
话虽如此,让我们来看看如何将HTML页面上传到您的WordPress网站,而不会导致404错误。
将HTML页面上传到WordPress站点
在将HTML页面上传到WordPress站点之前,您需要确保将“index.html”文件重命名为“index.php”。
之后,您需要将包括HTML页面,CSS和其他文件夹在内的所有文件添加到Zip存档中。
Windows用户可以右键单击并选择发送至»压缩的Zip文件夹选项以创建zip文件。接下来,只需将HTML页面的所有文件和文件夹拖放到zip文件即可。
Mac用户可以选择包含所有文件和文件夹的父文件夹,然后右键单击以选择‘压缩文件夹’选项。Xuǎnxiàng.
接下来,您需要转到WordPress主机帐户的cPanel。在cPanel中,您需要向下滚动到档部分然后单击文件管理器应用程序。Yìngyòng chéngxù.
进入文件管理器后,您需要导航到网站根文件夹,该文件夹通常称为public_html,并包含所有WordPress文件文件夹。从那里,你需要点击夹从顶部菜单链接以创建新的空文件夹。
将打开一个弹出窗口,您需要为新文件夹添加名称。使用您要用作HTML页面的URL的名称,然后单击创建新文件夹按钮。Ànniǔ.
成功创建文件夹后,需要打开它并单击上传从顶部菜单中选择并上传您之前从计算机创建的zip文件。当zip文件上传到您的站点时,您将看到进度条。
上传后,您需要选择zip文件,然后单击提取顶部菜单中的按钮。
系统将询问您在何处提取文件。只需选择您创建的同一个新文件夹,然后单击提取文件)按钮。Ànniǔ.
文件管理器现在将解压缩zip文件,您将能够看到文件夹中的文件。
注意:您现在可以从此处删除zip文件。它不会影响您的HTML页面或提取的任何其他文件夹。
现在,您可以使用文件夹的名称在浏览器中访问此页面(例如,yourwebsite.com / example)。如果您的服务器不支持重定向,那么您可能会看到404错误。这是因为在浏览器中加载URL时未重定向您的“index.php”文件。
这是常见的WordPress错误之一,可以轻松修复。
使用文件管理器应用程序,您需要在您的网站的根文件夹中编辑.htaccess文件并添加以下代码:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]
此代码将重定向您的’index.php‘文件并将其加载到浏览器中。如果您对文件或文件夹使用区分大小写的名称,则上述代码也会重定向该名称以显示内容。
我们希望本文能帮助您了解如何将HTML页面上传到WordPress网站而不会出现404错误。您可能希望看到我们对WordPress与静态HTML的比较,以了解哪个更适合您的业务。另外,对于创建目标网页,我们建议您查看最好的WordPress拖放功能。删除页面生成器插件。