如何在WordPress中为图像添加放大缩放
你想在WordPress中为图像添加亚马逊像放大缩放吗?缩放图像允许用户查看他们在正常尺寸的图像中看不到的细节。在本文中,我们将向您展示如何在WordPress中轻松添加图像的放大缩放。
为WordPress图像添加放大缩放
您需要做的第一件事是安装并激活WP Image Zoom插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
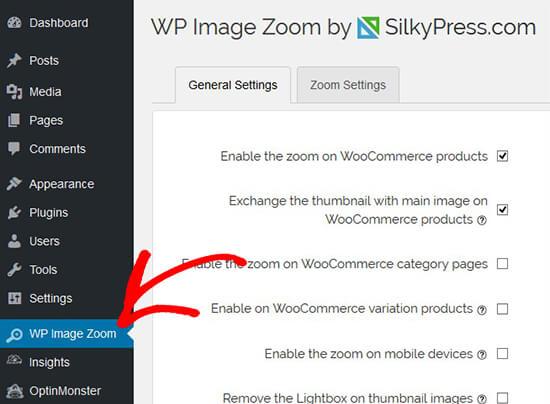
激活后,您需要访问WP图像缩放WordPress管理员中的页面。从这里,您可以管理图像的缩放设置。
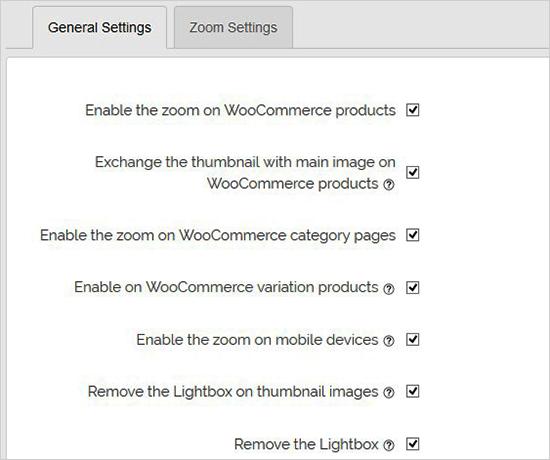
在里面常规设置选项卡,您可以启用放大WooCommerce产品图像,缩略图,移动设备,附件页面,类别页面等功能。它还允许您删除灯箱,以便您的用户可以平滑地缩放图像。
如果您没有删除图像的灯箱,则可以向下滚动以进一步设置,例如在灯箱内启用缩放。
注意:您可以看到支持的灯箱,以确保缩放在灯箱内正常工作。
完成此页面上的设置调整后,请不要忘记单击保存更改按钮。Ànniǔ.
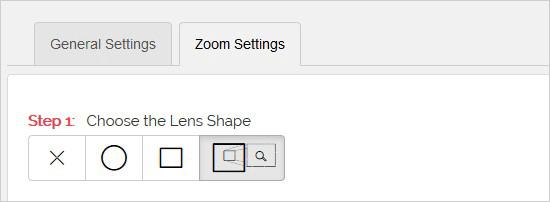
接下来,你需要访问缩放设置标签。它有4个简单的步骤为您的图像添加放大缩放。
首先,您需要选择镜头的形状来缩放图像。您可以选择圆形,方形和缩放窗口的镜头形状。
选择镜头后,转到下一步并使用所选镜头预览图像以查看其工作原理。该插件有一个预览图像,您可以使用它来测试您的更改。
在对下面的配置进行任何更改后,您可以返回并实时预览此图像。
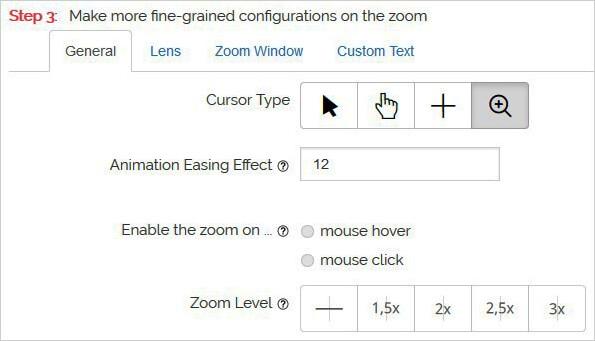
在下一步中,您可以选择光标类型,设置动画缓动效果,启用鼠标悬停或鼠标单击缩放,以及定义缩放级别。其中一些功能仅适用于插件的专业版。
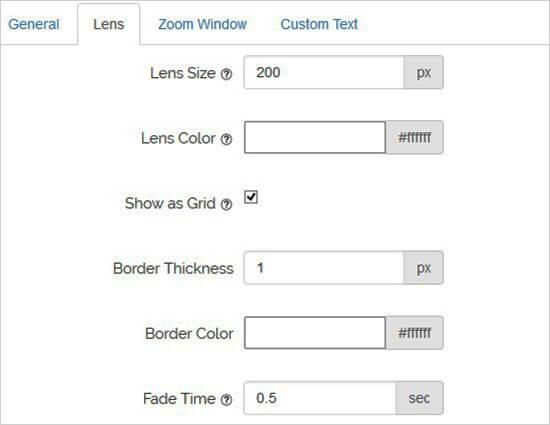
现在你可以去了镜片配置选项卡,用于设置镜头尺寸,镜头颜色,镜头边框选项等。只有在步骤1中选择了圆形或方形镜头时,这些设置才有效。
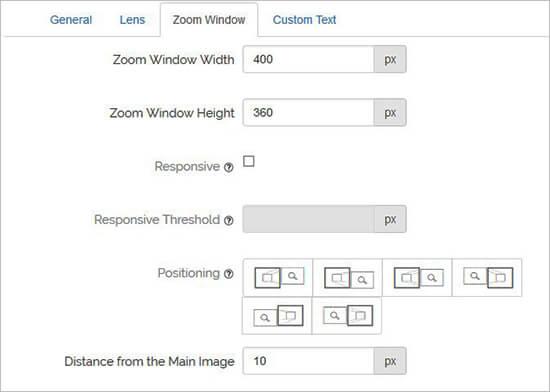
接下来,你可以访问缩放窗口配置选项卡。仅当您选择了此选项卡时才会启用此选项卡缩放窗口镜头在第1步。
从这里,您可以更改缩放窗口的宽度和高度,定位,与主图像的距离,边框等。
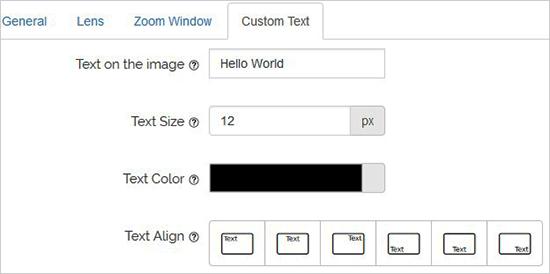
最后,您可以向图像添加自定义文本,并选择文本大小,颜色和对齐方式。
别忘了点击保存更改用于存储设置的按钮。您始终可以查看预览图像,以查看放大镜如何使用这些设置对您的博客图像起作用。
以上设置可以放大WooCommerce产品图片的缩放比例。要在WordPress帖子和页面上启用图像缩放,您需要按照以下步骤操作。
为帖子和页面上的图像启用放大缩放
默认情况下,不会为帖子和页面上的图像启用放大缩放。在向内容添加图像后,您需要手动执行此操作。
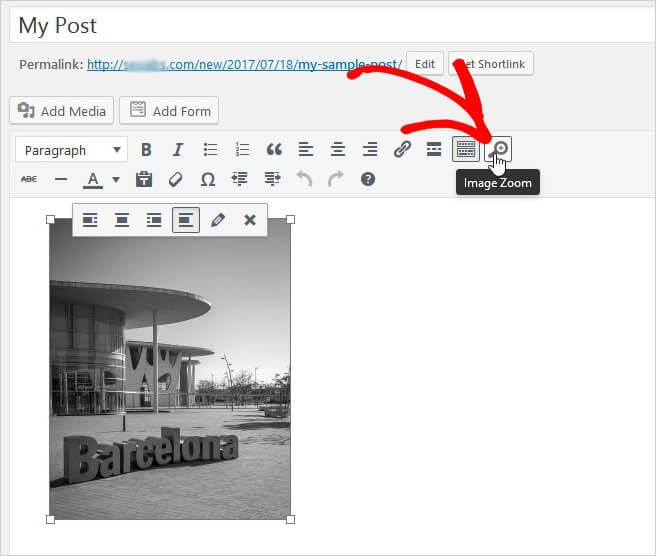
将图像添加到帖子或页面后,只需单击以选中它,然后单击工具栏中的放大图标。此图标将应用图像的缩放设置。
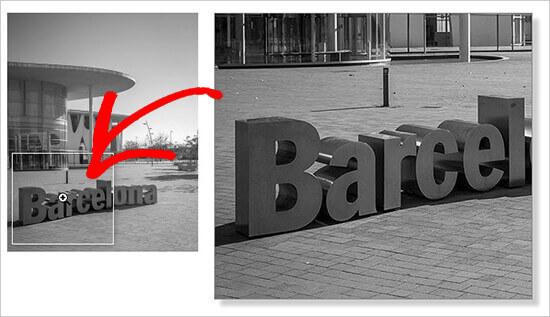
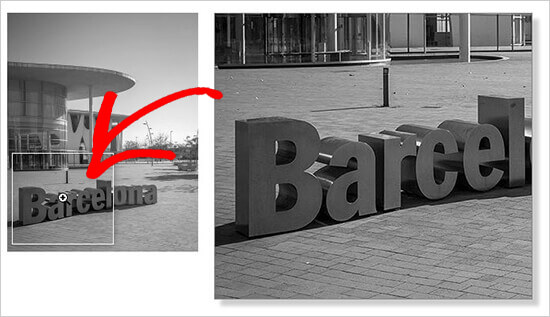
之后,请转到帖子以查看为所选图像启用的放大缩放功能。每次要将缩放效果添加到图像时,都需要重复此步骤。
我们建议使用高质量图像使缩放功能看起来很棒。高质量的图像通常文件大小较大,加载时间较长会影响您的网站速度和性能。要解决此问题,您需要优化Web上的图像,然后再将其上载到WordPress。
我们希望本文能帮助您学习如何在WordPress中为图像添加放大缩放。您可能还希望看到有关如何解决WordPress中常见图像问题的文章。
你想在WordPress中为图像添加亚马逊像放大缩放吗?缩放图像允许用户查看他们在正常尺寸的图像中看不到的细节。在本文中,我们将向您展示如何在WordPress中轻松添加图像的放大缩放。
为WordPress图像添加放大缩放
您需要做的第一件事是安装并激活WP Image Zoom插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问WP图像缩放WordPress管理员中的页面。从这里,您可以管理图像的缩放设置。
在里面常规设置选项卡,您可以启用放大WooCommerce产品图像,缩略图,移动设备,附件页面,类别页面等功能。它还允许您删除灯箱,以便您的用户可以平滑地缩放图像。
如果您没有删除图像的灯箱,则可以向下滚动以进一步设置,例如在灯箱内启用缩放。
注意:您可以看到支持的灯箱,以确保缩放在灯箱内正常工作。
完成此页面上的设置调整后,请不要忘记单击保存更改按钮。Ànniǔ.
接下来,你需要访问缩放设置标签。它有4个简单的步骤为您的图像添加放大缩放。
首先,您需要选择镜头的形状来缩放图像。您可以选择圆形,方形和缩放窗口的镜头形状。
选择镜头后,转到下一步并使用所选镜头预览图像以查看其工作原理。该插件有一个预览图像,您可以使用它来测试您的更改。
在对下面的配置进行任何更改后,您可以返回并实时预览此图像。
在下一步中,您可以选择光标类型,设置动画缓动效果,启用鼠标悬停或鼠标单击缩放,以及定义缩放级别。其中一些功能仅适用于插件的专业版。
现在你可以去了镜片配置选项卡,用于设置镜头尺寸,镜头颜色,镜头边框选项等。只有在步骤1中选择了圆形或方形镜头时,这些设置才有效。
接下来,你可以访问缩放窗口配置选项卡。仅当您选择了此选项卡时才会启用此选项卡缩放窗口镜头在第1步。
从这里,您可以更改缩放窗口的宽度和高度,定位,与主图像的距离,边框等。
最后,您可以向图像添加自定义文本,并选择文本大小,颜色和对齐方式。
别忘了点击保存更改用于存储设置的按钮。您始终可以查看预览图像,以查看放大镜如何使用这些设置对您的博客图像起作用。
以上设置可以放大WooCommerce产品图片的缩放比例。要在WordPress帖子和页面上启用图像缩放,您需要按照以下步骤操作。
为帖子和页面上的图像启用放大缩放
默认情况下,不会为帖子和页面上的图像启用放大缩放。在向内容添加图像后,您需要手动执行此操作。
将图像添加到帖子或页面后,只需单击以选中它,然后单击工具栏中的放大图标。此图标将应用图像的缩放设置。
之后,请转到帖子以查看为所选图像启用的放大缩放功能。每次要将缩放效果添加到图像时,都需要重复此步骤。
我们建议使用高质量图像使缩放功能看起来很棒。高质量的图像通常文件大小较大,加载时间较长会影响您的网站速度和性能。要解决此问题,您需要优化Web上的图像,然后再将其上载到WordPress。
我们希望本文能帮助您学习如何在WordPress中为图像添加放大缩放。您可能还希望看到有关如何解决WordPress中常见图像问题的文章。