如何利用javascript接收json信息并进行处理
javascript接收处理json信息
ajax获得接口信息,javascript本身处理json信息;
通过eval()把接收的json字符串变成真实的对象信息。
提供的json接口数据01.php:
| <?php
header(“content-type:text/html;charset=utf-8”); //制作一个json信息 echo ‘{“city”:”北京”,”temp”:”9″,”WD”:”西南风”}’; |
客户端接收处理json信息,要通过eval()把字符串的json变为object的json;
| <!DOCTYPE html>
<html lang=”en”> <head> <meta charset=”UTF-8″> <title>javascript接收处理json</title> <script type=”text/javascript”> function getweather(){ //ajax去请求接收json信息 //js做后期处理 var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(typeof xhr.responseText);//string //把接收的字符串json具体变为object的json对象 eval(“var jn_info=”+xhr.responseText); console.log(jn_info); console.log(jn_info.city);//北京 console.log(jn_info.WD);//西南风 console.log(jn_info.temp);//9 } } xhr.open(‘get’,’./01.php’); xhr.send(null); } //在javascript里边,把字符串“string”变为对象“object” //var obj = “{name:’kitty’,age:5}”; //eval(字符串参数) 字符串参数变为表达式运行 //eval(“var cat=”+obj); //eval(“var cat={name:’kitty’,age:5}”) //console.log(cat); </script> </head> <body> <h2>接收json信息</h2> <input type=”button” value=”获得天气” onclick=”getweather()”> </body> </html> |
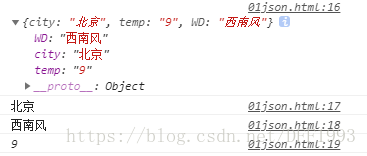
执行效果:
如何把js的字符串变为js的对象:
| //在javascript里边,把字符串“string”变为对象“object”
var obj = “{name:’kitty’,age:5}”; //eval(字符串参数) 字符串参数变为表达式运行 eval(“var cat=”+obj); //eval(“var cat={name:’kitty’,age:5}”) console.log(cat); |
到此这篇关于如何利用javascript接收json信息并进行处理的文章就介绍到这了,更多相关javascript接收处理json信息内容希望大家以后多多支持!