javascript实现京东登录显示隐藏密码
这篇文章主要为大家详细介绍了javascript实现京东登录显示隐藏密码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
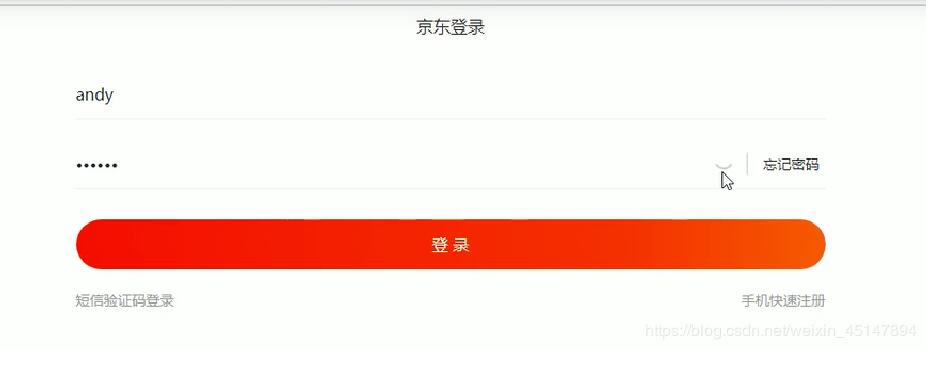
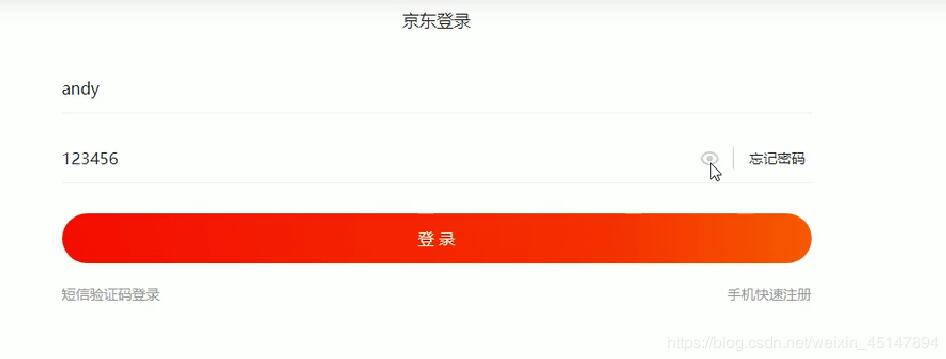
本文实例为大家分享了javascript仿京东登录显示隐藏密码的具体代码,供大家参考,具体内容如下



| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <style> .box { position: relative; width: 400px; border-bottom: 1px solid #ccc; margin: 100px auto; } .box input { width: 370px; height: 30px; border: 0; outline: none; } .box img { position: absolute; top: 2px; right: 2px; width: 24px; } </style> </head> <body> <div class=”box”> <label for=””> <img src=”images/close.png” alt=”” id=”eye”> </label> <input type=”password” name=”” id=”pwd”> </div> <script> // 1. 获取元素 var eye = document.getElementById(‘eye’); var pwd = document.getElementById(‘pwd’); // 2. 注册事件 处理程序 var flag = 0; eye.onclick = function() { // 点击一次之后, flag 一定要变化 if (flag == 0) { pwd.type = ‘text’; eye.src = ‘images/open.png’; flag = 1; // 赋值操作 } else { pwd.type = ‘password’; eye.src = ‘images/close.png’; flag = 0; } } </script> </body> </html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。



