如何在WordPress中设置基于帖子类别的后退特色图像
最近,我们的一位用户问我们如何为WordPress中的特定类别设置默认后备后缩略图。在我们之前的教程中,我们展示了如何为WordPress post缩略图教程设置默认的后备图像。在本文中,我们将向您展示如何为WordPress中的特定类别设置默认回退特色图像。
注意:这是一个中级教程,需要您了解HTML,CSS和WordPress主题结构的基础知识。
场景:Chǎngjǐng:
假设您有一个博客,您可以为每个帖子分配一个类别(查看我们的类别与标签指南)。您可以根据分配帖子的类别显示后备图像。
当您经常遇到没有可用于帖子的特色图像的情况时,它尤其有用。您的品牌图片可能与帖子的主题不匹配,但如果您使用的是特定类别的图片,那么它仍然看起来很相关。
在没有插件的情况下在WordPress中设置类别图像
以前在WPBeginner上,我们向您展示了在WordPress中设置类别图像。但是,对于本教程,您需要在没有插件的情况下手动设置类别图像。查看我们的主题备忘单教程和初学者指南,在WordPress中粘贴片段。
您需要做的第一件事是为您的类别创建图像。使用category slug作为图像文件名,并以相同的格式保存它们,例如jpg或png。
现在的问题是你的WordPress主题可能在不同的模板中使用不同的图像大小。例如,您可能在存档页面上有较小的帖子缩略图,在单个帖子上有较大的特色图像。我们将让WordPress处理图像的重新调整大小。为此,您需要将类别图像上传到WordPress网站媒体»添加新内容。在上传过程中,WordPress将存储您的类别图像,并创建由您的主题和下面的主题定义的尺寸设置»媒体屏幕。Píngmù.
上传类别图像后,您需要将它们移动到其他目录。使用Filezilla等FTP客户端连接到您的网站,然后转到/可湿性粉剂内容/上传/夹。您上传的类别图像将存储在月份文件夹中。例:/上传/十二分之二千零十三/
在计算机桌面上创建一个文件夹,并将其命名为category-images。现在将所有类别图像和WordPress为其创建的所有尺寸下载到桌面上的这个新文件夹。下载完成后,您需要将category-images文件夹上传到/ wp-content / uploads目录。这样做可以让您将所有类别图像大小放在一个易于调用主题的单独文件夹中。
在WordPress模板中显示类别图像
在我们继续将这些图像设置为默认后备图像之前,让我们先看看如何在主题中显示它们。例如,您可以在类别页面的顶部显示这些图像。
<?php if ( is_category() ) $thiscat = get_category(get_query_var("cat"),false); ?> <img src="<?php echo bloginfo("url"); ?>/wp-content/uploads/category-images/<?php echo $thiscat->slug ; ?>-50x50.jpg" alt="<?php echo $thiscat->name; ?>" />
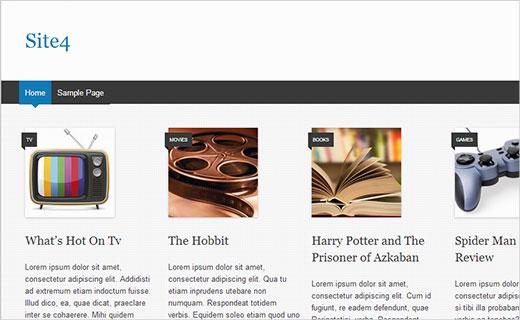
这就是它在我们的演示网站的类别存档页面上的显示方式。
将类别图像显示为默认后退特色图像
现在,我们将向您展示如何在帖子没有自己的特色图片时将类别图像显示为默认的后备特色图像或后缩略图。
注意:请在进行任何更改之前备份您的主题文件。
在您的循环内,您的主题显示精选图片或后缩略图,请将其替换为以下代码:
<?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> </div> <?php else : $category = get_the_category(); ?> <div > <a href="<?php the_permalink(); ?>"><img src="<?php bloginfo("url"); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg" alt="<?php the_title(); ?>" /></a> </div> <?php endif; ?>
此代码查找后缩略图。如果找到一个,则显示后缩略图。否则,它会查找帖子所属的类别,然后显示类别图像。我们在图像文件名中添加了-150×150,因为这是我们的演示主题中的缩略图大小。您的主题可能使用不同大小的帖子缩略图,因此您需要使用该大小。
请注意,您的主题可能已经存在&lt;?php if(has_post_thumbnail()):?&gt;行和显示后缩略图的下几行。如果您的主题已经获得,您可以跳过这些行。
最近,我们的一位用户问我们如何为WordPress中的特定类别设置默认后备后缩略图。在我们之前的教程中,我们展示了如何为WordPress post缩略图教程设置默认的后备图像。在本文中,我们将向您展示如何为WordPress中的特定类别设置默认回退特色图像。
注意:这是一个中级教程,需要您了解HTML,CSS和WordPress主题结构的基础知识。
场景:Chǎngjǐng:
假设您有一个博客,您可以为每个帖子分配一个类别(查看我们的类别与标签指南)。您可以根据分配帖子的类别显示后备图像。
当您经常遇到没有可用于帖子的特色图像的情况时,它尤其有用。您的品牌图片可能与帖子的主题不匹配,但如果您使用的是特定类别的图片,那么它仍然看起来很相关。
在没有插件的情况下在WordPress中设置类别图像
以前在WPBeginner上,我们向您展示了在WordPress中设置类别图像。但是,对于本教程,您需要在没有插件的情况下手动设置类别图像。查看我们的主题备忘单教程和初学者指南,在WordPress中粘贴片段。
您需要做的第一件事是为您的类别创建图像。使用category slug作为图像文件名,并以相同的格式保存它们,例如jpg或png。
现在的问题是你的WordPress主题可能在不同的模板中使用不同的图像大小。例如,您可能在存档页面上有较小的帖子缩略图,在单个帖子上有较大的特色图像。我们将让WordPress处理图像的重新调整大小。为此,您需要将类别图像上传到WordPress网站媒体»添加新内容。在上传过程中,WordPress将存储您的类别图像,并创建由您的主题和下面的主题定义的尺寸设置»媒体屏幕。Píngmù.
上传类别图像后,您需要将它们移动到其他目录。使用Filezilla等FTP客户端连接到您的网站,然后转到/可湿性粉剂内容/上传/夹。您上传的类别图像将存储在月份文件夹中。例:/上传/十二分之二千零十三/
在计算机桌面上创建一个文件夹,并将其命名为category-images。现在将所有类别图像和WordPress为其创建的所有尺寸下载到桌面上的这个新文件夹。下载完成后,您需要将category-images文件夹上传到/ wp-content / uploads目录。这样做可以让您将所有类别图像大小放在一个易于调用主题的单独文件夹中。
在WordPress模板中显示类别图像
在我们继续将这些图像设置为默认后备图像之前,让我们先看看如何在主题中显示它们。例如,您可以在类别页面的顶部显示这些图像。
<?php if ( is_category() ) $thiscat = get_category(get_query_var("cat"),false); ?> <img src="<?php echo bloginfo("url"); ?>/wp-content/uploads/category-images/<?php echo $thiscat->slug ; ?>-50x50.jpg" alt="<?php echo $thiscat->name; ?>" />
这就是它在我们的演示网站的类别存档页面上的显示方式。
将类别图像显示为默认后退特色图像
现在,我们将向您展示如何在帖子没有自己的特色图片时将类别图像显示为默认的后备特色图像或后缩略图。
注意:请在进行任何更改之前备份您的主题文件。
在您的循环内,您的主题显示精选图片或后缩略图,请将其替换为以下代码:
<?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> </div> <?php else : $category = get_the_category(); ?> <div > <a href="<?php the_permalink(); ?>"><img src="<?php bloginfo("url"); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg" alt="<?php the_title(); ?>" /></a> </div> <?php endif; ?>
此代码查找后缩略图。如果找到一个,则显示后缩略图。否则,它会查找帖子所属的类别,然后显示类别图像。我们在图像文件名中添加了-150×150,因为这是我们的演示主题中的缩略图大小。您的主题可能使用不同大小的帖子缩略图,因此您需要使用该大小。
请注意,您的主题可能已经存在&lt;?php if(has_post_thumbnail()):?&gt;行和显示后缩略图的下几行。如果您的主题已经获得,您可以跳过这些行。