如何在WordPress Body Class中添加用户浏览器和OS类
在开发WordPress主题时,有时您可能需要用户的浏览器和操作系统信息来使用CSS或jQuery修改设计的某些方面。 WordPress能够为您做到这一点。在本文中,我们将向您展示如何在WordPress体类中添加用户的浏览器和OS类。
默认情况下,WordPress会为您网站的不同部分生成CSS类。它还提供过滤器,以便主题和插件开发人员可以挂钩自己的类。你将使用body_class过滤器将浏览器和操作系统信息添加为CSS类。
您需要做的第一件事是在主题的functions.php文件中添加以下代码。
function mv_browser_body_class($classes) { global $is_lynx, $is_gecko, $is_IE, $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone; if($is_lynx) $classes[] = "lynx"; elseif($is_gecko) $classes[] = "gecko"; elseif($is_opera) $classes[] = "opera"; elseif($is_NS4) $classes[] = "ns4"; elseif($is_safari) $classes[] = "safari"; elseif($is_chrome) $classes[] = "chrome"; elseif($is_IE) { $classes[] = "ie"; if(preg_match("/MSIE ([0-9]+)([a-zA-Z0-9.]+)/", $_SERVER["HTTP_USER_AGENT"], $browser_version)) $classes[] = "ie".$browser_version[1]; } else $classes[] = "unknown"; if($is_iphone) $classes[] = "iphone"; if ( stristr( $_SERVER["HTTP_USER_AGENT"],"mac") ) { $classes[] = "osx"; } elseif ( stristr( $_SERVER["HTTP_USER_AGENT"],"linux") ) { $classes[] = "linux"; } elseif ( stristr( $_SERVER["HTTP_USER_AGENT"],"windows") ) { $classes[] = "windows"; } return $classes; } add_filter("body_class","mv_browser_body_class");
此脚本的第一部分检测用户的浏览器并将其添加到$类。第二部分检测用户的操作系统并将其添加到$类同样。最后一行使用WordPressbody_class过滤以添加类。
现在你需要将body类添加到<身体GT;主题中的HTML标记header.php文件文件。使用以下代码替换模板文件中的正文行:
<body <?php body_class(); ?>>
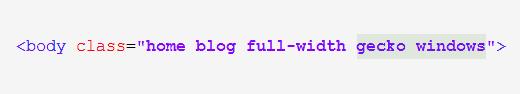
请注意,如果您正在使用诸如下划线或编码良好的主题框架(如Genesis)之类的启动主题,那么您的主题已经在body标签中具有body类功能。实现代码后,您将能够在HTML源代码中看到带有body标签的浏览器和操作系统类。您还会注意到WordPress会在body标签中添加其他类。
现在,您可以为不同的浏览器和操作系统设置类的样式,或者将它们用作jQuery中的选择器。我们希望本文能帮助您在WordPress中检测用户的浏览器和操作系统信息。
如果您刚开始使用WordPress主题开发,那么您可能还想看看我们对新主题设计师的Sass和WordPress Body Class 101的介绍。如果您有任何反馈或问题,请通过以下评论告诉我们。
在开发WordPress主题时,有时您可能需要用户的浏览器和操作系统信息来使用CSS或jQuery修改设计的某些方面。 WordPress能够为您做到这一点。在本文中,我们将向您展示如何在WordPress体类中添加用户的浏览器和OS类。
默认情况下,WordPress会为您网站的不同部分生成CSS类。它还提供过滤器,以便主题和插件开发人员可以挂钩自己的类。你将使用body_class过滤器将浏览器和操作系统信息添加为CSS类。
您需要做的第一件事是在主题的functions.php文件中添加以下代码。
function mv_browser_body_class($classes) { global $is_lynx, $is_gecko, $is_IE, $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone; if($is_lynx) $classes[] = "lynx"; elseif($is_gecko) $classes[] = "gecko"; elseif($is_opera) $classes[] = "opera"; elseif($is_NS4) $classes[] = "ns4"; elseif($is_safari) $classes[] = "safari"; elseif($is_chrome) $classes[] = "chrome"; elseif($is_IE) { $classes[] = "ie"; if(preg_match("/MSIE ([0-9]+)([a-zA-Z0-9.]+)/", $_SERVER["HTTP_USER_AGENT"], $browser_version)) $classes[] = "ie".$browser_version[1]; } else $classes[] = "unknown"; if($is_iphone) $classes[] = "iphone"; if ( stristr( $_SERVER["HTTP_USER_AGENT"],"mac") ) { $classes[] = "osx"; } elseif ( stristr( $_SERVER["HTTP_USER_AGENT"],"linux") ) { $classes[] = "linux"; } elseif ( stristr( $_SERVER["HTTP_USER_AGENT"],"windows") ) { $classes[] = "windows"; } return $classes; } add_filter("body_class","mv_browser_body_class");
此脚本的第一部分检测用户的浏览器并将其添加到$类。第二部分检测用户的操作系统并将其添加到$类同样。最后一行使用WordPressbody_class过滤以添加类。
现在你需要将body类添加到&LT;身体GT;主题中的HTML标记header.php文件文件。使用以下代码替换模板文件中的正文行:
<body <?php body_class(); ?>>
请注意,如果您正在使用诸如下划线或编码良好的主题框架(如Genesis)之类的启动主题,那么您的主题已经在body标签中具有body类功能。实现代码后,您将能够在HTML源代码中看到带有body标签的浏览器和操作系统类。您还会注意到WordPress会在body标签中添加其他类。
现在,您可以为不同的浏览器和操作系统设置类的样式,或者将它们用作jQuery中的选择器。我们希望本文能帮助您在WordPress中检测用户的浏览器和操作系统信息。
如果您刚开始使用WordPress主题开发,那么您可能还想看看我们对新主题设计师的Sass和WordPress Body Class 101的介绍。如果您有任何反馈或问题,请通过以下评论告诉我们。