WordPress添加彩色标签云教程分享
标签云是很多WordPress主题都有的一个主题元素,今天就讲讲如何为你的主题添加彩色标签云,包括边栏调用和页面调用。WordPress添加彩色标签云教程分享如下:
1.调用标签云
我们可以使用 wp_tag_cloud() 函数实现标签云的调用。比如下面的样例:
<?php wp_tag_cloud(‘smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC’);?>
代码注释:
smallest表示标签的最小字号
largest表示最大字号
unit=px表示字体使用像素单位
number=0表示显示所有标签,如果为40,表示显示40个
orderby=count表示按照标签所关联的文章数来排列
order=DESC表示降序排序(ASC表示升序排序,DESC表示降序排序)
更多 wp_tag_cloud() 参数,请参考 WordPress文档 wp tag cloud
2.添加彩色功能
根据上面的参数,你已经可以调用出标签云了,将下面的代码添加到wordpress企业主题的 functions.php 的最后一个 ?> 前面即可实现彩色:
//边栏彩色标签
function colorCloud($text) {
$text = preg_replace_callback(‘|<a (.+?)>|i’,’colorCloudCallback’, $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = ‘/style=(\’|\”)(.*)(\’|\”)/i’;
$text = preg_replace($pattern, “style=\”color:#{$color};$2;\””, $text);
return “<a $text>”;
}
add_filter(‘wp_tag_cloud’, ‘colorCloud’, 1);
3.制作标签云页面
你可以看看主题猫的标签云页面:http://ztmao.com/tags
1)复制你主题的 page.php 文件,在该文件的顶部添加:
<?php
/*
Template Name: Tags
*/
?>
2)使用下面的代码替换page.php中的 :
<?php wp_tag_cloud(‘smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC’);?>
3)该页面一般不需要评论功能,删除 page.php 中下面的代码:
<?php if (comments_open()) comments_template( ”, true ); ?>
4)你还可以根据自己的需要,删除page.php中的某些功能,最后将该文件另存为 page-tags.php ,这样,一个标签云模板就做好了。
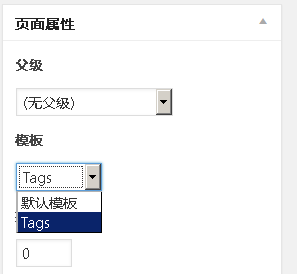
5)访问 WP后台-页面-新建页面,页面名称自己填,只需要在 页面属性 中,选择 tags 模板即可:
4.边栏中调用标签云
你可以使用下面的函数调用,具体的修改方法,就靠你自己折腾主题了:
<?php wp_tag_cloud(‘smallest=12&largest=18&unit=px&number=20’);?>
不过,一般制作比较规范的WordPress主题,都支持 Widget小工具,你可以在 WP后台-外观-小工具 中查看是否支持 标签云小工具。