如何在WordPress主题中自定义Blockquotes样式
报价通常是文章中最令人难忘的部分。它们也是任何帖子或演示文稿中最共享的部分。这就是为什么报纸和主流媒体网站定制他们的blockquote风格,使其脱颖而出。在本文中,我们将向您展示如何在WordPress中自定义blockquotes样式,并向您展示9个自定义blockquotes样式的漂亮示例。
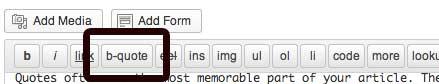
WordPress允许您使用写入部分中的工具栏区域在帖子和页面中添加块引用。
这将在您的帖子中添加一些HTML,我们可以使用它来自定义样式。注意:我们在WordPress帖子编辑器中使用文本模式。下面是您应该看到的HTML示例。
<blockquote>Ea possunt paria non esse. Pudebit te, inquam, illius tabulae, quam Cleanthes sane commode verbis depingere solebat. Urgent tamen et nihil remittunt. An vero displicuit ea, quae tributa est animi virtutibus tanta praestantia? Sint ista Graecorum; Cur igitur, cum de re conveniat, non malumus usitate loqui? Huius ego nunc auctoritatem sequens idem faciam. <cite>Wise Man</cite></blockquote>
为了在WordPress主题中自定义blockquotes样式,我们需要修改主题的style.css文件。你可以通过去做外观»编辑在您的WordPress管理员或通过FTP编辑文件。
接下来,您需要使用下面建议的其中一种样式并覆盖您的blockquote样式。如果不存在,则只需添加这些。您也非常欢迎将这两种款式结合起来,并根据您的心愿进行定制。
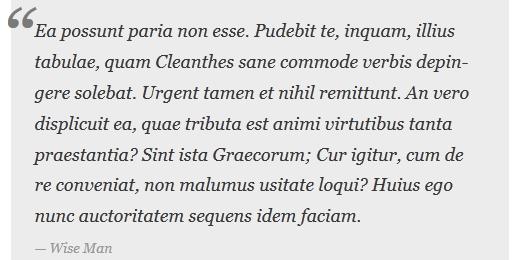
1.经典的CSS Blockquote
通常人们使用CSS背景图片在blockquote中添加大引号。在这个例子中,我们使用CSS来添加大引号。
blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec; } blockquote:before { display: block; content: "C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
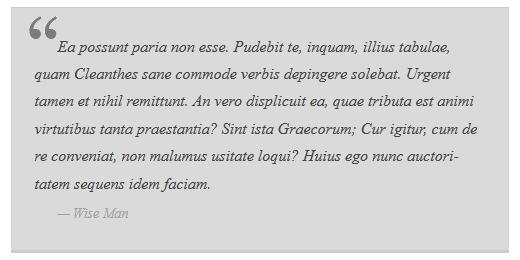
2.带图像的经典Blockquote
在此示例中,我们使用背景图像作为引号。
blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
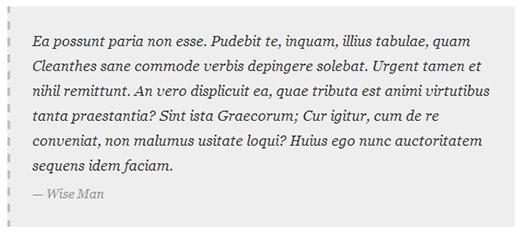
3.简单的Blockquote
在这个例子中,我们添加了背景颜色和虚线左边框而不是块引用。随意玩颜色。
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 500px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; border-left:3px dashed #c1c1c1; background:#eee; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
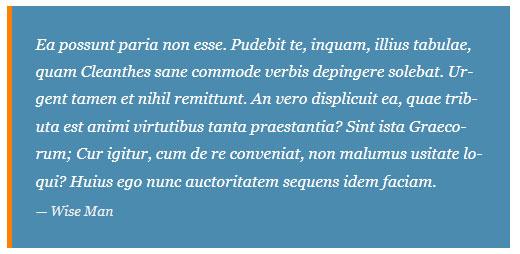
4.白色蓝色和橙色Blockquote
Blockquotes可以突出,它们可以像你想要的那样丰富多彩。
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #FFF; border-left:5px solid #FF7F00; background:#4b8baf; } blockquote cite { color: #efefef; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
5.在CSS中使用Google Web Fonts for Blockquotes
在这个blockquote CSS示例中,我们使用了来自Google Web字体库的Droid Serif字体。
blockquote { @import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic); font-family: "Droid Serif", serif; font-size:16px; font-style:italic; width:450px; background-color:#fbf6f0; border-left:3px dashed #d5bc8c; border-right:3px dashed #d5bc8c; text-align:center; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
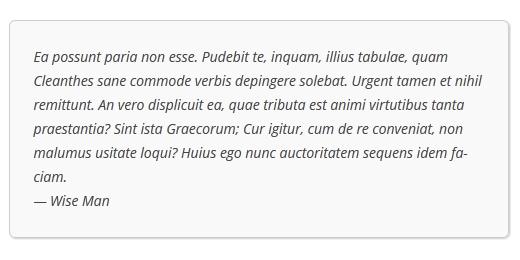
6.圆角Blockquote
在这个例子中,我们有带圆角的blockquote,我们使用了阴影作为边框。
blockquote { width: 450px; background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "4 9"; }
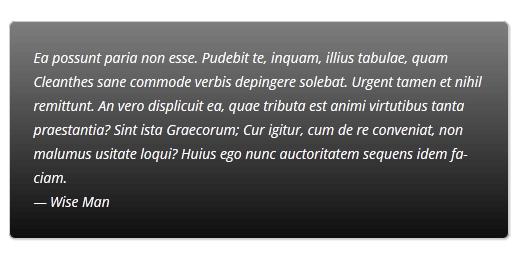
7.使用Gradient作为Blockquote的背景
在这个CSS blockquote示例中,我们使用CSS3渐变来增强blockquote的背景。由于跨浏览器兼容性,CSS渐变很棘手。我们建议使用colorlabs,CSS渐变生成器。
blockquote { width: 450px; color:#FFF; background: #7d7e7d; /* Old browsers */ background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */ background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#7d7e7d", endColorstr="#0e0e0e",GradientType=0 ); /* IE6-9 */ border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "4 9"; }
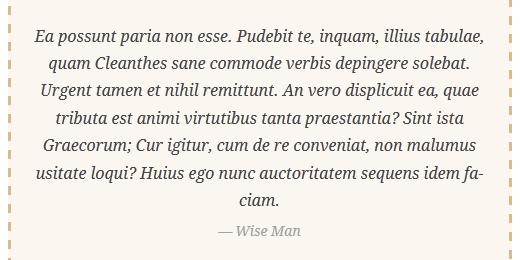
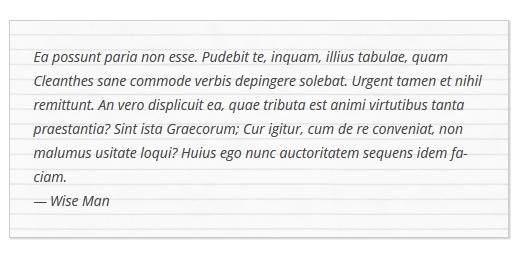
8.带有背景图案的Blockquote
在这个例子中,我们使用背景图像作为blockquote的模式。
blockquote { width: 450px; background-image:url("http://example.com/wp-content/themes/your-theme/images/lined_paper.png"); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "4 9"; }
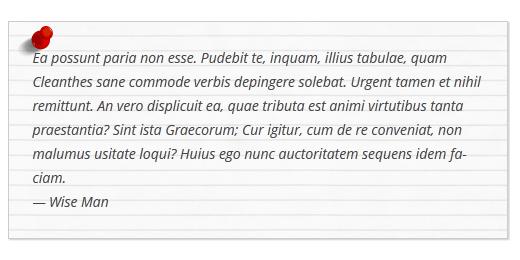
9.在Blockquote背景中使用多个图像
您可以使用css在blockquote背景中使用多个图像。在这个例子中我们使用过块引用:前用于将另一个背景图像添加到blockquote的伪元素。
blockquote { width: 450px; background-image:url("http://example.com/wp-content/themes/your-theme/images/lined_paper.png"); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote:before{ position:absolute; margin-top:-20px; margin-left:-20px; content:url("http://example.com/wp-content/themes/your-theme/images/pin.png"); } blockquote cite:before { content: "4 9"; }
报价通常是文章中最令人难忘的部分。它们也是任何帖子或演示文稿中最共享的部分。这就是为什么报纸和主流媒体网站定制他们的blockquote风格,使其脱颖而出。在本文中,我们将向您展示如何在WordPress中自定义blockquotes样式,并向您展示9个自定义blockquotes样式的漂亮示例。
WordPress允许您使用写入部分中的工具栏区域在帖子和页面中添加块引用。
这将在您的帖子中添加一些HTML,我们可以使用它来自定义样式。注意:我们在WordPress帖子编辑器中使用文本模式。下面是您应该看到的HTML示例。
<blockquote>Ea possunt paria non esse. Pudebit te, inquam, illius tabulae, quam Cleanthes sane commode verbis depingere solebat. Urgent tamen et nihil remittunt. An vero displicuit ea, quae tributa est animi virtutibus tanta praestantia? Sint ista Graecorum; Cur igitur, cum de re conveniat, non malumus usitate loqui? Huius ego nunc auctoritatem sequens idem faciam. <cite>Wise Man</cite></blockquote>
为了在WordPress主题中自定义blockquotes样式,我们需要修改主题的style.css文件。你可以通过去做外观»编辑在您的WordPress管理员或通过FTP编辑文件。
接下来,您需要使用下面建议的其中一种样式并覆盖您的blockquote样式。如果不存在,则只需添加这些。您也非常欢迎将这两种款式结合起来,并根据您的心愿进行定制。
1.经典的CSS Blockquote
通常人们使用CSS背景图片在blockquote中添加大引号。在这个例子中,我们使用CSS来添加大引号。
blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec; } blockquote:before { display: block; content: "C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
2.带图像的经典Blockquote
在此示例中,我们使用背景图像作为引号。
blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
3.简单的Blockquote
在这个例子中,我们添加了背景颜色和虚线左边框而不是块引用。随意玩颜色。
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 500px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; border-left:3px dashed #c1c1c1; background:#eee; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
4.白色蓝色和橙色Blockquote
Blockquotes可以突出,它们可以像你想要的那样丰富多彩。
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #FFF; border-left:5px solid #FF7F00; background:#4b8baf; } blockquote cite { color: #efefef; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
5.在CSS中使用Google Web Fonts for Blockquotes
在这个blockquote CSS示例中,我们使用了来自Google Web字体库的Droid Serif字体。
blockquote { @import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic); font-family: "Droid Serif", serif; font-size:16px; font-style:italic; width:450px; background-color:#fbf6f0; border-left:3px dashed #d5bc8c; border-right:3px dashed #d5bc8c; text-align:center; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "4 9"; }
6.圆角Blockquote
在这个例子中,我们有带圆角的blockquote,我们使用了阴影作为边框。
blockquote { width: 450px; background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "4 9"; }
7.使用Gradient作为Blockquote的背景
在这个CSS blockquote示例中,我们使用CSS3渐变来增强blockquote的背景。由于跨浏览器兼容性,CSS渐变很棘手。我们建议使用colorlabs,CSS渐变生成器。
blockquote { width: 450px; color:#FFF; background: #7d7e7d; /* Old browsers */ background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */ background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#7d7e7d", endColorstr="#0e0e0e",GradientType=0 ); /* IE6-9 */ border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "4 9"; }
8.带有背景图案的Blockquote
在这个例子中,我们使用背景图像作为blockquote的模式。
blockquote { width: 450px; background-image:url("http://example.com/wp-content/themes/your-theme/images/lined_paper.png"); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "4 9"; }
9.在Blockquote背景中使用多个图像
您可以使用css在blockquote背景中使用多个图像。在这个例子中我们使用过块引用:前用于将另一个背景图像添加到blockquote的伪元素。
blockquote { width: 450px; background-image:url("http://example.com/wp-content/themes/your-theme/images/lined_paper.png"); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote:before{ position:absolute; margin-top:-20px; margin-left:-20px; content:url("http://example.com/wp-content/themes/your-theme/images/pin.png"); } blockquote cite:before { content: "4 9"; }