如何在WordPress边栏小部件中使用短代码
您想学习如何在WordPress侧边栏小部件中使用短代码吗?短代码允许您在WordPress帖子内容和网站的其他区域添加其他功能。在本文中,我们将向您展示如何在WordPress侧边栏小部件中使用短代码。
什么是短代码?
短代码允许您在WordPress内容区域中添加联系表单,表格等动态项目。
您还可以在窗口小部件中使用短代码在侧边栏和其他小部件就绪区域中添加这些动态项。
我们来看看如何在WordPress边栏小部件中轻松添加和使用短代码。
方法1:使用文本小部件在WordPress边栏中添加短代码
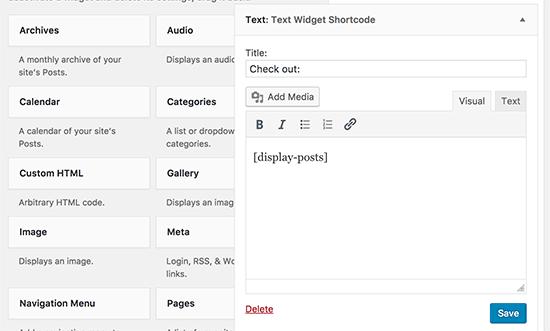
你需要做的第一件事就是拖拽;将文本小部件拖放到WordPress侧边栏上外观»小部件屏幕在您的仪表板中。添加小部件后,您只需在小部件的文本编辑区域中添加短代码即可。
不要忘记单击“保存”按钮来存储窗口小部件设置。
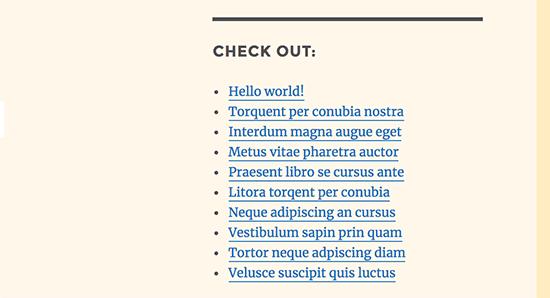
您现在可以访问您的网站并查看实际的短代码。
方法2:使用自定义HTML小部件在WordPress中添加短代码
有时您可能希望在短代码周围添加自定义HTML代码,这些代码在纯文本小部件中可能无法正常工作。在这种情况下,您需要使用“自定义HTML”小部件添加短代码。
默认情况下,不允许在自定义HTML小部件中执行短代码。要更改此设置,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( "widget_text", "do_shortcode" );
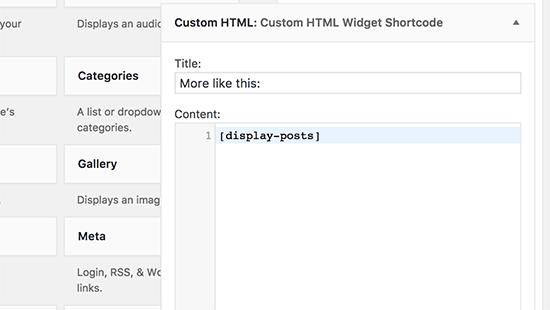
之后,您只需在侧边栏中添加“自定义HTML”小部件,然后在其中添加短代码即可。
不要忘记单击“保存”按钮来存储窗口小部件设置。
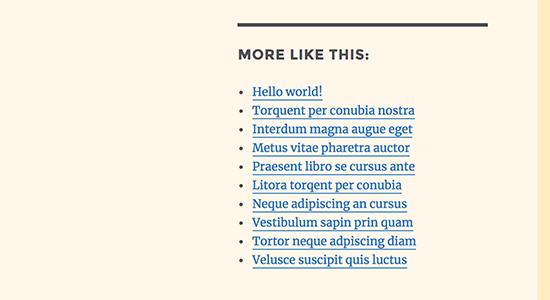
您现在可以访问您的网站,查看您的短代码。
我们希望本文能帮助您学习如何轻松地将短代码添加到WordPress侧边栏小部件中。您可能还希望看到在WordPress中使用短代码的这些重要提示。
您想学习如何在WordPress侧边栏小部件中使用短代码吗?短代码允许您在WordPress帖子内容和网站的其他区域添加其他功能。在本文中,我们将向您展示如何在WordPress侧边栏小部件中使用短代码。
什么是短代码?
短代码允许您在WordPress内容区域中添加联系表单,表格等动态项目。
您还可以在窗口小部件中使用短代码在侧边栏和其他小部件就绪区域中添加这些动态项。
我们来看看如何在WordPress边栏小部件中轻松添加和使用短代码。
方法1:使用文本小部件在WordPress边栏中添加短代码
你需要做的第一件事就是拖拽;将文本小部件拖放到WordPress侧边栏上外观»小部件屏幕在您的仪表板中。添加小部件后,您只需在小部件的文本编辑区域中添加短代码即可。
不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站并查看实际的短代码。
方法2:使用自定义HTML小部件在WordPress中添加短代码
有时您可能希望在短代码周围添加自定义HTML代码,这些代码在纯文本小部件中可能无法正常工作。在这种情况下,您需要使用“自定义HTML”小部件添加短代码。
默认情况下,不允许在自定义HTML小部件中执行短代码。要更改此设置,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( "widget_text", "do_shortcode" );
之后,您只需在侧边栏中添加“自定义HTML”小部件,然后在其中添加短代码即可。
不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看您的短代码。
我们希望本文能帮助您学习如何轻松地将短代码添加到WordPress侧边栏小部件中。您可能还希望看到在WordPress中使用短代码的这些重要提示。