如何在WordPress中添加Cookie弹出窗口
你想在WordPress中添加一个cookie同意弹出窗口吗?欧盟的cookie法要求网站获得用户同意在其计算机上设置任何cookie。作为WordPress网站所有者,您的网站也可能使用Cookie。在本文中,我们将向您展示如何在WordPress中添加Cookie弹出窗口。
WordPress如何使用Cookie?
默认情况下,WordPress使用cookie进行身份验证,以存储登录用户的会话信息。当有人在您的网站上发表评论时,它还会设置Cookie。
除此之外,WordPress插件可以设置自己的cookie来存储不同的信息。例如,WP Favorite Posts插件通过将它们存储在cookie中来显示用户最喜欢的帖子。
虽然cookie非常有用,但它们也可用于收集有关用户的信息并与第三方广告平台共享。
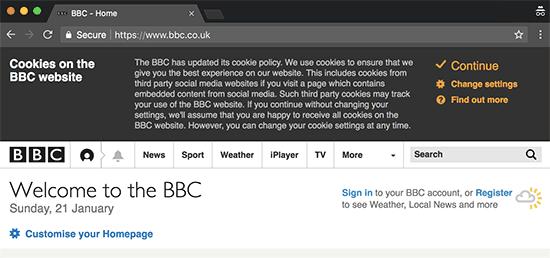
这就是为什么在欧洲和其他几个国家,网站所有者必须让用户了解他们对cookie的使用。如果您的网站位于其中一个国家/地区或主要针对这些地区的受众群体,那么您需要在您的网站上显示Cookie同意免责声明。
话虽如此,让我们来看看如何在WordPress中轻松显示cookie同意弹出窗口。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读以下文字版本:
在WordPress中显示Cookie同意通知
您需要做的第一件事是安装并激活Cookie Consent插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
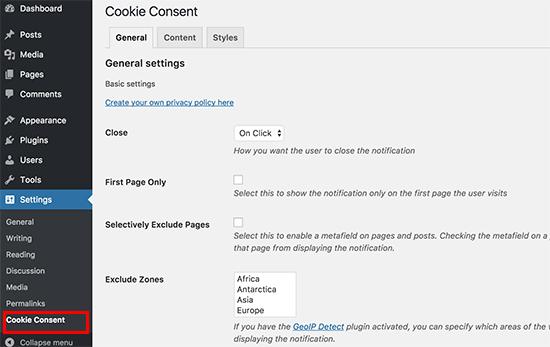
激活后,您需要访问设置»Cookie同意用于配置插件设置的页面。
在此页面上,您可以控制何时何地显示Cookie同意通知。您还可以选择关闭它的方式。
在其他设置中,您可以为来自特定地理位置的人员显示或隐藏它,并为Cookie设置过期时间。
默认设置适用于大多数网站。不要忘记点击“保存更改”按钮来存储您的设置。
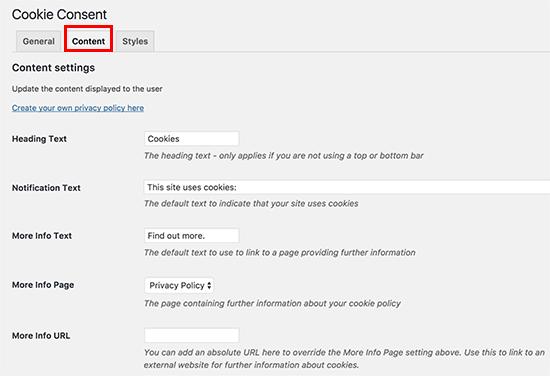
接下来,您需要切换到“内容”标签。您可以在此处编辑将在通知中向用户显示的内容。
在这里,您还需要选择隐私政策页面。如果您尚未创建隐私策略页面,则可以按照我们的指南在WordPress中创建隐私策略页面,然后在此处选择它。
完成后,单击“保存更改”按钮以存储设置。
在WordPress中更改Cookie同意通知的外观
你的cookie同意弹出窗口几乎准备就绪。您只需设置您希望如何显示它。
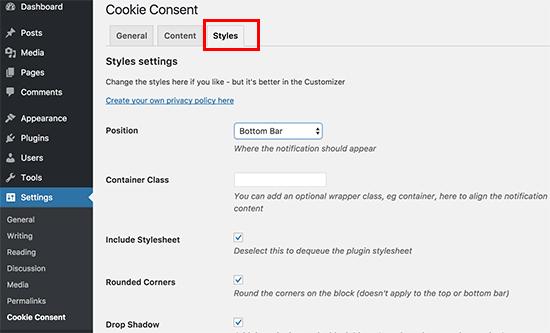
首先你需要访问设置»Cookie同意页面,然后单击样式选项卡。
在此选项卡上,您可以选择Cookie同意弹出通知的位置,颜色,边框和样式。您还可以设置容器类,然后为弹出窗口添加自定义CSS。
完成后,单击“保存更改”按钮以存储设置。
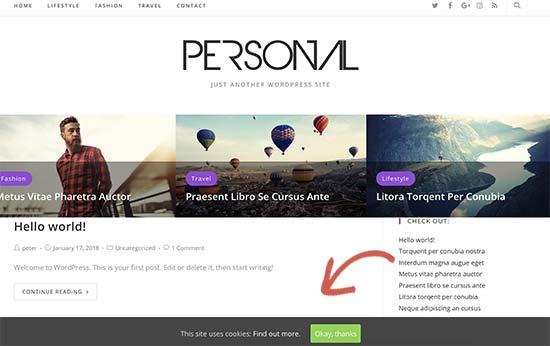
您现在可以访问您的网站,查看您的Cookie同意弹出窗口。
我们希望本文能帮助您在WordPress网站上添加Cookie同意弹出窗口。您可能还希望为初学者看到我们的终极WordPress SEO指南。
你想在WordPress中添加一个cookie同意弹出窗口吗?欧盟的cookie法要求网站获得用户同意在其计算机上设置任何cookie。作为WordPress网站所有者,您的网站也可能使用Cookie。在本文中,我们将向您展示如何在WordPress中添加Cookie弹出窗口。
WordPress如何使用Cookie?
默认情况下,WordPress使用cookie进行身份验证,以存储登录用户的会话信息。当有人在您的网站上发表评论时,它还会设置Cookie。
除此之外,WordPress插件可以设置自己的cookie来存储不同的信息。例如,WP Favorite Posts插件通过将它们存储在cookie中来显示用户最喜欢的帖子。
虽然cookie非常有用,但它们也可用于收集有关用户的信息并与第三方广告平台共享。
这就是为什么在欧洲和其他几个国家,网站所有者必须让用户了解他们对cookie的使用。如果您的网站位于其中一个国家/地区或主要针对这些地区的受众群体,那么您需要在您的网站上显示Cookie同意免责声明。
话虽如此,让我们来看看如何在WordPress中轻松显示cookie同意弹出窗口。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读以下文字版本:
在WordPress中显示Cookie同意通知
您需要做的第一件事是安装并激活Cookie Consent插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»Cookie同意用于配置插件设置的页面。
在此页面上,您可以控制何时何地显示Cookie同意通知。您还可以选择关闭它的方式。
在其他设置中,您可以为来自特定地理位置的人员显示或隐藏它,并为Cookie设置过期时间。
默认设置适用于大多数网站。不要忘记点击“保存更改”按钮来存储您的设置。
接下来,您需要切换到“内容”标签。您可以在此处编辑将在通知中向用户显示的内容。
在这里,您还需要选择隐私政策页面。如果您尚未创建隐私策略页面,则可以按照我们的指南在WordPress中创建隐私策略页面,然后在此处选择它。
完成后,单击“保存更改”按钮以存储设置。
在WordPress中更改Cookie同意通知的外观
你的cookie同意弹出窗口几乎准备就绪。您只需设置您希望如何显示它。
首先你需要访问设置»Cookie同意页面,然后单击样式选项卡。
在此选项卡上,您可以选择Cookie同意弹出通知的位置,颜色,边框和样式。您还可以设置容器类,然后为弹出窗口添加自定义CSS。
完成后,单击“保存更改”按钮以存储设置。
您现在可以访问您的网站,查看您的Cookie同意弹出窗口。
我们希望本文能帮助您在WordPress网站上添加Cookie同意弹出窗口。您可能还希望为初学者看到我们的终极WordPress SEO指南。