如何在WordPress网站上添加Mega菜单(逐步)
最近我们的一位读者询问是否可以在WordPress网站上添加一个大型菜单? Mega菜单允许您使用富媒体(如图像和视频)为导航添加多列下拉菜单。在本文中,我们将向您展示如何轻松地向WordPress网站添加一个大型菜单。
为什么以及谁应该在WordPress中添加Mega菜单?
Mega Menus对于内容丰富的网站特别有用。这允许网站所有者在其顶部菜单中显示更多项目。
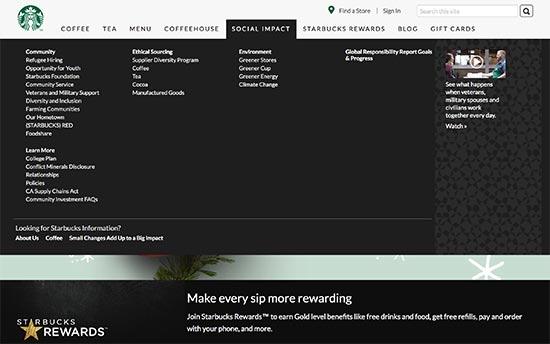
路透社,Buzzfeed和星巴克等热门网站使用超级菜单来显示极具吸引力的交互式导航菜单。
虽然默认的WordPress导航菜单允许您添加下拉子菜单,甚至在每个项目旁边添加图像图标,但有时您只需要一个大型菜单。
让我们来看看如何轻松地将大型菜单添加到您的WordPress网站。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中添加Mega菜单
您需要做的第一件事是安装并激活Max Mega Menu插件。它是市场上最好的免费大型菜单WordPress插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
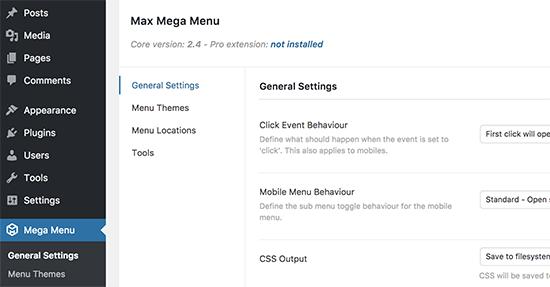
激活后,插件将向您的WordPress管理菜单添加一个新的菜单项Mega Menu。单击它将转到插件的设置页面。
默认设置适用于大多数网站。但是,您需要更改菜单颜色,以便它们与WordPress主题的导航菜单容器使用的颜色相匹配。
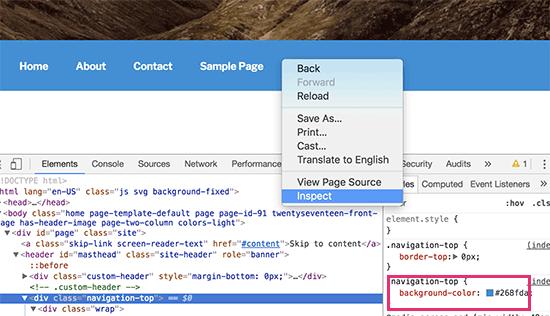
要找出主题中使用的颜色,可以使用浏览器中的“检查”工具。
获得颜色十六进制代码后,可以将其粘贴到文本文件中以便稍后使用。
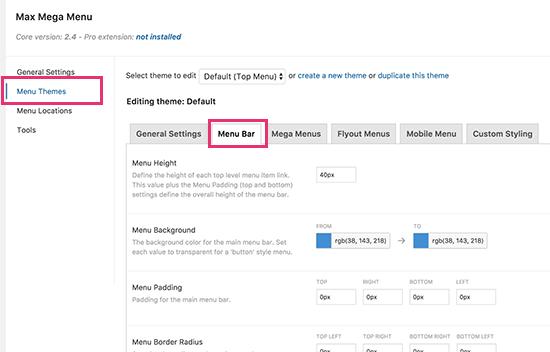
接下来,您需要访问巨型菜单设置页面,单击“菜单主题”选项卡,然后单击“菜单栏”部分。
在这里,您可以替换mega菜单使用的背景颜色,以匹配主题的导航菜单容器。
不要忘记单击保存更改按钮来存储您的设置。
现在我们已经配置了大型菜单设置,让我们继续创建我们的超级菜单。
首先你需要访问外观»菜单页面,然后将顶级项目添加到导航。有关详细说明,请参阅我们在WordPress中创建导航菜单的初学者指南。
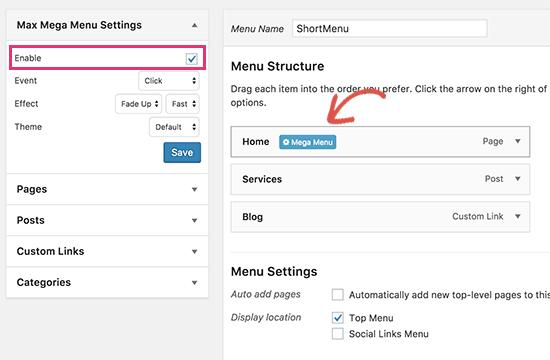
接下来,在菜单屏幕上,您需要通过选中“最大菜单设置”下的框来启用超级菜单。
之后,您需要将鼠标移至菜单项,您将看到菜单选项卡上出现“Mega Menu”按钮。
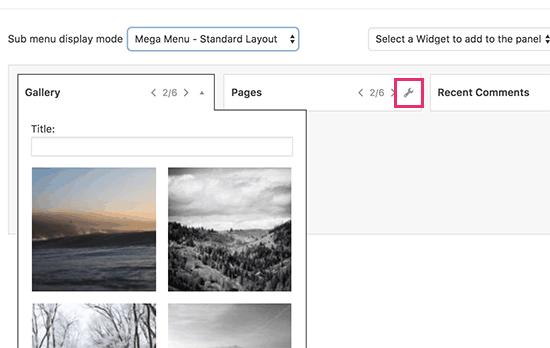
单击该按钮将弹出一个弹出窗口。在这里,您可以将任何WordPress小部件添加到您的超级菜单,并选择要显示的列数。
您还可以单击窗口小部件上的扳手图标来编辑窗口小部件设置。不要忘记单击“保存”按钮来存储窗口小部件设置。
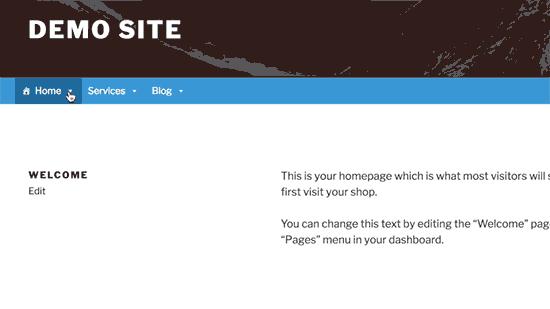
完成后,您可以关闭弹出窗口并访问您的网站以查看实际的大型菜单。
我们希望本文能帮助您学习如何在WordPress中添加大型菜单。您可能还希望看到我们的指南,了解如何加速WordPress并提升初学者的表现。
最近我们的一位读者询问是否可以在WordPress网站上添加一个大型菜单? Mega菜单允许您使用富媒体(如图像和视频)为导航添加多列下拉菜单。在本文中,我们将向您展示如何轻松地向WordPress网站添加一个大型菜单。
为什么以及谁应该在WordPress中添加Mega菜单?
Mega Menus对于内容丰富的网站特别有用。这允许网站所有者在其顶部菜单中显示更多项目。
路透社,Buzzfeed和星巴克等热门网站使用超级菜单来显示极具吸引力的交互式导航菜单。
虽然默认的WordPress导航菜单允许您添加下拉子菜单,甚至在每个项目旁边添加图像图标,但有时您只需要一个大型菜单。
让我们来看看如何轻松地将大型菜单添加到您的WordPress网站。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中添加Mega菜单
您需要做的第一件事是安装并激活Max Mega Menu插件。它是市场上最好的免费大型菜单WordPress插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将向您的WordPress管理菜单添加一个新的菜单项Mega Menu。单击它将转到插件的设置页面。
默认设置适用于大多数网站。但是,您需要更改菜单颜色,以便它们与WordPress主题的导航菜单容器使用的颜色相匹配。
要找出主题中使用的颜色,可以使用浏览器中的“检查”工具。
获得颜色十六进制代码后,可以将其粘贴到文本文件中以便稍后使用。
接下来,您需要访问巨型菜单设置页面,单击“菜单主题”选项卡,然后单击“菜单栏”部分。
在这里,您可以替换mega菜单使用的背景颜色,以匹配主题的导航菜单容器。
不要忘记单击保存更改按钮来存储您的设置。
现在我们已经配置了大型菜单设置,让我们继续创建我们的超级菜单。
首先你需要访问外观»菜单页面,然后将顶级项目添加到导航。有关详细说明,请参阅我们在WordPress中创建导航菜单的初学者指南。
接下来,在菜单屏幕上,您需要通过选中“最大菜单设置”下的框来启用超级菜单。
之后,您需要将鼠标移至菜单项,您将看到菜单选项卡上出现“Mega Menu”按钮。
单击该按钮将弹出一个弹出窗口。在这里,您可以将任何WordPress小部件添加到您的超级菜单,并选择要显示的列数。
您还可以单击窗口小部件上的扳手图标来编辑窗口小部件设置。不要忘记单击“保存”按钮来存储窗口小部件设置。
完成后,您可以关闭弹出窗口并访问您的网站以查看实际的大型菜单。
我们希望本文能帮助您学习如何在WordPress中添加大型菜单。您可能还希望看到我们的指南,了解如何加速WordPress并提升初学者的表现。