如何在WordPress中的注释旁边添加用户角色标签
我们的一位读者询问是否有可能在WordPress中突出显示每个评论旁边的用户角色?显示用户角色标签可以减轻注册用户在您的网站上作出的评论,特别是作者,编辑和管理员。在本文中,我们将向您展示如何在WordPress中的注释旁边轻松添加用户角色标签。
为什么在WordPress中的注释作者姓名旁边显示用户角色标签?
如果您允许在您的网站上注册用户或运行多作者WordPress网站,则用户标签可以根据用户角色向用户介绍用户。
例如,具有编辑者用户角色的用户将在评论中显示其姓名旁边的徽章,以便其他用户知道此评论是由编辑者做出的。
它可以建立用户信任并增加用户对您网站评论的参与度。
许多WordPress主题只突出帖子作者的评论。即使注册用户或站点管理员发出其他注释,它们也不会显示任何其他用户角色的标签。
话虽如此,让我们来看看如何在WordPress中的注释旁边轻松添加用户角色标签。
在WordPress中的注释作者名称旁边添加用户角色标签
本教程要求您将代码添加到WordPress主题文件中。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中轻松复制和粘贴代码。
您需要做的第一件事是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
if ( ! class_exists( "WPB_Comment_Author_Role_Label" ) ) : class WPB_Comment_Author_Role_Label { public function __construct() { add_filter( "get_comment_author", array( $this, "wpb_get_comment_author_role" ), 10, 3 ); add_filter( "get_comment_author_link", array( $this, "wpb_comment_author_role" ) ); } // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registered if (email_exists($authoremail)) { $commet_user_role = get_user_by( "email", $authoremail ); $comment_user_role = $commet_user_role->roles[0]; // HTML output to add next to comment author name $this->comment_user_role = " <span .$comment_user_role."">" . ucfirst($comment_user_role) . "</span>"; } else { $this->comment_user_role = ""; } return $author; } // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } } new WPB_Comment_Author_Role_Label; endif;
上面的这个功能代码挂钩到WordPress过滤器,用于显示评论作者姓名以包括用户角色标签。
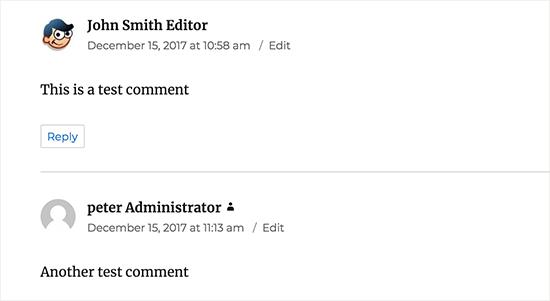
您现在可以访问任何带有评论的帖子,以查看其实际效果。注册用户发表的评论将在评论作者姓名旁边显示其用户角色。非注册用户发表的任何评论只会显示评论作者姓名。
现在我们已经添加了用户角色,现在是时候设置它并使其看起来干净。
在我们的代码中,我们为每个用户角色添加了一个CSS类,因此我们可以使用这些CSS类来不同地定制每个用户徽章(即使用不同的颜色等)
您可以使用以下示例CSS作为起点:
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px; } .comment-author-label-editor { background-color:#efefef; } .comment-author-label-author { background-color:#faeeee; } .comment-author-label-contributor { background-color:#f0faee; } .comment-author-label-subscriber { background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff; }
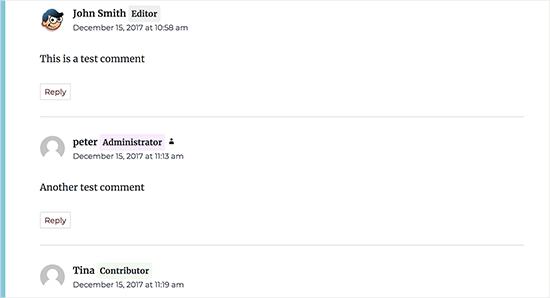
随意根据自己的喜好调整CSS。这就是它在我们的演示网站上的样子:
我们希望本文能帮助您学习如何在WordPress中的注释旁边添加用户角色标签。您可能还希望在WordPress评论中看到有关如何延迟加载gravatars的指南。
我们的一位读者询问是否有可能在WordPress中突出显示每个评论旁边的用户角色?显示用户角色标签可以减轻注册用户在您的网站上作出的评论,特别是作者,编辑和管理员。在本文中,我们将向您展示如何在WordPress中的注释旁边轻松添加用户角色标签。
为什么在WordPress中的注释作者姓名旁边显示用户角色标签?
如果您允许在您的网站上注册用户或运行多作者WordPress网站,则用户标签可以根据用户角色向用户介绍用户。
例如,具有编辑者用户角色的用户将在评论中显示其姓名旁边的徽章,以便其他用户知道此评论是由编辑者做出的。
它可以建立用户信任并增加用户对您网站评论的参与度。
许多WordPress主题只突出帖子作者的评论。即使注册用户或站点管理员发出其他注释,它们也不会显示任何其他用户角色的标签。
话虽如此,让我们来看看如何在WordPress中的注释旁边轻松添加用户角色标签。
在WordPress中的注释作者名称旁边添加用户角色标签
本教程要求您将代码添加到WordPress主题文件中。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中轻松复制和粘贴代码。
您需要做的第一件事是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
if ( ! class_exists( "WPB_Comment_Author_Role_Label" ) ) : class WPB_Comment_Author_Role_Label { public function __construct() { add_filter( "get_comment_author", array( $this, "wpb_get_comment_author_role" ), 10, 3 ); add_filter( "get_comment_author_link", array( $this, "wpb_comment_author_role" ) ); } // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registered if (email_exists($authoremail)) { $commet_user_role = get_user_by( "email", $authoremail ); $comment_user_role = $commet_user_role->roles[0]; // HTML output to add next to comment author name $this->comment_user_role = " <span .$comment_user_role."">" . ucfirst($comment_user_role) . "</span>"; } else { $this->comment_user_role = ""; } return $author; } // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } } new WPB_Comment_Author_Role_Label; endif;
上面的这个功能代码挂钩到WordPress过滤器,用于显示评论作者姓名以包括用户角色标签。
您现在可以访问任何带有评论的帖子,以查看其实际效果。注册用户发表的评论将在评论作者姓名旁边显示其用户角色。非注册用户发表的任何评论只会显示评论作者姓名。
现在我们已经添加了用户角色,现在是时候设置它并使其看起来干净。
在我们的代码中,我们为每个用户角色添加了一个CSS类,因此我们可以使用这些CSS类来不同地定制每个用户徽章(即使用不同的颜色等)
您可以使用以下示例CSS作为起点:
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px; } .comment-author-label-editor { background-color:#efefef; } .comment-author-label-author { background-color:#faeeee; } .comment-author-label-contributor { background-color:#f0faee; } .comment-author-label-subscriber { background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff; }
随意根据自己的喜好调整CSS。这就是它在我们的演示网站上的样子:
我们希望本文能帮助您学习如何在WordPress中的注释旁边添加用户角色标签。您可能还希望在WordPress评论中看到有关如何延迟加载gravatars的指南。