如何在WordPress主题中添加数字分页
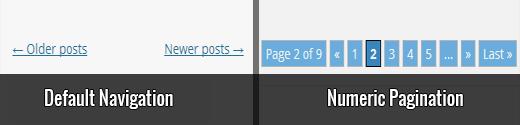
我们的一位读者最近问我们如何在WPBeginner博客页面上添加数字分页。默认的WordPress主题和许多其他主题通过在WordPress存档页面底部添加较旧的帖子和较新的帖子链接来显示分页链接。但是,有许多WordPress站点使用数字分页,如WPBeginner。根据我们的经验,数字分页更加用户友好,有吸引力,并且SEO友好。像Genesis这样的大多数高级WordPress主题框架都带有一个用于添加数字分页的内置功能。在本文中,我们将向您展示如何在WordPress主题中添加数字分页。目标是使用易于导航的页码替换存档页面底部的默认旧版和新版分页链接。
在WordPress主题中添加数字分页有两种方法。第一种方法是手动添加数字分页而不依赖于第三方插件。由于本文属于主题类别并且适用于新主题设计者,因此我们将首先展示手动方法。第二种方法是使用现有的第三方插件添加数字分页。我们会为所有DIY用户推荐这种方法。
在WordPress主题中手动添加数字分页
首先,我们将向您展示如何在WordPress主题中手动添加数字分页。这将使我们的高级用户和正在学习主题开发的用户受益,或者希望在不依赖第三方插件的情况下这样做。让我们开始在您的主题中添加以下代码的functions.php文件。Wénjiàn.
注意:此代码源自我们在我们网站上使用的Genesis Framework。如果您使用的是Genesis,那么您不需要此代码或插件。
function wpbeginner_numeric_posts_nav() { if( is_singular() ) return; global $wp_query; /** Stop execution if there"s only 1 page */ if( $wp_query->max_num_pages <= 1 ) return; $paged = get_query_var( "paged" ) ? absint( get_query_var( "paged" ) ) : 1; $max = intval( $wp_query->max_num_pages ); /**Add current page to the array */ if ( $paged >= 1 ) $links[] = $paged; /**Add the pages around the current page to the array */ if ( $paged >= 3 ) { $links[] = $paged - 1; $links[] = $paged - 2; } if ( ( $paged + 2 ) <= $max ) { $links[] = $paged + 2; $links[] = $paged + 1; } echo "<div ><ul>" . " "; /**Previous Post Link */ if ( get_previous_posts_link() ) printf( "<li>%s</li>" . " ", get_previous_posts_link() ); /**Link to first page, plus ellipses if necessary */ if ( ! in_array( 1, $links ) ) { $class = 1 == $paged ? " " : ""; printf( "<li%s><a href="%s">%s</a></li>" . " ", $class, esc_url( get_pagenum_link( 1 ) ), "1" ); if ( ! in_array( 2, $links ) ) echo "<li>…</li>"; } /**Link to current page, plus 2 pages in either direction if necessary */ sort( $links ); foreach ( (array) $links as $link ) { $class = $paged == $link ? " " : ""; printf( "<li%s><a href="%s">%s</a></li>" . " ", $class, esc_url( get_pagenum_link( $link ) ), $link ); } /**Link to last page, plus ellipses if necessary */ if ( ! in_array( $max, $links ) ) { if ( ! in_array( $max - 1, $links ) ) echo "<li>…</li>" . " "; $class = $paged == $max ? " " : ""; printf( "<li%s><a href="%s">%s</a></li>" . " ", $class, esc_url( get_pagenum_link( $max ) ), $max ); } /**Next Post Link */ if ( get_next_posts_link() ) printf( "<li>%s</li>" . " ", get_next_posts_link() ); echo "</ul></div>" . " "; }
在WPBeginner,我们在存档页面上使用相同的代码进行数字分页(例如我们的博客或WordPress教程类别页面)。这段代码的作用是检索页数并准备一个带项目符号的链接列表。要在模板中添加此项,您必须在主题的index.php,archive.php,category.php和任何其他存档页面模板中添加以下模板标记。
<?php wpbeginner_numeric_posts_nav(); ?>
现在我们已经获得了编号页面列表,我们需要设置此列表的样式。我们希望使列表显示在行块中,其中活动页面以不同的背景颜色突出显示。为了实现这一点,让我们继续并在主题的style.css文件中添加以下内容:
.navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { color: #fff; text-decoration:none; } .navigation li { display: inline; } .navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { background-color: #6FB7E9; border-radius: 3px; cursor: pointer; padding: 12px; padding: 0.75rem; } .navigation li a:hover, .navigation li.active a { background-color: #3C8DC5; }
你有它。我们的主题中有一个数字分页列表,看起来很棒。
使用WP-PageNavi在WordPress中添加数字分页
现在让我们看一下如何使用一个名为WP-PageNavi的现有插件在WordPress主题中添加数字分页。您需要做的第一件事是安装并激活WP-PageNavi插件。激活插件后转到设置»PageNavi配置插件设置。
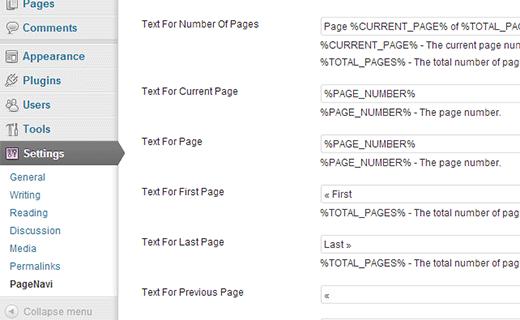
在插件设置页面上,您可以根据需要使用自己的设置替换默认文本和数字分页设置。但是,默认设置应适用于大多数网站。
在下一步中,您需要在WordPress主题中添加模板标记。转到主题文件夹,在存档页面模板中找到旧页面和新页面的行:index.php,archive.php和任何其他存档模板文件。添加以下模板标记以替换旧的previous_posts_link和next_posts_link标记。
<?php wp_pagenavi(); ?>
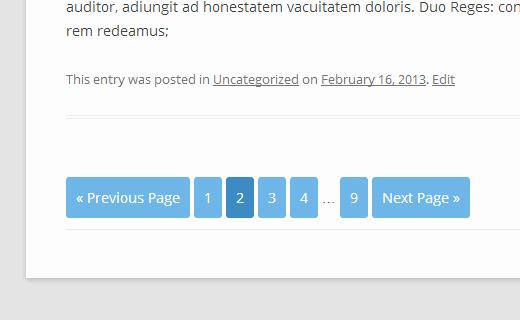
添加wp_pagenavi片段后,这就是数字分页的外观:
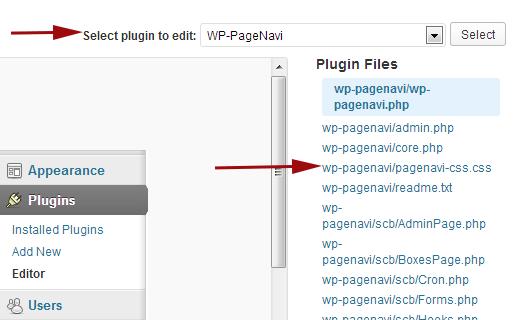
如果你想改变wp-pagenavi中数字分页的颜色和样式,你需要去设置»PageNavi。取消选中使用“使用pagenavi-css.css”并保存更改的选项。现在去插件»编辑器。从选择要编辑的插件下拉菜单,选择WP-PageNavi然后点击选择按钮。编辑器将在右侧边栏中加载插件文件。单击pagenavi-css.css在编辑器中打开它,然后复制文件的内容。
接下来,你需要去外观»编辑并将pagenavi-css.css的内容粘贴到主题的style.css文件中。现在,您可以从此处修改颜色方案和样式。我们将插件的css内容复制到主题样式表的原因是为了防止在更新插件时丢失样式更改。这是一个略微修改的数字分页版本,随意使用并在您的主题中进行修改。
.wp-pagenavi { clear: both; } .wp-pagenavi a, .wp-pagenavi span { color: #FFF; text-decoration: none; background-color:#6FB7E9; border: 1px solid #B2D1E5; padding: 5px 5px; margin: 2px; } .wp-pagenavi a:hover, .wp-pagenavi span.current { border-color: #E9F2F9; background-color:#6FB7E9; } .wp-pagenavi span.current { font-weight: bold; background-color:#3C8DC5; }
这是它的样子:
一如既往,您应该尝试使用CSS。我们的目标应该是将数字分页与网站颜色的外观和感觉相匹配,以便它很好地融合,看起来不像一个奇怪的项目。
我们希望本文可以帮助您在WordPress主题中添加和显示数字分页。您更喜欢使用哪种方法?你喜欢数字分页还是喜欢内置的上一个/下一个导航?请在下面的评论中告诉我们。
我们的一位读者最近问我们如何在WPBeginner博客页面上添加数字分页。默认的WordPress主题和许多其他主题通过在WordPress存档页面底部添加较旧的帖子和较新的帖子链接来显示分页链接。但是,有许多WordPress站点使用数字分页,如WPBeginner。根据我们的经验,数字分页更加用户友好,有吸引力,并且SEO友好。像Genesis这样的大多数高级WordPress主题框架都带有一个用于添加数字分页的内置功能。在本文中,我们将向您展示如何在WordPress主题中添加数字分页。目标是使用易于导航的页码替换存档页面底部的默认旧版和新版分页链接。
在WordPress主题中添加数字分页有两种方法。第一种方法是手动添加数字分页而不依赖于第三方插件。由于本文属于主题类别并且适用于新主题设计者,因此我们将首先展示手动方法。第二种方法是使用现有的第三方插件添加数字分页。我们会为所有DIY用户推荐这种方法。
在WordPress主题中手动添加数字分页
首先,我们将向您展示如何在WordPress主题中手动添加数字分页。这将使我们的高级用户和正在学习主题开发的用户受益,或者希望在不依赖第三方插件的情况下这样做。让我们开始在您的主题中添加以下代码的functions.php文件。Wénjiàn.
注意:此代码源自我们在我们网站上使用的Genesis Framework。如果您使用的是Genesis,那么您不需要此代码或插件。
function wpbeginner_numeric_posts_nav() { if( is_singular() ) return; global $wp_query; /** Stop execution if there"s only 1 page */ if( $wp_query->max_num_pages <= 1 ) return; $paged = get_query_var( "paged" ) ? absint( get_query_var( "paged" ) ) : 1; $max = intval( $wp_query->max_num_pages ); /**Add current page to the array */ if ( $paged >= 1 ) $links[] = $paged; /**Add the pages around the current page to the array */ if ( $paged >= 3 ) { $links[] = $paged - 1; $links[] = $paged - 2; } if ( ( $paged + 2 ) <= $max ) { $links[] = $paged + 2; $links[] = $paged + 1; } echo "<div ><ul>" . " "; /**Previous Post Link */ if ( get_previous_posts_link() ) printf( "<li>%s</li>" . " ", get_previous_posts_link() ); /**Link to first page, plus ellipses if necessary */ if ( ! in_array( 1, $links ) ) { $class = 1 == $paged ? " " : ""; printf( "<li%s><a href="%s">%s</a></li>" . " ", $class, esc_url( get_pagenum_link( 1 ) ), "1" ); if ( ! in_array( 2, $links ) ) echo "<li>…</li>"; } /**Link to current page, plus 2 pages in either direction if necessary */ sort( $links ); foreach ( (array) $links as $link ) { $class = $paged == $link ? " " : ""; printf( "<li%s><a href="%s">%s</a></li>" . " ", $class, esc_url( get_pagenum_link( $link ) ), $link ); } /**Link to last page, plus ellipses if necessary */ if ( ! in_array( $max, $links ) ) { if ( ! in_array( $max - 1, $links ) ) echo "<li>…</li>" . " "; $class = $paged == $max ? " " : ""; printf( "<li%s><a href="%s">%s</a></li>" . " ", $class, esc_url( get_pagenum_link( $max ) ), $max ); } /**Next Post Link */ if ( get_next_posts_link() ) printf( "<li>%s</li>" . " ", get_next_posts_link() ); echo "</ul></div>" . " "; }
在WPBeginner,我们在存档页面上使用相同的代码进行数字分页(例如我们的博客或WordPress教程类别页面)。这段代码的作用是检索页数并准备一个带项目符号的链接列表。要在模板中添加此项,您必须在主题的index.php,archive.php,category.php和任何其他存档页面模板中添加以下模板标记。
<?php wpbeginner_numeric_posts_nav(); ?>
现在我们已经获得了编号页面列表,我们需要设置此列表的样式。我们希望使列表显示在行块中,其中活动页面以不同的背景颜色突出显示。为了实现这一点,让我们继续并在主题的style.css文件中添加以下内容:
.navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { color: #fff; text-decoration:none; } .navigation li { display: inline; } .navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { background-color: #6FB7E9; border-radius: 3px; cursor: pointer; padding: 12px; padding: 0.75rem; } .navigation li a:hover, .navigation li.active a { background-color: #3C8DC5; }
你有它。我们的主题中有一个数字分页列表,看起来很棒。
使用WP-PageNavi在WordPress中添加数字分页
现在让我们看一下如何使用一个名为WP-PageNavi的现有插件在WordPress主题中添加数字分页。您需要做的第一件事是安装并激活WP-PageNavi插件。激活插件后转到设置»PageNavi配置插件设置。
在插件设置页面上,您可以根据需要使用自己的设置替换默认文本和数字分页设置。但是,默认设置应适用于大多数网站。
在下一步中,您需要在WordPress主题中添加模板标记。转到主题文件夹,在存档页面模板中找到旧页面和新页面的行:index.php,archive.php和任何其他存档模板文件。添加以下模板标记以替换旧的previous_posts_link和next_posts_link标记。
<?php wp_pagenavi(); ?>
添加wp_pagenavi片段后,这就是数字分页的外观:
如果你想改变wp-pagenavi中数字分页的颜色和样式,你需要去设置»PageNavi。取消选中使用“使用pagenavi-css.css”并保存更改的选项。现在去插件»编辑器。从选择要编辑的插件下拉菜单,选择WP-PageNavi然后点击选择按钮。编辑器将在右侧边栏中加载插件文件。单击pagenavi-css.css在编辑器中打开它,然后复制文件的内容。
接下来,你需要去外观»编辑并将pagenavi-css.css的内容粘贴到主题的style.css文件中。现在,您可以从此处修改颜色方案和样式。我们将插件的css内容复制到主题样式表的原因是为了防止在更新插件时丢失样式更改。这是一个略微修改的数字分页版本,随意使用并在您的主题中进行修改。
.wp-pagenavi { clear: both; } .wp-pagenavi a, .wp-pagenavi span { color: #FFF; text-decoration: none; background-color:#6FB7E9; border: 1px solid #B2D1E5; padding: 5px 5px; margin: 2px; } .wp-pagenavi a:hover, .wp-pagenavi span.current { border-color: #E9F2F9; background-color:#6FB7E9; } .wp-pagenavi span.current { font-weight: bold; background-color:#3C8DC5; }
这是它的样子:
一如既往,您应该尝试使用CSS。我们的目标应该是将数字分页与网站颜色的外观和感觉相匹配,以便它很好地融合,看起来不像一个奇怪的项目。
我们希望本文可以帮助您在WordPress主题中添加和显示数字分页。您更喜欢使用哪种方法?你喜欢数字分页还是喜欢内置的上一个/下一个导航?请在下面的评论中告诉我们。