如何懒惰加载WordPress中的图像
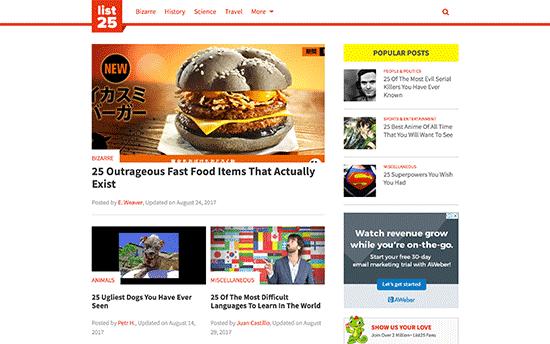
你想在WordPress中延迟加载图像吗?延迟加载允许您的网站仅在用户向下滚动到特定图像时加载图像。你可以在许多热门网站上看到它,比如Buzzfeed。在本文中,我们将向您展示如何在WordPress中轻松延迟加载图像。
为何懒惰在WordPress中加载图像?
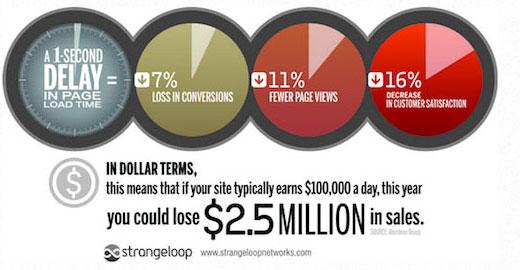
没有人喜欢慢速网站。 Strangeloop进行的一项研究发现,页面加载时间延迟1秒可能导致转换损失7%,页面浏览量减少11%,客户满意度降低16%。
与其他任何东西相比,图像花在网站上的时间最多。如果您在文章中添加了大量图片,则每张图片都会增加您的网页加载时间。
处理这种情况的一种方法是优化Web图像并使用CDN服务,如MaxCDN。这允许用户从位于它们附近的服务器一次下载多个图像。
但是,您的图像仍会被加载,但仍会影响整个页面加载时间。要解决此问题,您可以通过对网站上的图像实施延迟加载来延迟图像。
延迟加载图像如何工作?
延迟加载仅下载用户屏幕上可见的图像,而不是一次加载所有图像。它用占位符图像替换所有其他图像。
当用户向下滚动时,您的网站会加载现在在浏览器的查看区域中可见的图像。
话虽如此,让我们看看如何在WordPress中轻松设置图像的延迟加载。
在WordPress中设置图像的延迟加载
您需要做的第一件事是安装并激活BJ Lazy Load插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
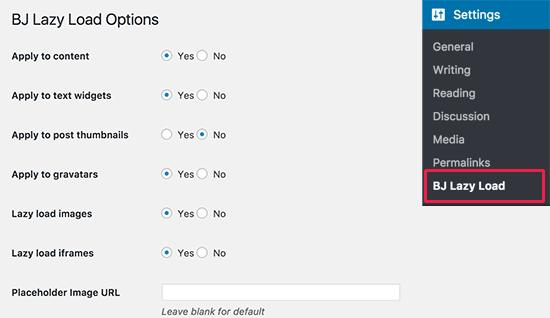
激活后,您需要访问设置»BJ Lazy Load用于配置插件设置的页面。
您可以对内容,文本小部件,发布缩略图,gravatars,图像和iframe应用延迟加载。您还可以上传自定义图像以用作占位符图像。
此插件还可以选择显示图像的低分辨率版本而不是占位符图像。要使用此功能,您需要重新生成图像大小,以便它可以为之前的所有上传生成低分辨率版本。
不要忘记单击保存更改按钮来存储您的设置。
您现在可以访问您的网站,查看正在运行的图像的延迟加载。
我们希望本文能帮助您了解如何在WordPress中加载图像。您可能还想查看我们的最终指南来加速WordPress,其中包含19个提高WordPress性能的技巧。
你想在WordPress中延迟加载图像吗?延迟加载允许您的网站仅在用户向下滚动到特定图像时加载图像。你可以在许多热门网站上看到它,比如Buzzfeed。在本文中,我们将向您展示如何在WordPress中轻松延迟加载图像。
为何懒惰在WordPress中加载图像?
没有人喜欢慢速网站。 Strangeloop进行的一项研究发现,页面加载时间延迟1秒可能导致转换损失7%,页面浏览量减少11%,客户满意度降低16%。
与其他任何东西相比,图像花在网站上的时间最多。如果您在文章中添加了大量图片,则每张图片都会增加您的网页加载时间。
处理这种情况的一种方法是优化Web图像并使用CDN服务,如MaxCDN。这允许用户从位于它们附近的服务器一次下载多个图像。
但是,您的图像仍会被加载,但仍会影响整个页面加载时间。要解决此问题,您可以通过对网站上的图像实施延迟加载来延迟图像。
延迟加载图像如何工作?
延迟加载仅下载用户屏幕上可见的图像,而不是一次加载所有图像。它用占位符图像替换所有其他图像。
当用户向下滚动时,您的网站会加载现在在浏览器的查看区域中可见的图像。
话虽如此,让我们看看如何在WordPress中轻松设置图像的延迟加载。
在WordPress中设置图像的延迟加载
您需要做的第一件事是安装并激活BJ Lazy Load插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»BJ Lazy Load用于配置插件设置的页面。
您可以对内容,文本小部件,发布缩略图,gravatars,图像和iframe应用延迟加载。您还可以上传自定义图像以用作占位符图像。
此插件还可以选择显示图像的低分辨率版本而不是占位符图像。要使用此功能,您需要重新生成图像大小,以便它可以为之前的所有上传生成低分辨率版本。
不要忘记单击保存更改按钮来存储您的设置。
您现在可以访问您的网站,查看正在运行的图像的延迟加载。
我们希望本文能帮助您了解如何在WordPress中加载图像。您可能还想查看我们的最终指南来加速WordPress,其中包含19个提高WordPress性能的技巧。