如何在WordPress主题中添加Facebook Open Graph元数据
我们与您分享了如何在WordPress中添加facebook like按钮。然后我们写了关于如何在WordPress中添加facebook发送按钮的文章。现在通常,Facebook在Facebook上分享你的帖子时,非常聪明地为你的帖子提供正确的数据。然而,最近,我们一直听到有报道称,当有人点击“喜欢”时,Facebook没有拉动正确的缩略图,而不是拉动正确的页面标题等。在本文中,我们将分享如何在WordPress主题中添加facebook开放图元信息这将解决所有这些问题。
我们有三种方法,其中两种方法需要您安装插件。第三种方法适用于不羞于修改主题的中级用户。
使用WordPress SEO添加Facebook Open Graph元数据
在WPBeginner和我们所有的网站上,我们都使用WordPress SEO。它不仅可以帮助您添加标题和元描述。它是WordPress的完整站点优化包。 WordPress SEO还配备了社交功能,包括在WordPress主题中添加Facebook Open Graph元数据的功能。
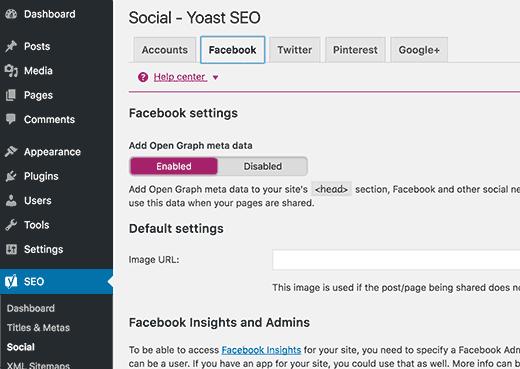
你需要做的第一件事是安装和激活,Yoast插件的WordPress SEO。一旦激活,你需要去SEO»社交并只需选中旁边的框添加Open Graph元数据。
您可以在屏幕上保存设置或继续并配置其他Facebook社交选项。您可以将您的网站作为管理员连接到您的Facebook用户帐户。这样,您将能够看到Facebook对此网站的见解。您还可以提供您的Facebook页面的URL,它将被添加到Facebook Open Graph元数据中。
在同一页面上,您可以为首页添加图像和说明。您还可以添加默认图像,以便在文章没有附加任何图像时使用。
就是这样,您已成功将Facebook开放图元数据添加到您的WordPress主题中。
使用官方Facebook插件在WordPress中添加开放图形元数据
如果你正在使用像All in One SEO这样的另一个SEO插件,或者根本就不想安装WordPress SEO插件,那么你仍然可以使用官方Facebook插件为WordPress添加Facebook开放图元数据。
您需要做的第一件事是安装并激活Facebook插件。只需激活Facebook插件,就会在主题标题中添加开放图形元素。
这就是你在WordPress网站上启用Facebook开放图元数据的全部内容。
使用官方Facebook插件,您可以使用这个强大的插件提供的许多其他功能。例如,您可以使用它来添加Facebook Likebox / Fanbox,嵌入Facebook状态帖子,为作者添加关注按钮等等。
手动将Facebook Open Graph元数据添加到您的WordPress主题中
此方法要求您编辑主题文件,因此请确保在进行任何更改之前备份主题文件。只需将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中即可。
//Adding the Open Graph in the Language Attributes function add_opengraph_doctype( $output ) { return $output . " xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml""; } add_filter("language_attributes", "add_opengraph_doctype"); //Lets add Open Graph Meta Info function insert_fb_in_head() { global $post; if ( !is_singular()) //if it is not a post or a page return; echo "<meta property="fb:admins" content="YOUR USER ID"/>"; echo "<meta property="og:title" content="" . get_the_title() . ""/>"; echo "<meta property="og:type" content="article"/>"; echo "<meta property="og:url" content="" . get_permalink() . ""/>"; echo "<meta property="og:site_name" content="Your Site NAME Goes HERE"/>"; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image $default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library echo "<meta property="og:image" content="" . $default_image . ""/>"; } else{ $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "medium" ); echo "<meta property="og:image" content="" . esc_attr( $thumbnail_src[0] ) . ""/>"; } echo " "; } add_action( "wp_head", "insert_fb_in_head", 5 );
注意:请记住更改其所在的站点名称“你的网站名称在这里”。同时使用您的图像更改默认图像URL。我们建议您在其中放置带有徽标的图片,因此如果您的帖子没有缩略图,那么它会提取您网站的徽标。研究表明,没有缩略图共享的帖子不如缩略图那样有效。另外,不要忘记添加您的用户名。您可以通过以下URL找到您的Facebook用户ID:http://graph.facebook.com/syedbalkhi(只需用您自己的用户名替换syedbalkhi)。
这就是你需要做的。一旦您保存您的functions.php文件(或特定于站点的插件),它将开始在WordPress标题中显示Facebook开放图元数据。
我们希望本文能帮助您在WordPress中添加Facebook开放图元数据。这是让用户在Facebook庞大的社交平台上与您的内容互动的好方法。
我们与您分享了如何在WordPress中添加facebook like按钮。然后我们写了关于如何在WordPress中添加facebook发送按钮的文章。现在通常,Facebook在Facebook上分享你的帖子时,非常聪明地为你的帖子提供正确的数据。然而,最近,我们一直听到有报道称,当有人点击“喜欢”时,Facebook没有拉动正确的缩略图,而不是拉动正确的页面标题等。在本文中,我们将分享如何在WordPress主题中添加facebook开放图元信息这将解决所有这些问题。
我们有三种方法,其中两种方法需要您安装插件。第三种方法适用于不羞于修改主题的中级用户。
使用WordPress SEO添加Facebook Open Graph元数据
在WPBeginner和我们所有的网站上,我们都使用WordPress SEO。它不仅可以帮助您添加标题和元描述。它是WordPress的完整站点优化包。 WordPress SEO还配备了社交功能,包括在WordPress主题中添加Facebook Open Graph元数据的功能。
你需要做的第一件事是安装和激活,Yoast插件的WordPress SEO。一旦激活,你需要去SEO»社交并只需选中旁边的框添加Open Graph元数据。
您可以在屏幕上保存设置或继续并配置其他Facebook社交选项。您可以将您的网站作为管理员连接到您的Facebook用户帐户。这样,您将能够看到Facebook对此网站的见解。您还可以提供您的Facebook页面的URL,它将被添加到Facebook Open Graph元数据中。
在同一页面上,您可以为首页添加图像和说明。您还可以添加默认图像,以便在文章没有附加任何图像时使用。
就是这样,您已成功将Facebook开放图元数据添加到您的WordPress主题中。
使用官方Facebook插件在WordPress中添加开放图形元数据
如果你正在使用像All in One SEO这样的另一个SEO插件,或者根本就不想安装WordPress SEO插件,那么你仍然可以使用官方Facebook插件为WordPress添加Facebook开放图元数据。
您需要做的第一件事是安装并激活Facebook插件。只需激活Facebook插件,就会在主题标题中添加开放图形元素。
这就是你在WordPress网站上启用Facebook开放图元数据的全部内容。
使用官方Facebook插件,您可以使用这个强大的插件提供的许多其他功能。例如,您可以使用它来添加Facebook Likebox / Fanbox,嵌入Facebook状态帖子,为作者添加关注按钮等等。
手动将Facebook Open Graph元数据添加到您的WordPress主题中
此方法要求您编辑主题文件,因此请确保在进行任何更改之前备份主题文件。只需将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中即可。
//Adding the Open Graph in the Language Attributes function add_opengraph_doctype( $output ) { return $output . " xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml""; } add_filter("language_attributes", "add_opengraph_doctype"); //Lets add Open Graph Meta Info function insert_fb_in_head() { global $post; if ( !is_singular()) //if it is not a post or a page return; echo "<meta property="fb:admins" content="YOUR USER ID"/>"; echo "<meta property="og:title" content="" . get_the_title() . ""/>"; echo "<meta property="og:type" content="article"/>"; echo "<meta property="og:url" content="" . get_permalink() . ""/>"; echo "<meta property="og:site_name" content="Your Site NAME Goes HERE"/>"; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image $default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library echo "<meta property="og:image" content="" . $default_image . ""/>"; } else{ $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "medium" ); echo "<meta property="og:image" content="" . esc_attr( $thumbnail_src[0] ) . ""/>"; } echo " "; } add_action( "wp_head", "insert_fb_in_head", 5 );
注意:请记住更改其所在的站点名称“你的网站名称在这里”。同时使用您的图像更改默认图像URL。我们建议您在其中放置带有徽标的图片,因此如果您的帖子没有缩略图,那么它会提取您网站的徽标。研究表明,没有缩略图共享的帖子不如缩略图那样有效。另外,不要忘记添加您的用户名。您可以通过以下URL找到您的Facebook用户ID:http://graph.facebook.com/syedbalkhi(只需用您自己的用户名替换syedbalkhi)。
这就是你需要做的。一旦您保存您的functions.php文件(或特定于站点的插件),它将开始在WordPress标题中显示Facebook开放图元数据。
我们希望本文能帮助您在WordPress中添加Facebook开放图元数据。这是让用户在Facebook庞大的社交平台上与您的内容互动的好方法。