如何在侧边栏中自定义WordPress存档的显示
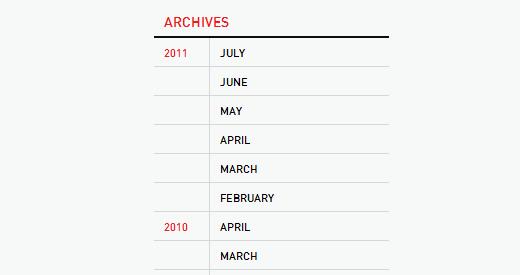
最近,我们正在研究客户的网站设计,要求我们在侧边栏中显示按年排列的月度档案。他们的设计师可能很容易在Photoshop中模拟它,但在WordPress中实现起来有点复杂。见下图:
现在你可能想知道为什么当wp_get_archives()每月将档案列入其旁边的年份时将它导入WordPress是多么棘手?那是因为这个客户只想在它左边显示一年。没有真正的方法来自定义wp_get_archives()函数的样式。
我们环顾网络寻找解决方案并且没有任何结果。这个问题必须非常罕见,但是我们发现安德鲁·阿普尔顿有类似的问题,而且他已经解决了这个问题。我们使用他的代码进行了一些修改。
安德鲁的代码没有档案的限制参数。因此,使用他的代码意味着您将显示所有档案月份。想象一下,对于一个5岁的博客。因此我们添加了一个限制参数,允许我们在任何给定时间将显示的月数限制为18。
所以基本上你需要做的是将以下代码粘贴到你的主题中的sidebar.php文件或要显示自定义WordPress存档的任何其他文件:
<?php global $wpdb; $limit = 0; $year_prev = null; $months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month ,YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = "publish" and post_date <= now( ) and post_type = "post" GROUP BY month , year ORDER BY post_date DESC"); foreach($months as $month) : $year_current = $month->year; if ($year_current != $year_prev){ if ($year_prev != null){?> <?php } ?> <li ><a href="<?php bloginfo("url") ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li> <?php } ?> <li><a href="<?php bloginfo("url") ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span ><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li> <?php $year_prev = $year_current; if(++$limit >= 18) { break; } endforeach; ?>
注意:如果要更改显示的月数,则需要更改第19行,其中当前$ limit值设置为18。
我们的CSS看起来有点像这样:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;} .widget-archive ul {margin: 0;} .widget-archive li {margin: 0; padding: 0;} .widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;} li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;} li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
所以通过这种方式,我们得到的最终结果如下:
现在,如果你想显示每个月的帖子数量,那么你需要在上面代码的12到16行之间的任何地方添加这段代码:
<?php echo $month->post_count; ?>
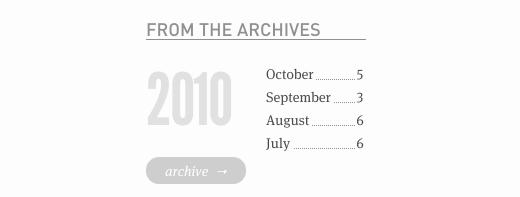
您可以使用帖子计数执行的操作的一个示例,所有内容都可以在下图中看到:
上面的图片来自Andrew Appleton的网站,因为这是他提出的解决方案,我们从中得出了我们的风格。如果你想看到他的风格的CSS,然后只需点击他上面的网站链接。
你知道更简单的方法吗?您将在下一个设计中自定义WordPress档案的显示吗?请在下面的评论框中分享您的想法。
最近,我们正在研究客户的网站设计,要求我们在侧边栏中显示按年排列的月度档案。他们的设计师可能很容易在Photoshop中模拟它,但在WordPress中实现起来有点复杂。见下图:
现在你可能想知道为什么当wp_get_archives()每月将档案列入其旁边的年份时将它导入WordPress是多么棘手?那是因为这个客户只想在它左边显示一年。没有真正的方法来自定义wp_get_archives()函数的样式。
我们环顾网络寻找解决方案并且没有任何结果。这个问题必须非常罕见,但是我们发现安德鲁·阿普尔顿有类似的问题,而且他已经解决了这个问题。我们使用他的代码进行了一些修改。
安德鲁的代码没有档案的限制参数。因此,使用他的代码意味着您将显示所有档案月份。想象一下,对于一个5岁的博客。因此我们添加了一个限制参数,允许我们在任何给定时间将显示的月数限制为18。
所以基本上你需要做的是将以下代码粘贴到你的主题中的sidebar.php文件或要显示自定义WordPress存档的任何其他文件:
<?php global $wpdb; $limit = 0; $year_prev = null; $months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month ,YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = "publish" and post_date <= now( ) and post_type = "post" GROUP BY month , year ORDER BY post_date DESC"); foreach($months as $month) : $year_current = $month->year; if ($year_current != $year_prev){ if ($year_prev != null){?> <?php } ?> <li ><a href="<?php bloginfo("url") ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li> <?php } ?> <li><a href="<?php bloginfo("url") ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span ><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li> <?php $year_prev = $year_current; if(++$limit >= 18) { break; } endforeach; ?>
注意:如果要更改显示的月数,则需要更改第19行,其中当前$ limit值设置为18。
我们的CSS看起来有点像这样:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;} .widget-archive ul {margin: 0;} .widget-archive li {margin: 0; padding: 0;} .widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;} li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;} li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
所以通过这种方式,我们得到的最终结果如下:
现在,如果你想显示每个月的帖子数量,那么你需要在上面代码的12到16行之间的任何地方添加这段代码:
<?php echo $month->post_count; ?>
您可以使用帖子计数执行的操作的一个示例,所有内容都可以在下图中看到:
上面的图片来自Andrew Appleton的网站,因为这是他提出的解决方案,我们从中得出了我们的风格。如果你想看到他的风格的CSS,然后只需点击他上面的网站链接。
你知道更简单的方法吗?您将在下一个设计中自定义WordPress档案的显示吗?请在下面的评论框中分享您的想法。