如何使用新的WordPress块编辑器(古腾堡教程)
在WordPress 5.0中,经典内容编辑器被一个全新的块编辑器(Gutenberg)取代。从那时起,我们的一些读者已经要求我们创建一个关于如何在WordPress中使用Gutenberg块编辑器的综合教程。
WordPress块编辑器是一种在WordPress中创建内容的全新且不同的方式。在本教程中,我们将向您展示如何使用新的WordPress块编辑器并掌握它以创建视觉上令人惊叹的博客帖子和页面。
块编辑器(Gutenberg)和经典编辑器之间有什么区别?
在我们深入研究新编辑器之前,让我们首先比较并理解Gutenberg Block Editor和Classic Editor之间的差异。
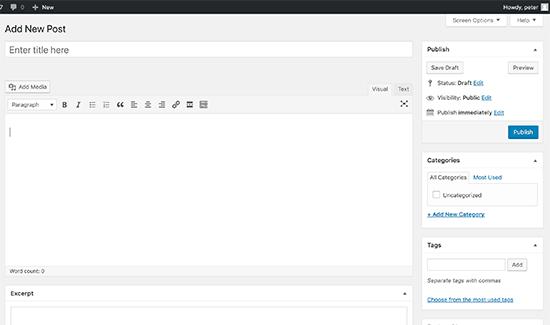
以下是WordPress中的经典编辑器:
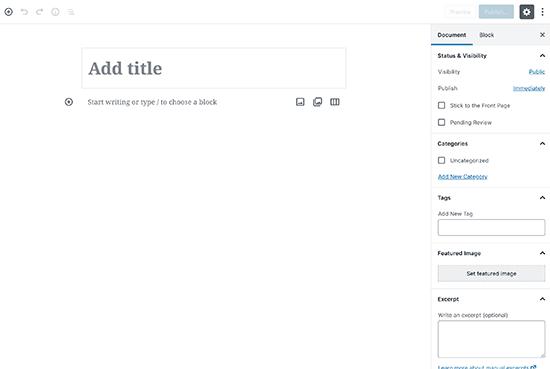
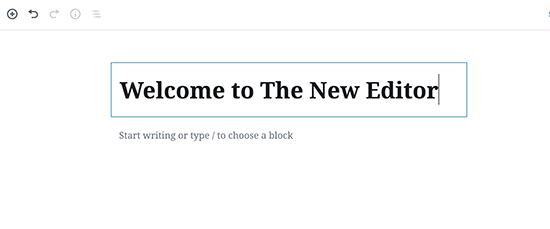
如果你升级到WordPress 5.0,那么这就是新的块编辑器的样子:
如您所见,它们是两个完全不同的编辑器,用于在WordPress中创建内容。
旧的经典编辑器是一个文本编辑器,其格式按钮与Microsoft Word非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此,名称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落,图像,视频,图库,音频,列表等添加块。所有常见内容元素都有块,WordPress插件可以添加更多内容。
新的WordPress块编辑器比经典编辑器更好?
新的WordPress块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,以前如果要在内容中添加表,则需要单独的表插件。
使用新编辑器,您只需添加表格块,选择列和行,然后开始添加内容。
您可以上下移动内容元素,将它们编辑为单独的块,并轻松创建富媒体内容。
最重要的是,新的WordPress块编辑器易于使用和学习。
这为所有刚刚开始他们的第一个博客或建立DIY商业网站的WordPress初学者带来了巨大的优势。
话虽如此,让我们来看看如何像专业人士一样使用新的WordPress块编辑器来创建出色的内容。
以下是我们将在Gutenberg教程中介绍的内容:
- 使用Gutenberg – 新的WordPress块编辑器
- 创建新的博客帖子或页面
- 如何在古腾堡添加一个块
- 在新编辑器中使用块
- 在Gutenberg中保存和重用块
- 在Gutenberg发布和发布设置
- 新编辑器中的插件设置
- 在Gutenberg中添加一些常见的块
- 探索古腾堡的一些新内容块
- 关于像专业人士一样使用古腾堡的奖金提示
- 向Gutenberg Block Editor添加更多块
- 关于古腾堡的常见问题
准备?我们潜入吧。
使用Gutenberg – 新的WordPress块编辑器
块编辑器设计直观且灵活。虽然它看起来与旧的WordPress编辑器不同,但它仍然可以完成您在经典编辑器中所能完成的所有操作。
让我们首先介绍您在经典编辑器中所做的基本事情,以及如何在块编辑器中完成它们。
使用块编辑器创建新的博客帖子或页面
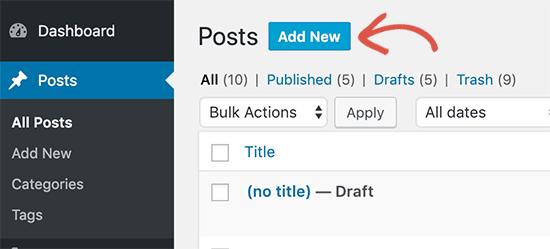
您将开始像平常一样创建新的博客文章或页面。只需点击即可帖子»添加新内容WordPress管理员中的菜单。如果您要创建页面,请转到页面»添加新的菜单。Càidān.
这将启动新的块编辑器。
如何在古腾堡添加一个块
每个帖子或页面的第一个块是标题。
之后,您可以使用鼠标移动到标题下方或按键盘上的Tab键向下移动并开始书写。
默认情况下,下一个块是段落块。这允许用户立即开始写作。
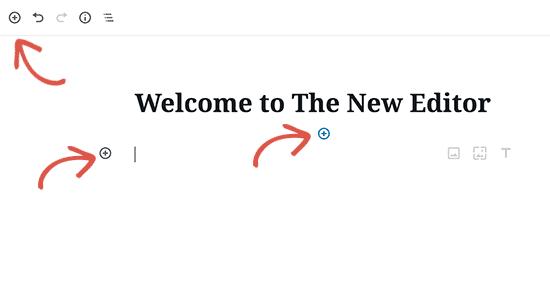
但是,如果要添加不同的内容,则可以单击编辑器左上角,现有块下方或块左侧的“添加新块”按钮。
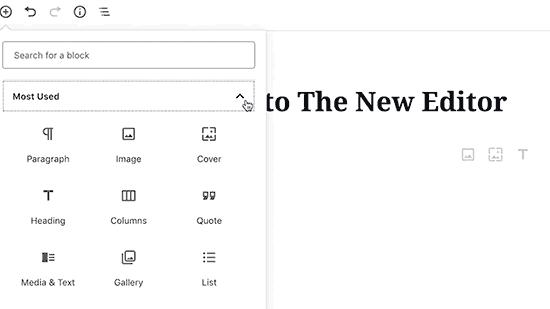
单击该按钮将显示添加块菜单,顶部有一个搜索栏,下面是常用的块。
您可以单击选项卡以浏览块类别或键入关键字以快速搜索块。
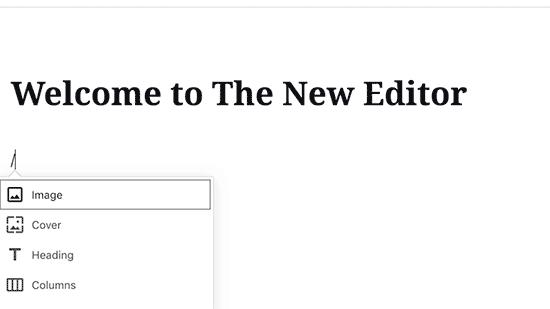
如果您不想使用鼠标单击按钮,则可以通过键入/来搜索并添加块来使用键盘快捷键。
在新编辑器中使用块
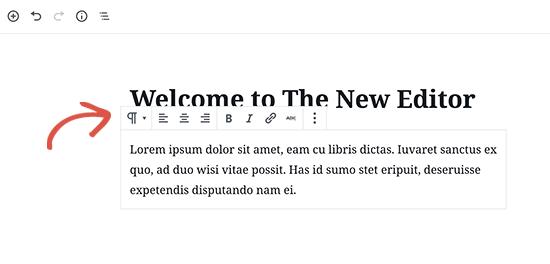
每个块都有自己的工具栏,它出现在块的顶部。工具栏中的按钮会根据您正在编辑的块而改变。
例如,在此屏幕截图中,我们正在使用段落块,该块显示基本格式按钮,如:文本对齐,粗体,斜体,插入链接和删除线按钮。
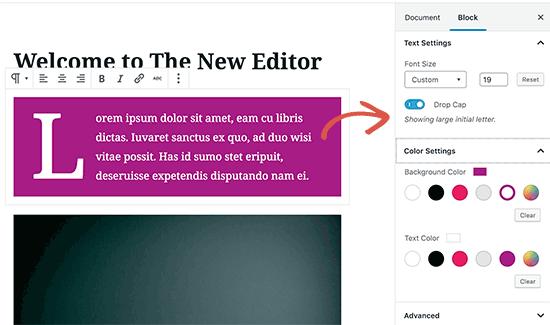
除了工具栏,每个块也可以有自己的块设置,这些设置将显示在编辑屏幕的右栏中。
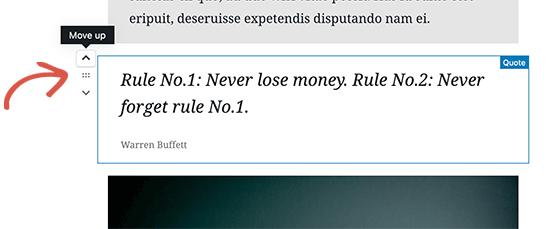
您可以通过简单的拖放或单击每个块旁边的向上和向下按钮来上下移动块。
在Gutenberg中保存和重用块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在文章中添加特定内容片段的博客特别有用。
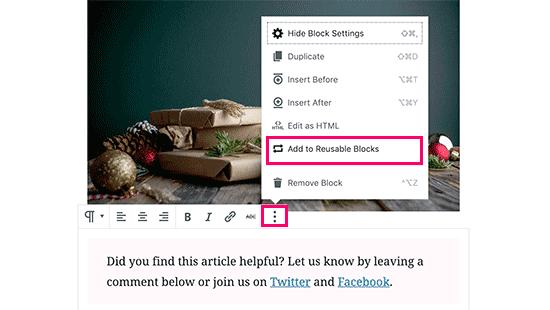
只需单击位于每个块工具栏右下角的菜单按钮即可。从菜单中,选择“添加到可重复使用的块”选项。
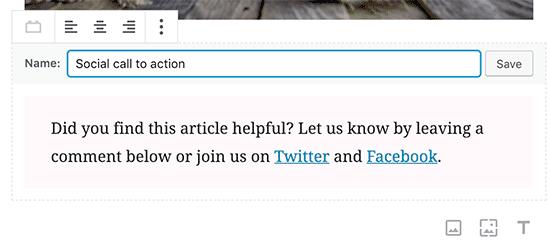
系统将要求您提供此可重用块的名称。输入块的名称,然后单击“保存”按钮。
块编辑器现在将块保存为可重用块。
现在您已经保存了一个块,让我们看看如何将可重用块添加到您网站上的其他WordPress帖子和页面中。
只需编辑要添加可重用块的帖子或页面即可。在帖子编辑屏幕上,单击添加块按钮。
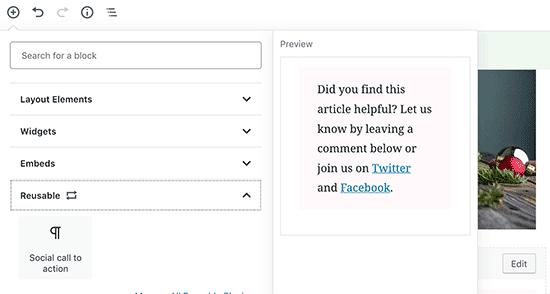
您将在“可重复使用”选项卡下找到已保存的块。您也可以通过在搜索栏中输入其名称来找到它。
您可以将鼠标移到它上面以查看块的快速预览。只需单击该块即可将其插入到帖子或页面中。
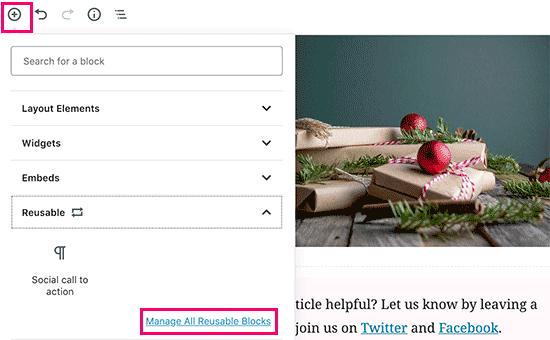
所有可重用的块都存储在WordPress数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。
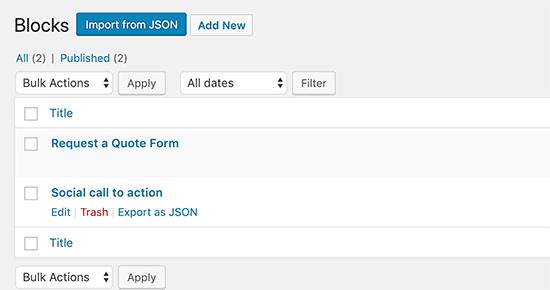
这将带您进入块管理器页面。从这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重复使用的块,并在任何其他WordPress网站上使用它们。
在Gutenberg块编辑器中发布和管理选项
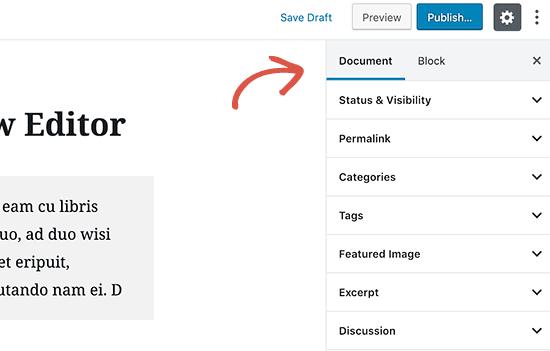
每个WordPress帖子都包含大量元数据。这包括发布日期,类别和标签,特色图像等信息。
所有这些选项都整齐地放在编辑器屏幕的右栏中。
古腾堡的插件选项
WordPress插件能够利用块编辑器的API在编辑屏幕中集成自己的设置。
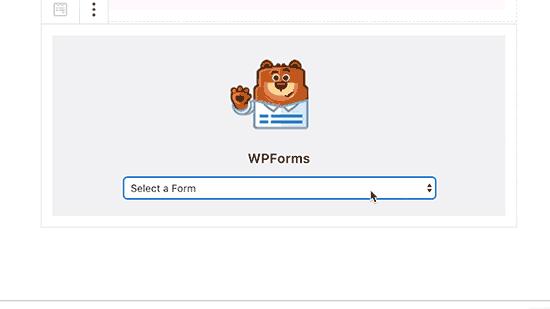
一些流行的插件已经可以作为块使用。例如,WPForms,最好的WordPress表单构建器插件允许您使用窗口小部件块将表单添加到您的内容中。
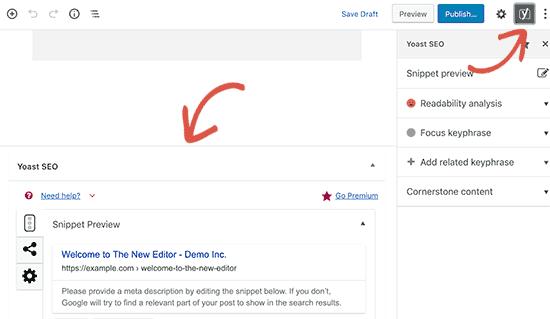
以下是Yoast SEO如何允许您在新编辑器中编辑SEO设置:
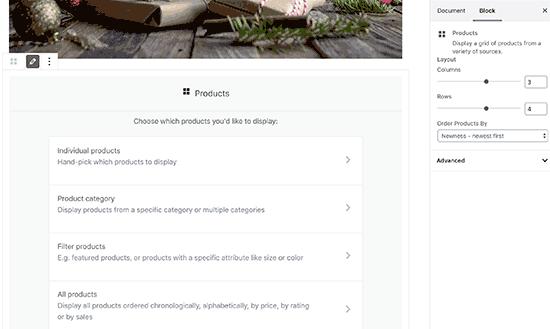
WooCommerce还附带了可以轻松添加到任何WordPress帖子和页面的小部件块。
在新编辑器中添加一些常用块
基本上,新编辑器可以完成经典编辑器所做的一切。但是,您将比以前更快更优雅地做事。
1.在新的WordPress编辑器中添加图像
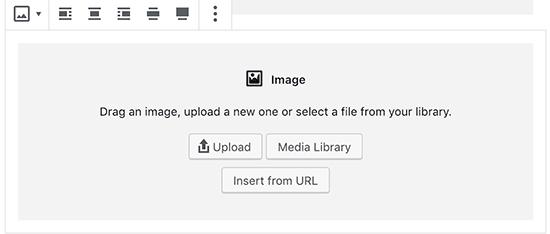
在新的WordPress编辑器中有一个可以使用的图像块。只需添加块,然后上传图像文件或从媒体库中选择。
您也可以从计算机中拖放图像,编辑器将自动为其创建图像块。
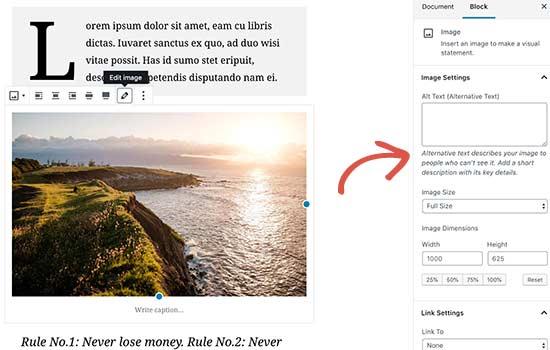
添加图像后,您将能够看到块设置,您可以在其中添加图像元数据,例如替换文本,大小,并添加图像链接。
2.在新块编辑器中添加链接
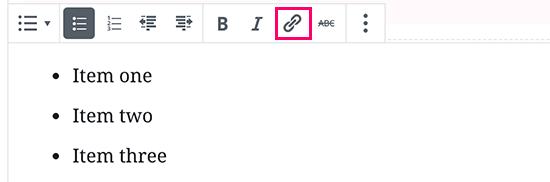
块编辑器带有几个块,您可以在其中添加文本。最常用的一个是段落块,它带有工具栏中的插入链接按钮。
所有其他常用文本块还包括工具栏中的链接按钮。
您还可以使用键盘快捷键插入链接,即Windows +计算机上的Command + K和Mac上的CTRL + K.
3.在古腾堡添加图库
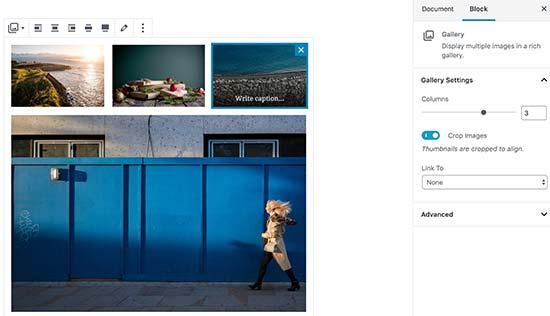
图库块的工作方式与图像块类似。您添加它,然后上载或选择图像文件。
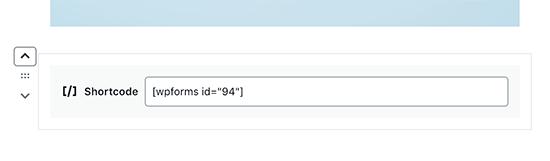
4.使用Gutenberg在WordPress帖子中添加短代码
您的所有短代码都会像在经典编辑器中一样工作。您可以简单地将它们添加到段落块中,也可以使用短代码块。
探索古腾堡的一些新内容块
Gutenberg编辑承诺通过引入一些新的块来解决WordPress中一些长期存在的可用性问题。
以下是我们认为用户会发现非常有用的一些最爱。
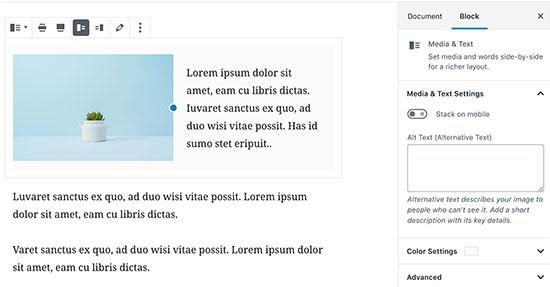
1.在WordPress中的某些文本旁边添加图像
使用旧编辑器,我们的许多用户无法在文本旁边放置图像。你现在可以用媒体与媒体文本块。Kuài.
这个简单的块有两个并排放置的块,允许您轻松添加图像并在其旁边添加一些文本。
2.在WordPress帖子和页面中添加按钮
在经典编辑器中添加按钮到您的博客帖子或页面是另一个烦恼。您必须使用为该按钮创建短代码的插件,或者您必须切换到HTML模式并编写代码。
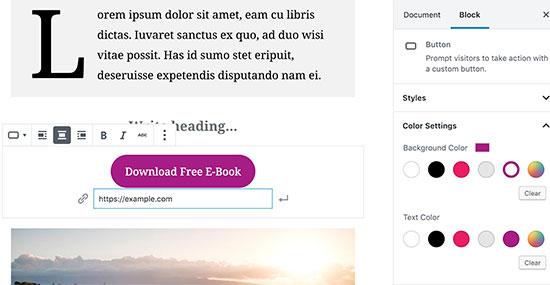
Gutenberg带有一个按钮块,可让您快速添加按钮到任何帖子或页面。
您可以为按钮添加链接,更改颜色以及从三种按钮样式中进行选择。
3.在博客文章和登录页面中添加精美的封面图像
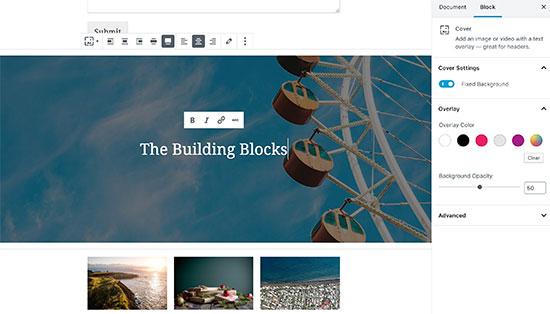
您可能想要尝试的另一个很酷的功能是“封面”块,它允许您将封面图像添加到您的帖子和页面。
封面图像是更宽的图像,通常用作页面中新部分或故事开头的封面。它们看起来很漂亮,可以让您创建引人入胜的内容布局。
只需添加封面块,然后上传您要使用的图像。您可以为封面选择叠加颜色,或者使其成为固定的背景图像,以便在用户向下滚动页面时创建视差效果。
4.在文章中创建表格
经典编辑器没有按钮将表添加到WordPress帖子中。您必须使用插件或创建一个编写自定义CSS和HTML的表。
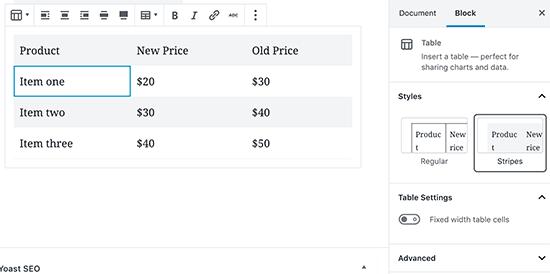
新的Gutenberg编辑器带有一个默认的Table块,这使得在您的帖子和页面中添加表格变得非常容易。只需添加块,然后选择要插入的列数和行数。
您现在可以继续开始向表行添加数据。如果需要,您始终可以添加更多行和列。还有两种基本的样式选择。
5.创建多列内容
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加Columns块,它基本上添加了两列段落块。
这个列块非常灵活。您最多可以连续添加6列,甚至可以使用每列中的其他块。
像专业人士一样使用Gutenberg的奖金提示
查看新的块编辑器,您可能想知道是否要花费更多时间添加和调整块而不是创建实际内容?
好吧,新的编辑器非常快,即使是非常基本的使用几分钟也可以让你在没有思考的情况下立即添加块。
很快你就会意识到这种新方法将使你的工作流程变得更快。
对于高级用户,这里有一些奖励提示,可以帮助您使用新的WordPress编辑器更快地工作。
1.将块工具栏移动到顶部。
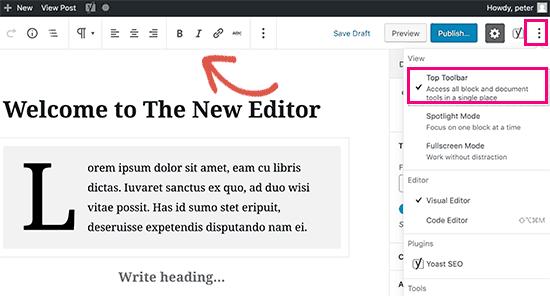
您可能已经在屏幕截图中注意到每个块顶部都有一个工具栏。您可以将此工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。
2.使用键盘快捷键
Gutenberg提供了几个方便的快捷方式,可以让您的工作流程更加出色。你应该立即开始使用的第一个是/。
只需输入/然后开始输入,它将显示您可以立即添加的匹配块。
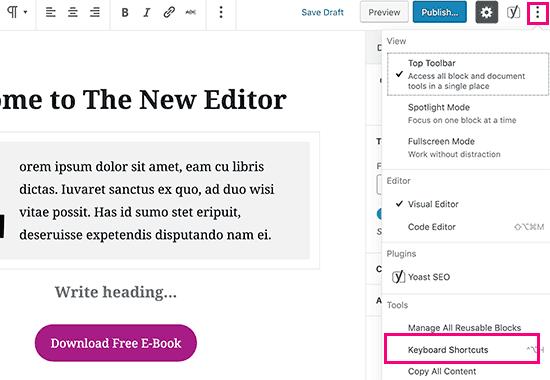
有关更多快捷方式,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。
这将弹出一个弹出窗口,其中包含您可以使用的所有键盘快捷键列表。该列表将为Windows和Mac用户提供不同的快捷方式。
3.拖放媒体以自动创建媒体块
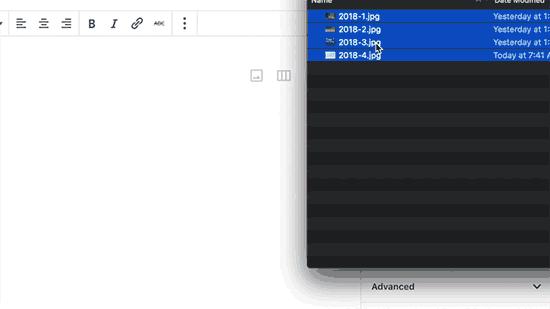
Gutenberg允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以删除单个图像或视频文件,它将为您创建块。您还可以删除多个图像文件以创建图库块。
4.添加YouTube,Twitter,Facebook,Vimeo和其他嵌入
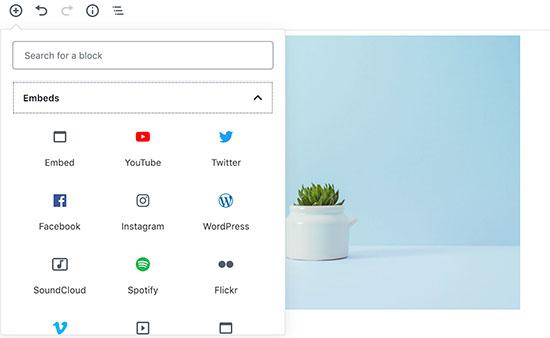
Gutenberg向块编辑器引入了新的嵌入块。所有支持的嵌入类型都有一个区块,包括YouTube,Twitter,Facebook等。
但是,您可以随时复制并粘贴嵌入的URL,它会自动为您创建一个块。
例如,如果您添加了YouTube视频网址,则会自动创建YouTube嵌入版块并显示该视频。
在WordPress中向Gutenberg块编辑器添加更多块
WordPress中的新块编辑器允许开发人员创建自己的块。有一些很棒的WordPress插件为新编辑器提供了块包。
这里有几个:
1.高级古腾堡
高级Gutenberg为流行的内容元素提供了几个块,如WooCommerce产品滑块,推荐,地图,计数器,标签,手风琴等。
它还为您提供高级控制,以便用户可以根据用户角色访问块。您可以创建用户配置文件并选择可以添加的块。
2.可堆叠 – 古腾堡块
Stackable – Gutenberg Blocks是一系列设计精美的Gutenberg积木,您可以在您的网站上使用。它包括容器,帖子,功能网格,手风琴,图像框,图标列表,号召性用语等的块。
3.编辑块
Editor Blocks是您可以使用的另一个巧妙的Gutenberg块集合。它附带有用的块,如作者简介,英雄形象,定价表,品牌,功能等。
关于Gutenberg的常见问题 – WordPress中的新块编辑器
自古腾堡成为新的WordPress编辑器以来,我们遇到了很多问题。以下是关于古腾堡的一些最常见问题的答案。
1.我的旧帖子和页面会发生什么变化?我还可以编辑吗?
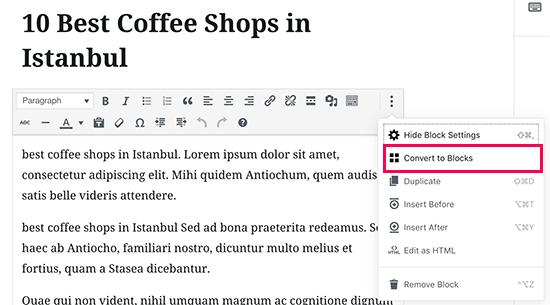
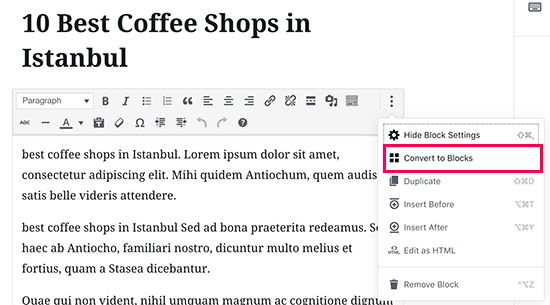
您的旧帖子和页面完全安全且不受古腾堡的影响。您仍然可以编辑它们,Gutenberg将在包含经典编辑器的块中自动打开它们。
您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2.我还可以继续使用旧编辑器吗?
是的,您仍然可以继续使用旧编辑器。只需安装并激活Classic Editor插件即可。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,Classic Editor将一直支持到2022年。
3.如果新编辑器不能使用我正在使用的插件或主题,该怎么办?
Gutenberg项目正在开发中很长一段时间。这为插件和主题作者提供了充足的时间来测试他们的代码兼容性。
但是,某些插件和主题仍有可能无法与新编辑器一起使用。在这种情况下,您可以安装经典编辑器插件,请求开发人员添加Gutenberg支持,或者只是找到替代插件或主题。
4.如何学习更多古腾堡的提示和技巧?
WPBeginner是了解WordPress中新块编辑器的最佳位置。我们是互联网上最大的WordPress资源网站。
我们将发布新文章并更新旧资源,以帮助您掌握新的块编辑器。
同时,如果您有任何疑问,请随时通过发表评论或使用我们网站上的联系表格与我们联系。
我们希望这个Gutenberg教程可以帮助您学习如何使用新的WordPress块编辑器。您可能还希望看到我们完整的WordPress性能指南,以提高您的网站速度。
在WordPress 5.0中,经典内容编辑器被一个全新的块编辑器(Gutenberg)取代。从那时起,我们的一些读者已经要求我们创建一个关于如何在WordPress中使用Gutenberg块编辑器的综合教程。
WordPress块编辑器是一种在WordPress中创建内容的全新且不同的方式。在本教程中,我们将向您展示如何使用新的WordPress块编辑器并掌握它以创建视觉上令人惊叹的博客帖子和页面。
块编辑器(Gutenberg)和经典编辑器之间有什么区别?
在我们深入研究新编辑器之前,让我们首先比较并理解Gutenberg Block Editor和Classic Editor之间的差异。
以下是WordPress中的经典编辑器:
如果你升级到WordPress 5.0,那么这就是新的块编辑器的样子:
如您所见,它们是两个完全不同的编辑器,用于在WordPress中创建内容。
旧的经典编辑器是一个文本编辑器,其格式按钮与Microsoft Word非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此,名称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落,图像,视频,图库,音频,列表等添加块。所有常见内容元素都有块,WordPress插件可以添加更多内容。
新的WordPress块编辑器比经典编辑器更好?
新的WordPress块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,以前如果要在内容中添加表,则需要单独的表插件。
使用新编辑器,您只需添加表格块,选择列和行,然后开始添加内容。
您可以上下移动内容元素,将它们编辑为单独的块,并轻松创建富媒体内容。
最重要的是,新的WordPress块编辑器易于使用和学习。
这为所有刚刚开始他们的第一个博客或建立DIY商业网站的WordPress初学者带来了巨大的优势。
话虽如此,让我们来看看如何像专业人士一样使用新的WordPress块编辑器来创建出色的内容。
以下是我们将在Gutenberg教程中介绍的内容:
- 使用Gutenberg – 新的WordPress块编辑器
- 创建新的博客帖子或页面
- 如何在古腾堡添加一个块
- 在新编辑器中使用块
- 在Gutenberg中保存和重用块
- 在Gutenberg发布和发布设置
- 新编辑器中的插件设置
- 在Gutenberg中添加一些常见的块
- 探索古腾堡的一些新内容块
- 关于像专业人士一样使用古腾堡的奖金提示
- 向Gutenberg Block Editor添加更多块
- 关于古腾堡的常见问题
准备?我们潜入吧。
使用Gutenberg – 新的WordPress块编辑器
块编辑器设计直观且灵活。虽然它看起来与旧的WordPress编辑器不同,但它仍然可以完成您在经典编辑器中所能完成的所有操作。
让我们首先介绍您在经典编辑器中所做的基本事情,以及如何在块编辑器中完成它们。
使用块编辑器创建新的博客帖子或页面
您将开始像平常一样创建新的博客文章或页面。只需点击即可帖子»添加新内容WordPress管理员中的菜单。如果您要创建页面,请转到页面»添加新的菜单。Càidān.
这将启动新的块编辑器。
如何在古腾堡添加一个块
每个帖子或页面的第一个块是标题。
之后,您可以使用鼠标移动到标题下方或按键盘上的Tab键向下移动并开始书写。
默认情况下,下一个块是段落块。这允许用户立即开始写作。
但是,如果要添加不同的内容,则可以单击编辑器左上角,现有块下方或块左侧的“添加新块”按钮。
单击该按钮将显示添加块菜单,顶部有一个搜索栏,下面是常用的块。
您可以单击选项卡以浏览块类别或键入关键字以快速搜索块。
如果您不想使用鼠标单击按钮,则可以通过键入/来搜索并添加块来使用键盘快捷键。
在新编辑器中使用块
每个块都有自己的工具栏,它出现在块的顶部。工具栏中的按钮会根据您正在编辑的块而改变。
例如,在此屏幕截图中,我们正在使用段落块,该块显示基本格式按钮,如:文本对齐,粗体,斜体,插入链接和删除线按钮。
除了工具栏,每个块也可以有自己的块设置,这些设置将显示在编辑屏幕的右栏中。
您可以通过简单的拖放或单击每个块旁边的向上和向下按钮来上下移动块。
在Gutenberg中保存和重用块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在文章中添加特定内容片段的博客特别有用。
只需单击位于每个块工具栏右下角的菜单按钮即可。从菜单中,选择“添加到可重复使用的块”选项。
系统将要求您提供此可重用块的名称。输入块的名称,然后单击“保存”按钮。
块编辑器现在将块保存为可重用块。
现在您已经保存了一个块,让我们看看如何将可重用块添加到您网站上的其他WordPress帖子和页面中。
只需编辑要添加可重用块的帖子或页面即可。在帖子编辑屏幕上,单击添加块按钮。
您将在“可重复使用”选项卡下找到已保存的块。您也可以通过在搜索栏中输入其名称来找到它。
您可以将鼠标移到它上面以查看块的快速预览。只需单击该块即可将其插入到帖子或页面中。
所有可重用的块都存储在WordPress数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。
这将带您进入块管理器页面。从这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重复使用的块,并在任何其他WordPress网站上使用它们。
在Gutenberg块编辑器中发布和管理选项
每个WordPress帖子都包含大量元数据。这包括发布日期,类别和标签,特色图像等信息。
所有这些选项都整齐地放在编辑器屏幕的右栏中。
古腾堡的插件选项
WordPress插件能够利用块编辑器的API在编辑屏幕中集成自己的设置。
一些流行的插件已经可以作为块使用。例如,WPForms,最好的WordPress表单构建器插件允许您使用窗口小部件块将表单添加到您的内容中。
以下是Yoast SEO如何允许您在新编辑器中编辑SEO设置:
WooCommerce还附带了可以轻松添加到任何WordPress帖子和页面的小部件块。
在新编辑器中添加一些常用块
基本上,新编辑器可以完成经典编辑器所做的一切。但是,您将比以前更快更优雅地做事。
1.在新的WordPress编辑器中添加图像
在新的WordPress编辑器中有一个可以使用的图像块。只需添加块,然后上传图像文件或从媒体库中选择。
您也可以从计算机中拖放图像,编辑器将自动为其创建图像块。
添加图像后,您将能够看到块设置,您可以在其中添加图像元数据,例如替换文本,大小,并添加图像链接。
2.在新块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的一个是段落块,它带有工具栏中的插入链接按钮。
所有其他常用文本块还包括工具栏中的链接按钮。
您还可以使用键盘快捷键插入链接,即Windows +计算机上的Command + K和Mac上的CTRL + K.
3.在古腾堡添加图库
图库块的工作方式与图像块类似。您添加它,然后上载或选择图像文件。
4.使用Gutenberg在WordPress帖子中添加短代码
您的所有短代码都会像在经典编辑器中一样工作。您可以简单地将它们添加到段落块中,也可以使用短代码块。
探索古腾堡的一些新内容块
Gutenberg编辑承诺通过引入一些新的块来解决WordPress中一些长期存在的可用性问题。
以下是我们认为用户会发现非常有用的一些最爱。
1.在WordPress中的某些文本旁边添加图像
使用旧编辑器,我们的许多用户无法在文本旁边放置图像。你现在可以用媒体与媒体文本块。Kuài.
这个简单的块有两个并排放置的块,允许您轻松添加图像并在其旁边添加一些文本。
2.在WordPress帖子和页面中添加按钮
在经典编辑器中添加按钮到您的博客帖子或页面是另一个烦恼。您必须使用为该按钮创建短代码的插件,或者您必须切换到HTML模式并编写代码。
Gutenberg带有一个按钮块,可让您快速添加按钮到任何帖子或页面。
您可以为按钮添加链接,更改颜色以及从三种按钮样式中进行选择。
3.在博客文章和登录页面中添加精美的封面图像
您可能想要尝试的另一个很酷的功能是“封面”块,它允许您将封面图像添加到您的帖子和页面。
封面图像是更宽的图像,通常用作页面中新部分或故事开头的封面。它们看起来很漂亮,可以让您创建引人入胜的内容布局。
只需添加封面块,然后上传您要使用的图像。您可以为封面选择叠加颜色,或者使其成为固定的背景图像,以便在用户向下滚动页面时创建视差效果。
4.在文章中创建表格
经典编辑器没有按钮将表添加到WordPress帖子中。您必须使用插件或创建一个编写自定义CSS和HTML的表。
新的Gutenberg编辑器带有一个默认的Table块,这使得在您的帖子和页面中添加表格变得非常容易。只需添加块,然后选择要插入的列数和行数。
您现在可以继续开始向表行添加数据。如果需要,您始终可以添加更多行和列。还有两种基本的样式选择。
5.创建多列内容
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加Columns块,它基本上添加了两列段落块。
这个列块非常灵活。您最多可以连续添加6列,甚至可以使用每列中的其他块。
像专业人士一样使用Gutenberg的奖金提示
查看新的块编辑器,您可能想知道是否要花费更多时间添加和调整块而不是创建实际内容?
好吧,新的编辑器非常快,即使是非常基本的使用几分钟也可以让你在没有思考的情况下立即添加块。
很快你就会意识到这种新方法将使你的工作流程变得更快。
对于高级用户,这里有一些奖励提示,可以帮助您使用新的WordPress编辑器更快地工作。
1.将块工具栏移动到顶部。
您可能已经在屏幕截图中注意到每个块顶部都有一个工具栏。您可以将此工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。
2.使用键盘快捷键
Gutenberg提供了几个方便的快捷方式,可以让您的工作流程更加出色。你应该立即开始使用的第一个是/。
只需输入/然后开始输入,它将显示您可以立即添加的匹配块。
有关更多快捷方式,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。
这将弹出一个弹出窗口,其中包含您可以使用的所有键盘快捷键列表。该列表将为Windows和Mac用户提供不同的快捷方式。
3.拖放媒体以自动创建媒体块
Gutenberg允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以删除单个图像或视频文件,它将为您创建块。您还可以删除多个图像文件以创建图库块。
4.添加YouTube,Twitter,Facebook,Vimeo和其他嵌入
Gutenberg向块编辑器引入了新的嵌入块。所有支持的嵌入类型都有一个区块,包括YouTube,Twitter,Facebook等。
但是,您可以随时复制并粘贴嵌入的URL,它会自动为您创建一个块。
例如,如果您添加了YouTube视频网址,则会自动创建YouTube嵌入版块并显示该视频。
在WordPress中向Gutenberg块编辑器添加更多块
WordPress中的新块编辑器允许开发人员创建自己的块。有一些很棒的WordPress插件为新编辑器提供了块包。
这里有几个:
1.高级古腾堡
高级Gutenberg为流行的内容元素提供了几个块,如WooCommerce产品滑块,推荐,地图,计数器,标签,手风琴等。
它还为您提供高级控制,以便用户可以根据用户角色访问块。您可以创建用户配置文件并选择可以添加的块。
2.可堆叠 – 古腾堡块
Stackable – Gutenberg Blocks是一系列设计精美的Gutenberg积木,您可以在您的网站上使用。它包括容器,帖子,功能网格,手风琴,图像框,图标列表,号召性用语等的块。
3.编辑块
Editor Blocks是您可以使用的另一个巧妙的Gutenberg块集合。它附带有用的块,如作者简介,英雄形象,定价表,品牌,功能等。
关于Gutenberg的常见问题 – WordPress中的新块编辑器
自古腾堡成为新的WordPress编辑器以来,我们遇到了很多问题。以下是关于古腾堡的一些最常见问题的答案。
1.我的旧帖子和页面会发生什么变化?我还可以编辑吗?
您的旧帖子和页面完全安全且不受古腾堡的影响。您仍然可以编辑它们,Gutenberg将在包含经典编辑器的块中自动打开它们。
您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2.我还可以继续使用旧编辑器吗?
是的,您仍然可以继续使用旧编辑器。只需安装并激活Classic Editor插件即可。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,Classic Editor将一直支持到2022年。
3.如果新编辑器不能使用我正在使用的插件或主题,该怎么办?
Gutenberg项目正在开发中很长一段时间。这为插件和主题作者提供了充足的时间来测试他们的代码兼容性。
但是,某些插件和主题仍有可能无法与新编辑器一起使用。在这种情况下,您可以安装经典编辑器插件,请求开发人员添加Gutenberg支持,或者只是找到替代插件或主题。
4.如何学习更多古腾堡的提示和技巧?
WPBeginner是了解WordPress中新块编辑器的最佳位置。我们是互联网上最大的WordPress资源网站。
我们将发布新文章并更新旧资源,以帮助您掌握新的块编辑器。
同时,如果您有任何疑问,请随时通过发表评论或使用我们网站上的联系表格与我们联系。
我们希望这个Gutenberg教程可以帮助您学习如何使用新的WordPress块编辑器。您可能还希望看到我们完整的WordPress性能指南,以提高您的网站速度。