如何在主题中显示WordPress短链接
你有没有看到过帖子底部有一点输入字段的网站,并且链接到他们的文章?通常,短链接来自WordPress get_shortlink 过滤器。在本文中,我们将向您展示如何使用get_shortlink代码在帖子中显示一个小输入框。它还允许您的用户在一次单击时选择短链接,这使他们可以轻松地复制和粘贴它。
您所要做的就是将此代码放在循环中的某个位置(通常在single.php中) file。
<?php if (function_exists("wp_get_shortlink")) { ?> <div><span >Shortlink: <input type="text" value="<?php echo wp_get_shortlink(get_the_ID()); ?>" onclick="this.focus(); this.select();" /> </span></div> <?php } ?>
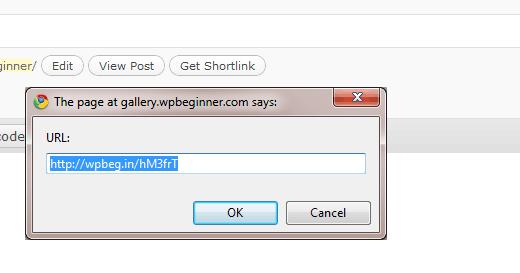
这将为您带来与单击帖子标题下方的获取短链接按钮时看到的相同的短链接。
默认情况下,它是yoursite.com/?p=1082或类似的东西。但是可以使用任何短链接插件替换其他服务,该插件使用“get_shortlink”过滤器来正确覆盖短链接,如(wp.me)的WordPress.com统计信息或(Bit.ly或Bit.ly PRO)的WP Bitly
一旦在主题中添加了代码,预览将如下所示:
你有没有看到过帖子底部有一点输入字段的网站,并且链接到他们的文章?通常,短链接来自WordPress get_shortlink 过滤器。在本文中,我们将向您展示如何使用get_shortlink代码在帖子中显示一个小输入框。它还允许您的用户在一次单击时选择短链接,这使他们可以轻松地复制和粘贴它。
您所要做的就是将此代码放在循环中的某个位置(通常在single.php中) file。
<?php if (function_exists("wp_get_shortlink")) { ?> <div><span >Shortlink: <input type="text" value="<?php echo wp_get_shortlink(get_the_ID()); ?>" onclick="this.focus(); this.select();" /> </span></div> <?php } ?>
这将为您带来与单击帖子标题下方的获取短链接按钮时看到的相同的短链接。
默认情况下,它是yoursite.com/?p=1082或类似的东西。但是可以使用任何短链接插件替换其他服务,该插件使用“get_shortlink”过滤器来正确覆盖短链接,如(wp.me)的WordPress.com统计信息或(Bit.ly或Bit.ly PRO)的WP Bitly
一旦在主题中添加了代码,预览将如下所示: