12个WordPress边栏技巧可以获得最大的效果
大多数WordPress网站都有一个包含内容和侧边栏的两列布局。尽管在网站的每个页面上都可以看到,但侧边栏通常是最不优化的区域。在本文中,我们将分享最好的WordPress侧边栏技巧,以便为您的网站获得最佳结果。
1。补充工具栏的动态窗口小部件
默认情况下,您的WordPress侧边栏保持不变。这意味着您向用户显示相同的侧边栏,无论他们是在查看存档页面,类别,主页还是单个页面。
根据用户正在查看的内容,相应地更改侧边栏小部件会对用户与您网站上的侧边栏进行交互的方式产生巨大影响。
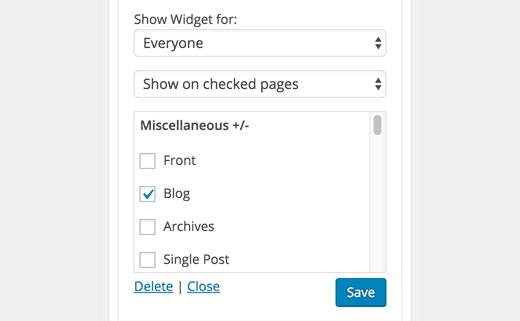
使用“显示窗口小部件”插件,您可以在帖子,页面,存档,主页或博客页面上显示和隐藏侧边栏窗口小部件。您还可以根据用户的登录状态向用户显示或隐藏小部件。
2。多个侧边栏
创建智能侧边栏的另一种方法是一次使用多个侧边栏。每个侧边栏都会根据您选择的条件显示。
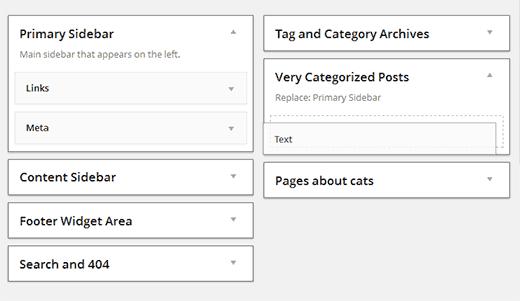
安装并激活Content Aware Sidebars插件。它允许您创建智能侧边栏。您可以为它们创建全新的侧边栏,而不是显示或隐藏特定页面的窗口小部件。
3。 Sticky Sidebar Widgets
通常,您网站的内容列比侧边栏更长。这意味着当用户向下滚动时,侧边栏中没有任何内容可供查看。
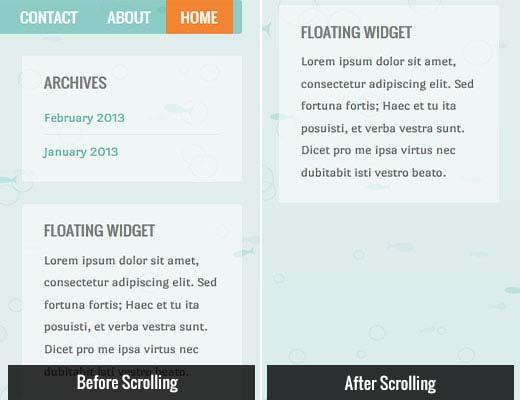
您可以添加粘性浮动侧边栏小部件,以确保在向下滚动时,读者始终可以看到号召性用语。
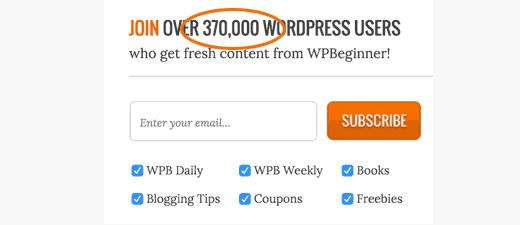
4。电子邮件订阅
曾经想知道为什么电子邮件注册表单通常是最受欢迎的博客侧边栏的第一项?那是因为电子邮件仍然是与读者沟通最成功的方式。请参阅我们的指南,了解您应立即开始构建电子邮件列表的原因。
大多数电子邮件服务提供商(如MailChimp,AWeber等)将为您提供简单的代码,您可以将其添加到WordPress侧边栏中的文本小部件。但是,这些注册表单在转换方面不是很有效。
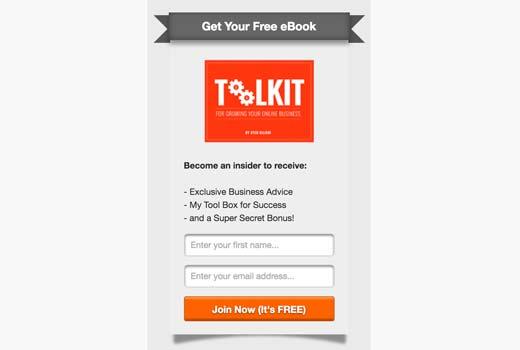
通过使用OptinMonster创建漂亮且极具吸引力的侧边栏optin表单,您可以显着提高转换率。
OptinMonster还允许您对侧栏optin表单进行A / B测试,因此您可以做出有关哪些有效且哪些无效的数据驱动决策。
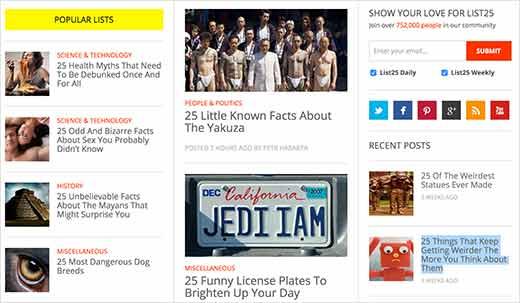
5。展示您的最佳内容
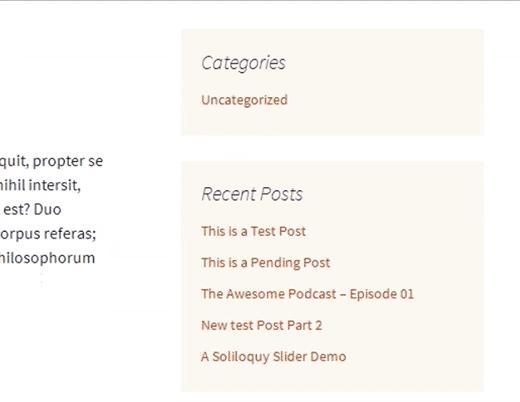
WordPress网站附带内置的最新帖子小部件。这个小部件表现不佳。
原因很简单,您最近的帖子可能并不总是向新用户描述您的网站的最佳内容。
您应该使用热门的帖子插件来显示您最受欢迎的内容。您还可以将其与相关的帖子插件结合使用,以向新用户展示最相关的内容。
6。动态自定义列表
为什么要停留在热门或相关帖子上?您可以创建自己的帖子列表,您认为这些列表会为您带来更多转化。
只需在WordPress中创建一个新帖子,并使用可视化编辑器创建要显示的帖子或页面的项目符号列表。切换到文本编辑器并复制HTML代码。
现在将新文本小部件添加到侧边栏并将HTML代码粘贴到其中。您可以根据需要创建任意数量的列表,并为网站的不同区域显示不同的列表。
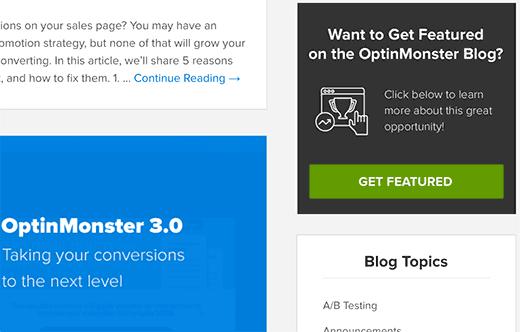
7。使用图像
图像比纯文本更具吸引力。如果您想引起用户的注意,请将图像用作横幅和按钮。您可以将这些横幅和呼叫操作链接到您网站的不同区域。
您可以使用媒体上传器上传图像,并添加HTML代码以在文本小部件中显示图像。如果您不熟悉HTML,则可以使用图像小部件在WordPress侧栏中添加图像。
有关如何在WordPress侧栏小部件中添加图像的详细说明,请参阅我们的指南。
在上面的OptinMonster博客示例中,当用户点击图像时,它会加载弹出窗口,要求他们输入信息。这就是所谓的MonsterLinks,它是一种2步Optin技术..
8。展示社交证明
你有没有看到受欢迎的博客如何在他们的侧边栏中吹嘘他们的追随者数量?在侧边栏中显示关注者计数称为社交证明。这是一种营销技巧,通过向人们展示您已拥有的粉丝数量来帮助您获得信任。
您可以使用Social Count Plus小部件来显示您的关注者数量。您还可以显示您的MailChimp订阅者计数,以鼓励更多用户注册您的电子邮件列表。
以下是您可以在您的网站上添加的11个社交证明示例。
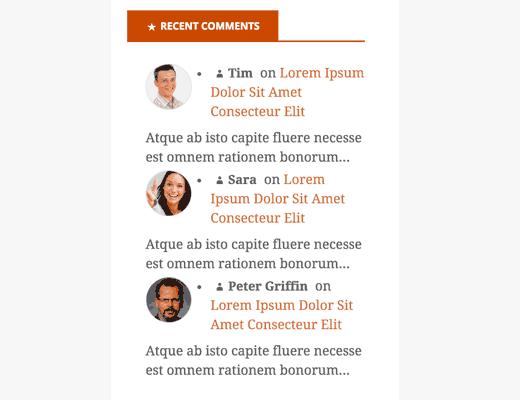
9。用户参与工具
最近的评论,民意调查和调查,用户排名,积分系统,只是提高用户在WordPress网站上的参与度的一些方法。在侧边栏中显示它们有助于提高用户对您网站的参与度。这会增加您的网页浏览量和每个人在您网站上花费的时间。
10。淡入最后侧边栏小工具
这个漂亮的小技巧用于许多流行的博客和网站。它只是在最后一个侧边栏小部件中淡出。动画使得小部件引人注目且引人注目,从而大大提高了点击率。
请参阅我们的教程,了解如何淡入WordPress中的最后一个侧边栏小部件。
11。使用窗口小部件的自定义样式
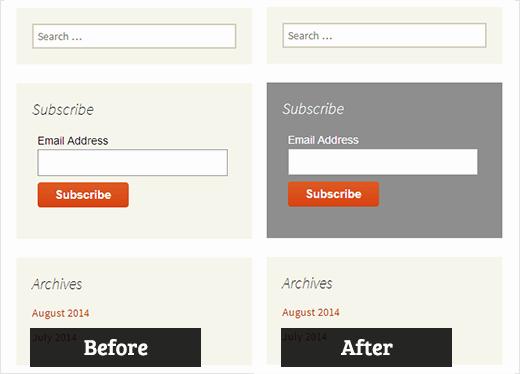
通常所有侧边栏窗口小部件都使用由WordPress主题定义的相同颜色和样式。这使它们看起来都一样。您可以使用自定义样式为某些窗口小部件使用不同的颜色,使其更加明显。
有关如何向WordPress小部件添加自定义样式的详细说明,请参阅我们的指南。
12。在文本小部件中启用短代码
默认情况下,WordPress会过滤掉文本小部件中的短代码。您可以通过将这一行代码添加到主题的functions.php文件或特定于站点的插件中来轻松禁用它。
的add_filter( “widget_text”, “do_shortcode”); do_shortcode");
We hope this article helped you learn some new WordPress sidebar tricks to get maximum results on your site.You may also want to see our list of 25 most useful WordPress widgets for your site.
大多数WordPress网站都有一个包含内容和侧边栏的两列布局。尽管在网站的每个页面上都可以看到,但侧边栏通常是最不优化的区域。在本文中,我们将分享最好的WordPress侧边栏技巧,以便为您的网站获得最佳结果。
1。补充工具栏的动态窗口小部件
默认情况下,您的WordPress侧边栏保持不变。这意味着您向用户显示相同的侧边栏,无论他们是在查看存档页面,类别,主页还是单个页面。
根据用户正在查看的内容,相应地更改侧边栏小部件会对用户与您网站上的侧边栏进行交互的方式产生巨大影响。
使用“显示窗口小部件”插件,您可以在帖子,页面,存档,主页或博客页面上显示和隐藏侧边栏窗口小部件。您还可以根据用户的登录状态向用户显示或隐藏小部件。
2。多个侧边栏
创建智能侧边栏的另一种方法是一次使用多个侧边栏。每个侧边栏都会根据您选择的条件显示。
安装并激活Content Aware Sidebars插件。它允许您创建智能侧边栏。您可以为它们创建全新的侧边栏,而不是显示或隐藏特定页面的窗口小部件。
3。 Sticky Sidebar Widgets
通常,您网站的内容列比侧边栏更长。这意味着当用户向下滚动时,侧边栏中没有任何内容可供查看。
您可以添加粘性浮动侧边栏小部件,以确保在向下滚动时,读者始终可以看到号召性用语。
4。电子邮件订阅
曾经想知道为什么电子邮件注册表单通常是最受欢迎的博客侧边栏的第一项?那是因为电子邮件仍然是与读者沟通最成功的方式。请参阅我们的指南,了解您应立即开始构建电子邮件列表的原因。
大多数电子邮件服务提供商(如MailChimp,AWeber等)将为您提供简单的代码,您可以将其添加到WordPress侧边栏中的文本小部件。但是,这些注册表单在转换方面不是很有效。
通过使用OptinMonster创建漂亮且极具吸引力的侧边栏optin表单,您可以显着提高转换率。
OptinMonster还允许您对侧栏optin表单进行A / B测试,因此您可以做出有关哪些有效且哪些无效的数据驱动决策。
5。展示您的最佳内容
WordPress网站附带内置的最新帖子小部件。这个小部件表现不佳。
原因很简单,您最近的帖子可能并不总是向新用户描述您的网站的最佳内容。
您应该使用热门的帖子插件来显示您最受欢迎的内容。您还可以将其与相关的帖子插件结合使用,以向新用户展示最相关的内容。
6。动态自定义列表
为什么要停留在热门或相关帖子上?您可以创建自己的帖子列表,您认为这些列表会为您带来更多转化。
只需在WordPress中创建一个新帖子,并使用可视化编辑器创建要显示的帖子或页面的项目符号列表。切换到文本编辑器并复制HTML代码。
现在将新文本小部件添加到侧边栏并将HTML代码粘贴到其中。您可以根据需要创建任意数量的列表,并为网站的不同区域显示不同的列表。
7。使用图像
图像比纯文本更具吸引力。如果您想引起用户的注意,请将图像用作横幅和按钮。您可以将这些横幅和呼叫操作链接到您网站的不同区域。
您可以使用媒体上传器上传图像,并添加HTML代码以在文本小部件中显示图像。如果您不熟悉HTML,则可以使用图像小部件在WordPress侧栏中添加图像。
有关如何在WordPress侧栏小部件中添加图像的详细说明,请参阅我们的指南。
在上面的OptinMonster博客示例中,当用户点击图像时,它会加载弹出窗口,要求他们输入信息。这就是所谓的MonsterLinks,它是一种2步Optin技术..
8。展示社交证明
你有没有看到受欢迎的博客如何在他们的侧边栏中吹嘘他们的追随者数量?在侧边栏中显示关注者计数称为社交证明。这是一种营销技巧,通过向人们展示您已拥有的粉丝数量来帮助您获得信任。
您可以使用Social Count Plus小部件来显示您的关注者数量。您还可以显示您的MailChimp订阅者计数,以鼓励更多用户注册您的电子邮件列表。
以下是您可以在您的网站上添加的11个社交证明示例。
9。用户参与工具
最近的评论,民意调查和调查,用户排名,积分系统,只是提高用户在WordPress网站上的参与度的一些方法。在侧边栏中显示它们有助于提高用户对您网站的参与度。这会增加您的网页浏览量和每个人在您网站上花费的时间。
10。淡入最后侧边栏小工具
这个漂亮的小技巧用于许多流行的博客和网站。它只是在最后一个侧边栏小部件中淡出。动画使得小部件引人注目且引人注目,从而大大提高了点击率。
请参阅我们的教程,了解如何淡入WordPress中的最后一个侧边栏小部件。
11。使用窗口小部件的自定义样式
通常所有侧边栏窗口小部件都使用由WordPress主题定义的相同颜色和样式。这使它们看起来都一样。您可以使用自定义样式为某些窗口小部件使用不同的颜色,使其更加明显。
有关如何向WordPress小部件添加自定义样式的详细说明,请参阅我们的指南。
12。在文本小部件中启用短代码
默认情况下,WordPress会过滤掉文本小部件中的短代码。您可以通过将这一行代码添加到主题的functions.php文件或特定于站点的插件中来轻松禁用它。
的add_filter( “widget_text”, “do_shortcode”); do_shortcode");
We hope this article helped you learn some new WordPress sidebar tricks to get maximum results on your site.You may also want to see our list of 25 most useful WordPress widgets for your site.