如何在WordPress中轻松添加自定义代码(不破坏您的网站)
通常在阅读WordPress教程时,可能会要求您在主题的functions.php文件或特定于站点的插件中添加自定义代码段。问题是,即使是最轻微的错误也可能破坏您的网站。在本文中,我们将向您展示一种在WordPress中添加自定义代码的简便方法,而不会破坏您的网站。
自定义代码片段的问题
通常,您会在WordPress教程中找到代码片段,并附带说明,将它们添加到主题的functions.php文件或特定于站点的插件中。
问题是,即使是自定义代码段中的一个小错误也可能会破坏您的WordPress网站并使其无法访问。
另一个问题是,如果您在特定于站点的插件中添加多个代码片段,那么管理该文件就会变得很难。
最近在寻找解决方案时,我们发现了一个简单的方法。用户在WordPress中添加和管理自定义代码段。
在WordPress中添加自定义代码片段
您需要做的第一件事是在您的网站上安装并激活Code Snippets插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
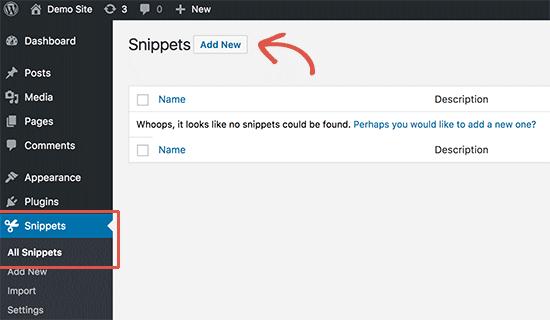
激活后,插件会将标记为Snippets的新菜单项添加到WordPress管理栏中。单击它将显示您在网站上保存的所有自定义代码段的列表。
由于您刚刚安装了该插件,因此您的列表将为空。
继续,单击“添加新”按钮,在WordPress中添加第一个自定义代码段。
这将带您进入“添加新代码段”页面。
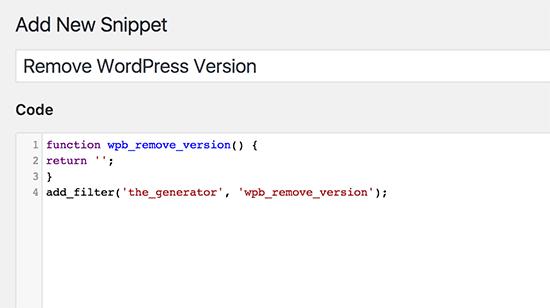
您需要先输入自定义代码段的标题。这可以是帮助您识别代码的任何内容。之后,您可以将代码段复制并粘贴到代码框中。
在上面的屏幕截图中,我们添加了一个自定义代码段,用于从我们的测试站点中删除WordPress版本号。
function wpb_remove_version() { return ""; } add_filter("the_generator", "wpb_remove_version");
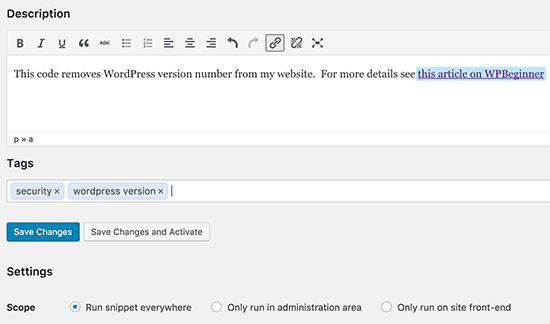
在代码框下方,您将看到一个文本区域以添加说明。您可以在此处添加任何内容,以帮助您了解此代码的作用,您找到它的位置以及将其添加到您网站的原因。
您还可以为代码段指定标签。这将帮助您按主题和功能对代码段进行排序。
最后,您可以点击“保存更改并激活”按钮。
如果您只想保存代码段而不激活它,则可以单击“保存更改”按钮。
您还可以更改代码段的范围。您只能在WordPress管理区域,站点的前端或任何地方运行它。如果您不确定,请选中默认的“在任何地方运行代码段”选项。
保存并激活代码段后,它会立即在您的网站上生效。
处理自定义代码中的错误
通常,如果您在特定于站点的插件或主题文件中添加自定义代码时出错,则会立即使您的站点无法访问。
您将开始在您的网站上看到语法错误或500内部服务器错误。要解决此问题,您需要使用FTP客户端手动撤消代码。
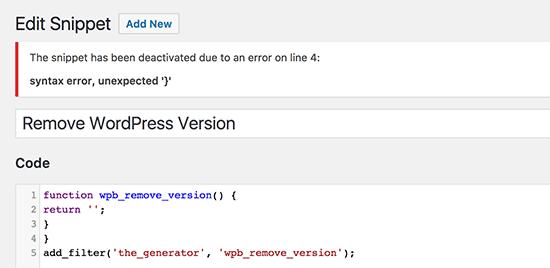
关于Code Snippets插件的简洁部分是,它会自动检测代码中的语法错误并立即停用它。
它还会显示一条有用的错误消息,因此您可以调试错误。
管理您的自定义代码片段
Code Snippets插件提供了一个更简单的图形用户界面来管理WordPress中的自定义代码片段。
您可以保存代码段,而无需在您的站点上激活它们。您可以随时停用代码段。您还可以导出特定的代码段或批量导出所有这些代码段。
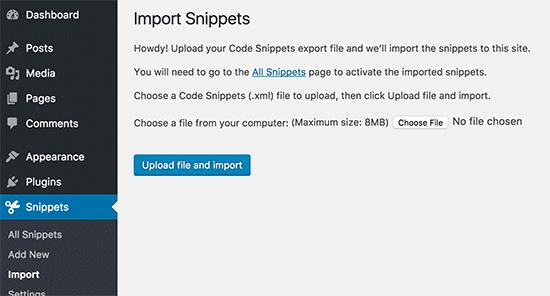
如果您要将网站移动到其他服务器,可以使用代码片段插件轻松导入代码片段,方法是访问 Snippets»导入页面。
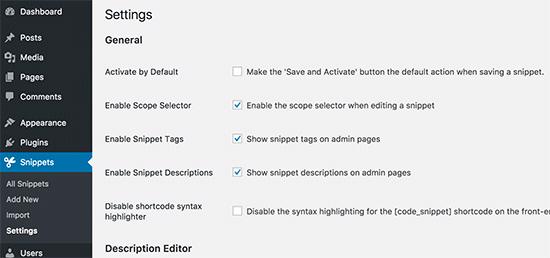
Code Snippets插件开箱即用,但您可以通过访问 Snippets»Settings 页面来调整插件设置。
我们希望本文能帮助您学习如何在WordPress中轻松添加自定义代码。想在您的网站上试验一些代码段吗?查看我们的WordPress函数文件非常有用的技巧列表。
通常在阅读WordPress教程时,可能会要求您在主题的functions.php文件或特定于站点的插件中添加自定义代码段。问题是,即使是最轻微的错误也可能破坏您的网站。在本文中,我们将向您展示一种在WordPress中添加自定义代码的简便方法,而不会破坏您的网站。
自定义代码片段的问题
通常,您会在WordPress教程中找到代码片段,并附带说明,将它们添加到主题的functions.php文件或特定于站点的插件中。
问题是,即使是自定义代码段中的一个小错误也可能会破坏您的WordPress网站并使其无法访问。
另一个问题是,如果您在特定于站点的插件中添加多个代码片段,那么管理该文件就会变得很难。
最近在寻找解决方案时,我们发现了一个简单的方法。用户在WordPress中添加和管理自定义代码段。
在WordPress中添加自定义代码片段
您需要做的第一件事是在您的网站上安装并激活Code Snippets插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件会将标记为Snippets的新菜单项添加到WordPress管理栏中。单击它将显示您在网站上保存的所有自定义代码段的列表。
由于您刚刚安装了该插件,因此您的列表将为空。
继续,单击“添加新”按钮,在WordPress中添加第一个自定义代码段。
这将带您进入“添加新代码段”页面。
您需要先输入自定义代码段的标题。这可以是帮助您识别代码的任何内容。之后,您可以将代码段复制并粘贴到代码框中。
在上面的屏幕截图中,我们添加了一个自定义代码段,用于从我们的测试站点中删除WordPress版本号。
function wpb_remove_version() { return ""; } add_filter("the_generator", "wpb_remove_version");
在代码框下方,您将看到一个文本区域以添加说明。您可以在此处添加任何内容,以帮助您了解此代码的作用,您找到它的位置以及将其添加到您网站的原因。
您还可以为代码段指定标签。这将帮助您按主题和功能对代码段进行排序。
最后,您可以点击“保存更改并激活”按钮。
如果您只想保存代码段而不激活它,则可以单击“保存更改”按钮。
您还可以更改代码段的范围。您只能在WordPress管理区域,站点的前端或任何地方运行它。如果您不确定,请选中默认的“在任何地方运行代码段”选项。
保存并激活代码段后,它会立即在您的网站上生效。
处理自定义代码中的错误
通常,如果您在特定于站点的插件或主题文件中添加自定义代码时出错,则会立即使您的站点无法访问。
您将开始在您的网站上看到语法错误或500内部服务器错误。要解决此问题,您需要使用FTP客户端手动撤消代码。
关于Code Snippets插件的简洁部分是,它会自动检测代码中的语法错误并立即停用它。
它还会显示一条有用的错误消息,因此您可以调试错误。
管理您的自定义代码片段
Code Snippets插件提供了一个更简单的图形用户界面来管理WordPress中的自定义代码片段。
您可以保存代码段,而无需在您的站点上激活它们。您可以随时停用代码段。您还可以导出特定的代码段或批量导出所有这些代码段。
如果您要将网站移动到其他服务器,可以使用代码片段插件轻松导入代码片段,方法是访问 Snippets»导入页面。
Code Snippets插件开箱即用,但您可以通过访问 Snippets»Settings 页面来调整插件设置。
我们希望本文能帮助您学习如何在WordPress中轻松添加自定义代码。想在您的网站上试验一些代码段吗?查看我们的WordPress函数文件非常有用的技巧列表。