如何在WordPress文章分页中添加「阅读全文」按钮
我们大多数的 WordPress 主题都有文章分页的功能,但是都没有【】的功能按钮,如果只是分页 1 到 3 页倒是无所谓,但是如果分成很多页的话,为了提高用户体验,个人认为很有必要在文章分页码旁边增加一个【】的按钮。今天就跟大家说一说如何在 WordPress 文章分页中添加【】按钮。
大概的实现思路:</h6
为分页文章增加一个【】按钮,这个按钮的链接地址就是在该文章的链接地址后面增加/all,然后通过判断该文章的链接地址后面是否为 all,如果是就显示全文,去除分页代码;如果不是就跟平时一样显示分页代码。
在WordPress文章分页中添加【】按钮的详细步骤:</h6
PS:本文以Nana 主题为例说法,方法适用于懿古今折腾的主题,包括Unite 主题和Three 主题,其他主题请大家参考修改实现。
1、在主题的 functions.php 最后一个?>前面添加以下代码:
- /*
- * 懿古今博客分享
- * 如何在 WordPress 文章分页中添加【】按钮
- * https://www.yigujin.cn/786.html
- */
- add_filter(‘the_content’, ‘allpage_show’, 0);
- function allpage_show($content) {
- global $posts,$domain;
- $url=home_url(add_query_arg(array()));
- $short_url = str_replace( array( ‘http://’, ‘www.’ ), ”, $url );
- $short_url = untrailingslashit( $short_url );
- $strdomain = explode(“/”,$short_url);
- $domain = $strdomain[2];
- if ($domain==’all’) {
- $content = $posts[0]->post_content;
- $content = str_replace( “<!–nextpage–>”, ‘<div quanwen”>>’, $content );
- }
- return $content;
- }
- add_action(‘init’, ‘allpage_permalink’, -1);
- function allpage_permalink() {
- global $wp_rewrite;
- $wp_rewrite->add_endpoint(“all”, EP_ALL);
- $wp_rewrite->flush_rules();
- }
</div
其中文章分页后的地址是 https://www.yigujin.cn/659.html/2 这种格式的(就是页码在第二个斜杠/后面的)就不用修改,要不然请自行修改代码$domain = $strdomain[2]; 中的 2,如是在第三个斜杠/后面,就将 2 改为 3,以此类推。
<blockquote
PS:WordPress 的固定连接是自定义结构:https://www.yigujin.cn/%post_id%.html,经测试有效可用,其他结构的请自行测试。
</blockquote
2、在主题的 single.php 文件中找到以下代码:
- <?php wp_link_pages(array(‘before’ => ‘<div class=“page-links”>’, ‘after’ => ”, ‘next_or_number’ => ‘next’, ‘previouspagelink’ => ‘<span>上一页</span>’, ‘nextpagelink’ => “”)); ?>
- <?php wp_link_pages(array(‘before’ => ”, ‘after’ => ”, ‘next_or_number’ => ‘number’, ‘link_before’ =>'<span>’, ‘link_after’=>'</span>’)); ?>
- <?php wp_link_pages(array(‘before’ => ”, ‘after’ => ‘>’, ‘next_or_number’ => ‘next’, ‘previouspagelink’ => ”, ‘nextpagelink’ => “<span>下一页</span>”)); ?>
</div
替换为以下代码:
- <?php global $domain; if($domain != ‘all’){?>
- <div class=“page-links”>
- <?php wp_link_pages(array(‘before’ => ”, ‘after’ => ”, ‘next_or_number’ => ‘next’, ‘previouspagelink’ => ‘<span>上一页</span>’, ‘nextpagelink’ => “”)); ?>
- <?php wp_link_pages(array(‘before’ => ”, ‘after’ => ”, ‘next_or_number’ => ‘number’, ‘link_before’ =>'<span>’, ‘link_after’=>'</span>’)); ?>
- <?php wp_link_pages(array(‘before’ => ”, ‘after’ => ”, ‘next_or_number’ => ‘next’, ‘previouspagelink’ => ”, ‘nextpagelink’ => “<span>下一页</span>”)); ?>
- <?php if ( $numpages > ‘1’ ) {?>
- <a href=“<?php the_permalink() ?>/all#quanwen”><span></span></a>
- <?php } ?>
- >
- <?php } ?>
</div
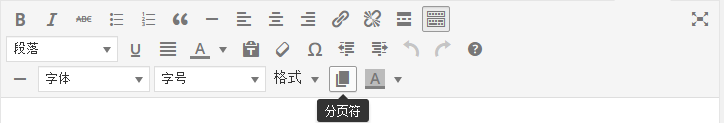
到了这里,我们就已经成功为 Nana 主题的文章分页功能添加了【】的按钮。我们只需要在编辑文章的时候,把光标停放在想要分页的地方,点击一下“分页符”按钮即可分页。只要文章有分页的,就会出现【】按钮。
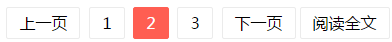
添加【】按钮后的效果图
</div
本办法已经在懿古今和boke112 导航两个站点成功运行,具体效果请点击本文的【】按钮试试。
温馨提示:</h6
本办法于 2016 年 9 月 30 日更新代码以实现点击【】按钮时直接跳转到第二页的内容,不用再重头看起,不过有一个缺点,那就是如果顶端的导航菜单是固定悬浮的话,会遮挡到第二页部分内容(遮挡多少视导航菜单高度而定),对于导航菜单不悬浮的站点无影响。
1 2 下一页
你可能感兴趣的文章
- Three/Unite主题常见问题汇总
- 加密隐藏WordPress后台登录地址后忘记路径怎么办?
- 如何修改Nana和Blogs主题左上角“您好,欢迎访问”?
- WordPress 5.1评论回复按钮失效评论框不跟随怎么办?
- 如何通过acme.sh申请Let’s Encrypt通配符证书?
- Nana主题升级到3.0版本 调整图片布局等样式
- 如何区分DDR1 DDR2 DDR3内存条(图文教程)
- 如何查看电脑CPU位数是否适合安装64位操作系统?
</p