WordPress初学者的8个最佳jQuery教程
jQuery可以帮助您创建交互式,用户友好和美丽的网站。对于那些CSS和HTML知识很少的人来说,jQuery听起来很复杂,但是通过易于学习的教程,任何人都可以为他们的网站添加奇特的效果。在本文中,我们将列出一些适用于WordPress初学者的最佳jQuery教程。
通过这些教程,您不仅可以学习如何将这些漂亮的jQuery脚本添加到WordPress站点,而且还有机会学习jQuery,以及如何在WordPress中使用它。对于绝对的初学者,我们建议您首先查看我们的指南,了解如何在WordPress中添加代码片段以及如何在WordPress中正确添加JavaScript和样式。
1。如何在WordPress中添加jQuery Tabber窗口小部件
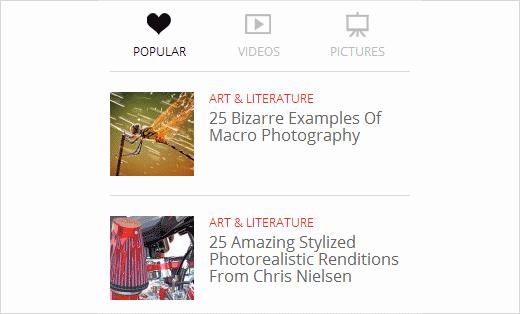
Tabber窗口小部件允许您通过将多个窗口小部件组合到带有选项卡的单个窗口小部件来保存侧边栏空间。在这个jQuery教程中,您将学习如何创建一个易于修改的插件jQuery Tabber小部件,您可以自定义它以在选项卡中添加所需的任何内容。
2。如何在WordPress中添加jQuery FAQ手风琴
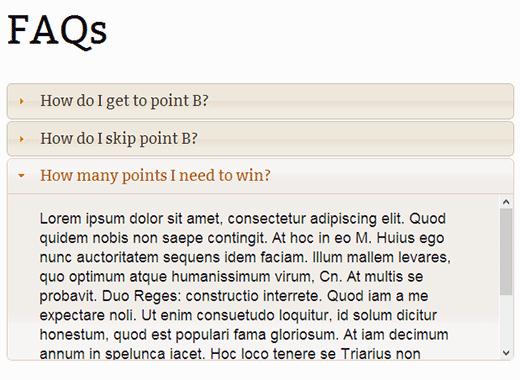
常见问题页面可能变得更长,更难阅读。在这个jQuery教程中,我们将向您展示如何使用jQuery accordion在您的网站上创建FAQ部分。这可以创建更好的用户体验,因为用户可以快速查看问题而无需滚动太多。
3。如何使用jQuery
对于发布长篇文章的网站,用户需要滚动以查看完整内容,将用户发送回页面顶部的按钮或链接可提供更好的用户体验。在本教程中,我们向您展示了如何使用jQuery添加具有平滑滚动效果的返回顶部按钮。
4。如何在WordPress注释表单中添加jQuery工具提示
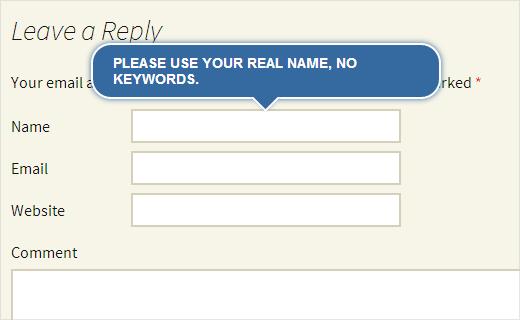
工具提示可用于向用户提供鼠标悬停在某个元素上的说明或有用信息。在这个jQuery教程中,我们将向您展示如何向WordPress评论表单添加工具提示。它不仅外观漂亮,还鼓励您的用户参与您网站的讨论。
5。如何使用FitVids在WordPress中响应您的视频
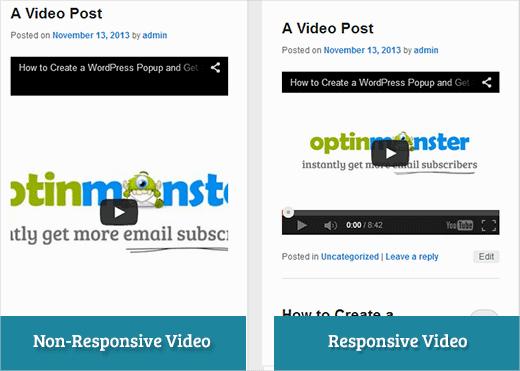
当您将YouTube视频添加到WordPress网站时,默认情况下它们没有响应。即使您的WordPress主题具有响应性,视频容器也会不成比例地为较小的设备和屏幕尺寸的用户创建糟糕的用户体验。在本教程中,我们将向您展示如何使用Fitvids jQuery插件在WordPress中使您的视频响应。
6。如何在WordPress中添加旋转推荐
正如标题所示,在本教程中,我们将向您展示如何向WordPress网站添加旋转推荐。当您在您的网站上有推荐部分并且您希望显示具有整洁jQuery效果的推荐时非常有用。
7。如何在WordPress主题中添加幻灯片面板菜单
当用户单击您网站上的菜单按钮时,会出现一个幻灯片面板菜单。在本教程中,您将学习如何使用jQuery创建Mobile友好的幻灯片面板菜单。
8。如何在WordPress中添加工具提示推荐书主题
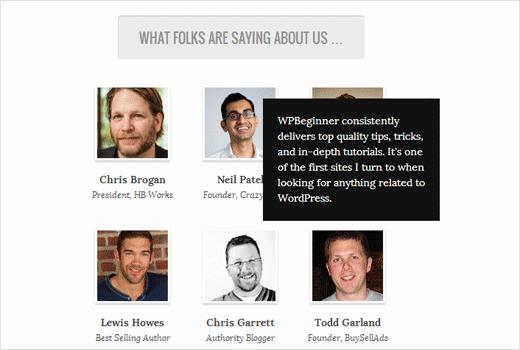
在本教程中,我们将向您展示如何在jQuery Tooltip中显示用户推荐。它基于我们在WPBeginner视频页面上使用的代码。当用户将鼠标悬停在用户照片上时,它不会在块引用中显示推荐,而是显示推荐文本。
我们希望您在WordPress网站上尝试一些这些jQuery教程。希望这将使您开始使用jQuery和WordPress主题。如果您希望在WordPress中实现任何特定的jQuery提示,请告诉我们?如有反馈和问题,请发表评论。
jQuery可以帮助您创建交互式,用户友好和美丽的网站。对于那些CSS和HTML知识很少的人来说,jQuery听起来很复杂,但是通过易于学习的教程,任何人都可以为他们的网站添加奇特的效果。在本文中,我们将列出一些适用于WordPress初学者的最佳jQuery教程。
通过这些教程,您不仅可以学习如何将这些漂亮的jQuery脚本添加到WordPress站点,而且还有机会学习jQuery,以及如何在WordPress中使用它。对于绝对的初学者,我们建议您首先查看我们的指南,了解如何在WordPress中添加代码片段以及如何在WordPress中正确添加JavaScript和样式。
1。如何在WordPress中添加jQuery Tabber窗口小部件
Tabber窗口小部件允许您通过将多个窗口小部件组合到带有选项卡的单个窗口小部件来保存侧边栏空间。在这个jQuery教程中,您将学习如何创建一个易于修改的插件jQuery Tabber小部件,您可以自定义它以在选项卡中添加所需的任何内容。
2。如何在WordPress中添加jQuery FAQ手风琴
常见问题页面可能变得更长,更难阅读。在这个jQuery教程中,我们将向您展示如何使用jQuery accordion在您的网站上创建FAQ部分。这可以创建更好的用户体验,因为用户可以快速查看问题而无需滚动太多。
3。如何使用jQuery
对于发布长篇文章的网站,用户需要滚动以查看完整内容,将用户发送回页面顶部的按钮或链接可提供更好的用户体验。在本教程中,我们向您展示了如何使用jQuery添加具有平滑滚动效果的返回顶部按钮。
4。如何在WordPress注释表单中添加jQuery工具提示
工具提示可用于向用户提供鼠标悬停在某个元素上的说明或有用信息。在这个jQuery教程中,我们将向您展示如何向WordPress评论表单添加工具提示。它不仅外观漂亮,还鼓励您的用户参与您网站的讨论。
5。如何使用FitVids在WordPress中响应您的视频
当您将YouTube视频添加到WordPress网站时,默认情况下它们没有响应。即使您的WordPress主题具有响应性,视频容器也会不成比例地为较小的设备和屏幕尺寸的用户创建糟糕的用户体验。在本教程中,我们将向您展示如何使用Fitvids jQuery插件在WordPress中使您的视频响应。
6。如何在WordPress中添加旋转推荐
正如标题所示,在本教程中,我们将向您展示如何向WordPress网站添加旋转推荐。当您在您的网站上有推荐部分并且您希望显示具有整洁jQuery效果的推荐时非常有用。
7。如何在WordPress主题中添加幻灯片面板菜单
当用户单击您网站上的菜单按钮时,会出现一个幻灯片面板菜单。在本教程中,您将学习如何使用jQuery创建Mobile友好的幻灯片面板菜单。
8。如何在WordPress中添加工具提示推荐书主题
在本教程中,我们将向您展示如何在jQuery Tooltip中显示用户推荐。它基于我们在WPBeginner视频页面上使用的代码。当用户将鼠标悬停在用户照片上时,它不会在块引用中显示推荐,而是显示推荐文本。
我们希望您在WordPress网站上尝试一些这些jQuery教程。希望这将使您开始使用jQuery和WordPress主题。如果您希望在WordPress中实现任何特定的jQuery提示,请告诉我们?如有反馈和问题,请发表评论。