如何在WordPress中为地址字段添加自动完成功能
最近,我们的一位用户问我们如何为WordPress表单中的地址字段添加自动填充功能。自动填充功能允许用户在键入时实时生成的建议中快速选择地址。在本文中,我们将向您展示如何使用Google Places API在WordPress中为地址字段添加自动填充功能。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是使用Google Place Api插件安装并激活地址自动填充功能。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
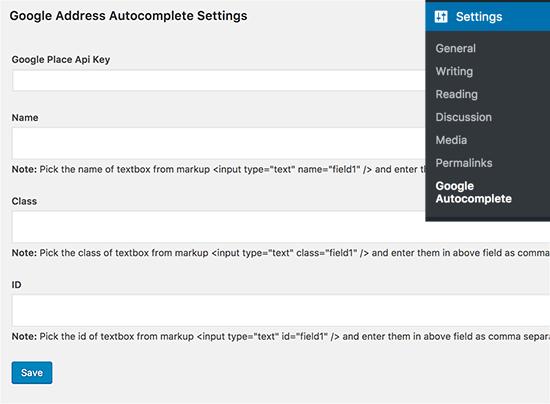
激活后,您需要访问设置»Google自动填充页面进行配置插件设置。
系统会要求您输入Google Places API密钥。此API密钥允许您的网站与Google地图连接,并实时从其数据库中检索自动填充建议。
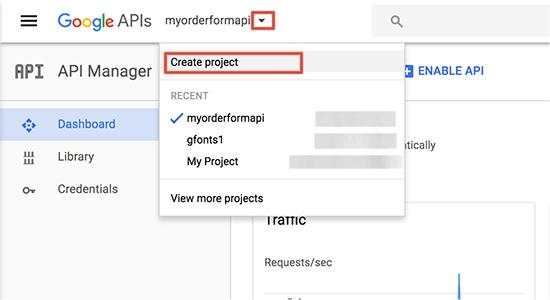
转到Google Developer Console网站并创建一个新项目。
将出现一个弹出窗口,要求您为项目提供名称。使用可帮助您稍后识别项目的名称,然后单击“创建”按钮。
弹出窗口将消失,等待几秒钟,您将自动重定向到新项目。
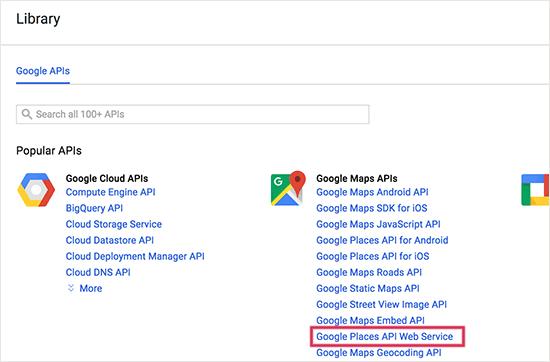
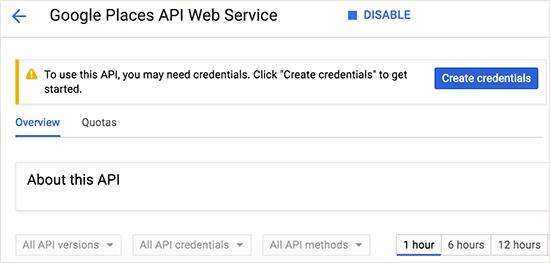
现在,您将看到可以为项目启用的热门Google API列表。您需要找到并点击“Google Places API Web服务”。
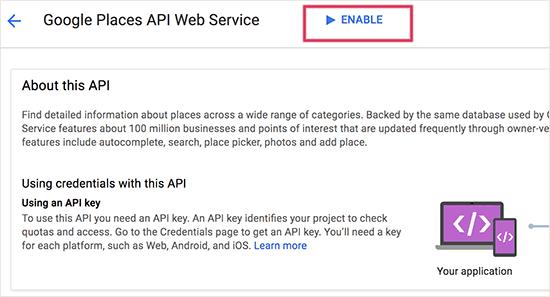
这将带您进入概述页面,解释此API的工作原理。您需要单击“启用”链接才能继续。
开发人员控制台现在将为您的项目启用Google Places API。
但是,您仍需要凭据才能在您的网站上使用API。因此,请继续并单击“创建凭据”按钮继续。
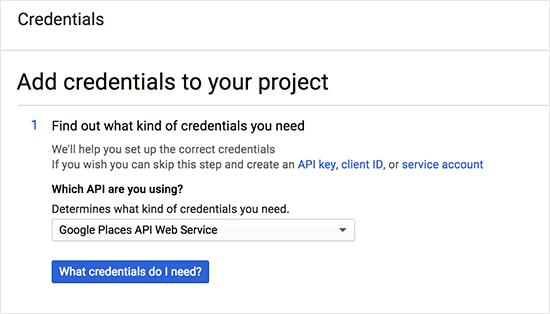
在下一个屏幕上,您需要点击“我需要哪些凭据?”按钮。
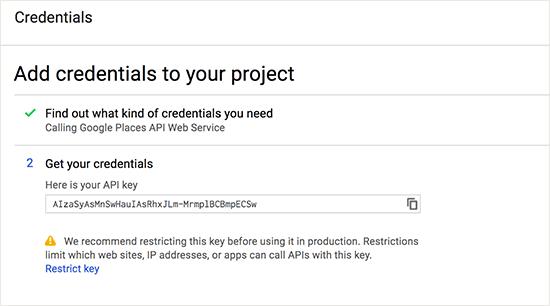
开发人员控制台现在将显示API密钥。您需要复制此密钥并将其粘贴到WordPress网站上的插件设置下。
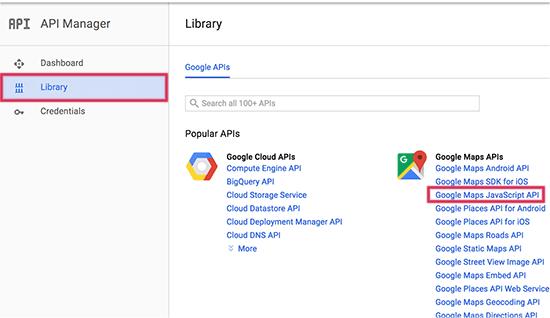
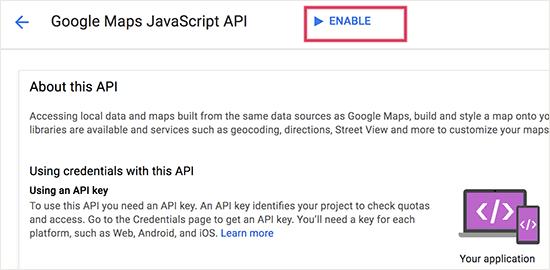
您仍需要在Google Developers项目中启用其他API。点击Google Developer Console中的库,然后点击“Google Maps JavaScript API”。
这将带您进入API的概述页面,您需要点击“启用”链接继续。
此API不需要额外的API密钥,因此您现在可以继续使用。
在WordPress表单字段中启用自动完成地址
您可以将自动填充地址功能添加到任何WordPress表单构建器插件创建的任何表单字段中。
我们将在本教程中使用WPForms。但是,无论您使用哪种联系表单插件,这些说明都可以使用。
首先,您需要创建一个具有地址字段或一组地址字段的表单。
完成后,像往常一样将此表单添加到您的网站。
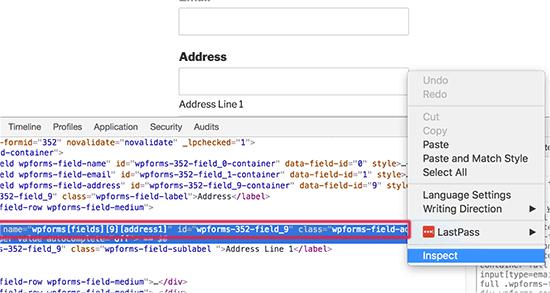
接下来,转到您添加表单的帖子或页面。您需要右键单击地址字段,然后从浏览器菜单中选择“检查”。
您将看到地址字段的名称,ID和CSS类值。
例如,在此屏幕截图中,我们表单的名称值为 wpforms [fields] [9] [address1] ,ID值为 wpforms -352-field_9 ,css类是 wpforms-field-address-address1 。
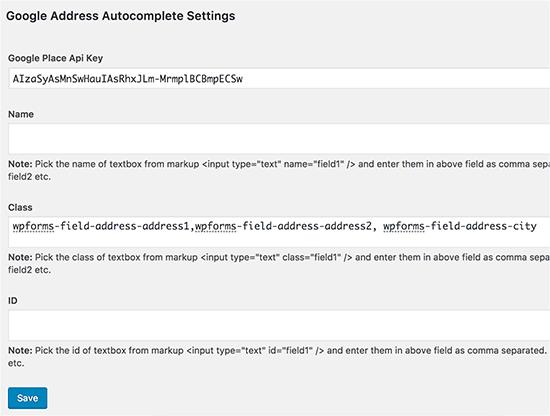
您只需要复制其中一个值并将其粘贴到插件设置页面中。
如果要在多个表单中定位多个字段,则只需添加逗号并添加另一个值。
不要忘记单击“保存”按钮来存储更改。
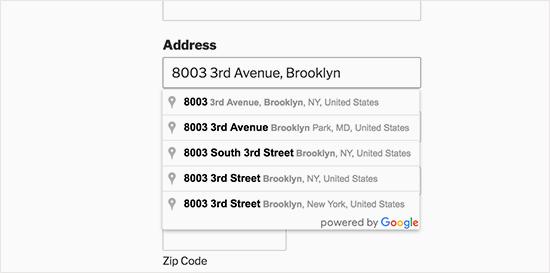
这就是全部,您现在可以访问您的表单页面并尝试输入地址。表单字段将自动开始使用Google地方和Google地图显示建议。
我们希望本文能帮助您了解如何在WordPress中为地址字段添加自动填充功能。您可能还希望看到我们的24个列表必须具有商业网站的WordPress插件。
最近,我们的一位用户问我们如何为WordPress表单中的地址字段添加自动填充功能。自动填充功能允许用户在键入时实时生成的建议中快速选择地址。在本文中,我们将向您展示如何使用Google Places API在WordPress中为地址字段添加自动填充功能。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是使用Google Place Api插件安装并激活地址自动填充功能。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»Google自动填充页面进行配置插件设置。
系统会要求您输入Google Places API密钥。此API密钥允许您的网站与Google地图连接,并实时从其数据库中检索自动填充建议。
转到Google Developer Console网站并创建一个新项目。
将出现一个弹出窗口,要求您为项目提供名称。使用可帮助您稍后识别项目的名称,然后单击“创建”按钮。
弹出窗口将消失,等待几秒钟,您将自动重定向到新项目。
现在,您将看到可以为项目启用的热门Google API列表。您需要找到并点击“Google Places API Web服务”。
这将带您进入概述页面,解释此API的工作原理。您需要单击“启用”链接才能继续。
开发人员控制台现在将为您的项目启用Google Places API。
但是,您仍需要凭据才能在您的网站上使用API。因此,请继续并单击“创建凭据”按钮继续。
在下一个屏幕上,您需要点击“我需要哪些凭据?”按钮。
开发人员控制台现在将显示API密钥。您需要复制此密钥并将其粘贴到WordPress网站上的插件设置下。
您仍需要在Google Developers项目中启用其他API。点击Google Developer Console中的库,然后点击“Google Maps JavaScript API”。
这将带您进入API的概述页面,您需要点击“启用”链接继续。
此API不需要额外的API密钥,因此您现在可以继续使用。
在WordPress表单字段中启用自动完成地址
您可以将自动填充地址功能添加到任何WordPress表单构建器插件创建的任何表单字段中。
我们将在本教程中使用WPForms。但是,无论您使用哪种联系表单插件,这些说明都可以使用。
首先,您需要创建一个具有地址字段或一组地址字段的表单。
完成后,像往常一样将此表单添加到您的网站。
接下来,转到您添加表单的帖子或页面。您需要右键单击地址字段,然后从浏览器菜单中选择“检查”。
您将看到地址字段的名称,ID和CSS类值。
例如,在此屏幕截图中,我们表单的名称值为 wpforms [fields] [9] [address1] ,ID值为 wpforms -352-field_9 ,css类是 wpforms-field-address-address1 。
您只需要复制其中一个值并将其粘贴到插件设置页面中。
如果要在多个表单中定位多个字段,则只需添加逗号并添加另一个值。
不要忘记单击“保存”按钮来存储更改。
这就是全部,您现在可以访问您的表单页面并尝试输入地址。表单字段将自动开始使用Google地方和Google地图显示建议。
我们希望本文能帮助您了解如何在WordPress中为地址字段添加自动填充功能。您可能还希望看到我们的24个列表必须具有商业网站的WordPress插件。