如何在WordPress网站上显示Facebook活动
您想在WordPress网站上显示Facebook活动吗?Facebook活动允许您在利用世界上最大的社交网络的力量的同时宣传您的活动。在本文中,我们将向您展示如何在WordPress上显示您的Facebook活动。
方法1:使用Facebook页面插件添加Facebook事件
此方法使用Facebook的社交插件在WordPress上添加您的Facebook事件。您需要编辑WordPress主题文件。如果您不习惯手动添加代码,请尝试本文中介绍的其他方法。
让我们开始吧。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
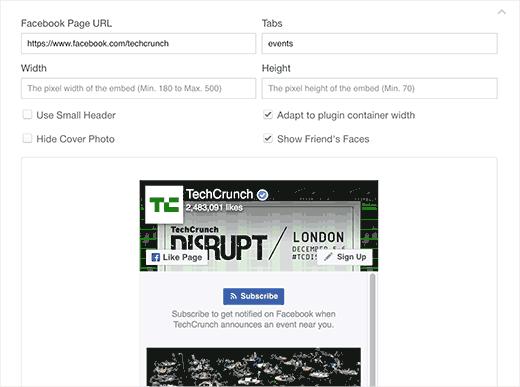
首先您需要访问Facebook开发者网站上的页面插件。在Facebook页面URL字段中,输入您的Facebook页面的URL。
Facebook页面插件可以显示页面中的多个选项卡,包括事件选项卡。只需在选项卡字段中输入“events”,您就会注意到预览窗口会重新加载以显示页面的“事件”选项卡。
您还可以调整其他设置,如封面照片尺寸,容器高度和宽度等。
一旦您满意,请单击“获取代码”按钮。这将弹出一个显示两盒代码的弹出窗口。
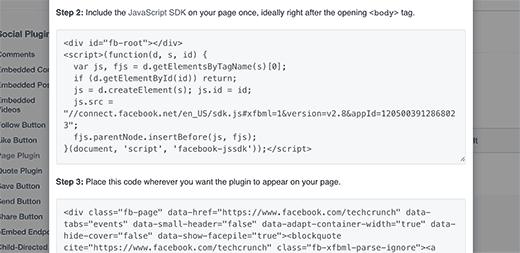
代码的第一部分需要在< body> 标记之后添加到主题的header.php文件中。
接下来,您需要复制代码的第二部分并将其粘贴到WordPress帖子,页面或文本小部件中。
不要忘记保存更改。
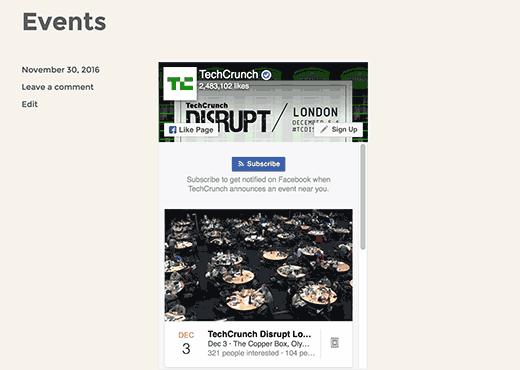
这就是你现在可以访问你的网站,你会看到Facebook页面插件显示你的页面的事件。
方法2.使用WordPress插件添加Facebook事件
此方法允许您在WordPress中添加Facebook事件,而无需向主题文件添加任何代码。
您需要做的第一件事是安装并激活WP Embed Facebook插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»嵌入Facebook 页面进行配置插件设置。
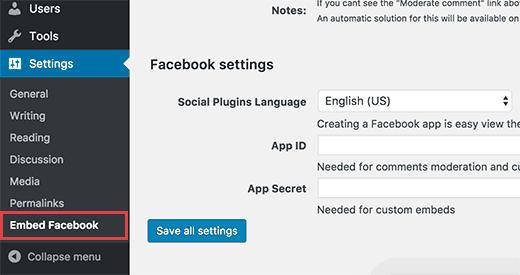
插件的设置页面分为多个选项卡。您将登陆“Magic Embeds”标签。向下滚动一下Facebook设置部分。
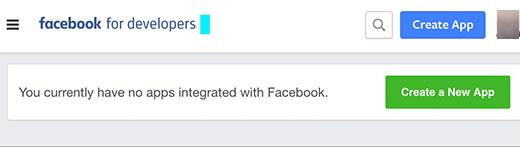
您需要输入Facebook应用程序ID和密钥。您可以访问Facebook Developers网站并创建新应用程序来获取这些密钥。
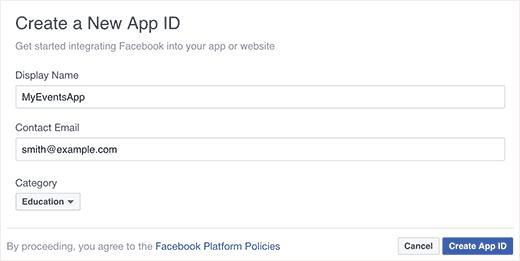
这将弹出一个弹出窗口,要求您为应用程序提供名称并选择一个类别。
单击“创建应用程序ID”按钮继续。
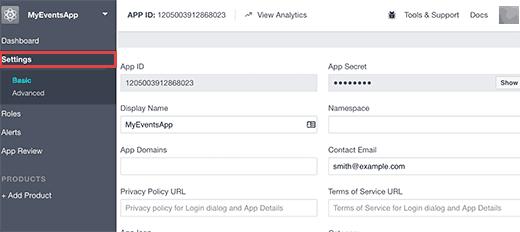
Facebook现在将创建您的应用程序,您将被重定向到应用程序仪表板。单击左侧菜单中的设置链接以查看应用程序密钥。
现在,您将看到将隐藏的应用程序ID密钥和密钥,您需要单击“显示”按钮进行复制。
在WP Embed Facebook插件的WordPress网站设置页面的相应字段中输入两个键。
不要忘记点击“保存所有设置”按钮来存储您的更改。
您现在可以在WordPress中添加活动了。编辑要显示Facebook事件的帖子或页面并添加此短代码:
[fb_plugin page href =“https://www.facebook.com/YourFBPage”tabs =“events”]
不要忘记在短代码中使用自己的Facebook页面URL。
此短代码将显示仅包含“事件”选项卡的Facebook页面插件。您现在可以访问您的网站以查看其运行情况。
您还可以将短代码添加到文本小部件中。但在此之前,您需要为侧边栏小部件启用短代码。
添加不是由Facebook页面或组创建的事件
某些用户可能需要共享由其个人资料创建的Facebook事件。这些事件与页面无关。以下是使用插件的自定义嵌入功能显示它们的方法。
您需要使用自定义嵌入短代码,而不是使用Facebook页面插件短代码:
[facebook https://www.facebook.com/events/1796069560608519/]
将短代码中的URL替换为Facebook事件的URL。
您现在可以预览您的网站,以查看嵌入其中的Facebook活动。
方法3:使用小部件显示Facebook事件日历
此方法允许您为组或页面获取Facebook事件,并将其显示在WordPress侧栏小部件中。
用户可以在日期中查看您的Facebook活动日历,并可以单击查看或加入活动。您可以使用CSS自定义事件的外观。
您需要做的第一件事是安装并激活Facebook Events Widget插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
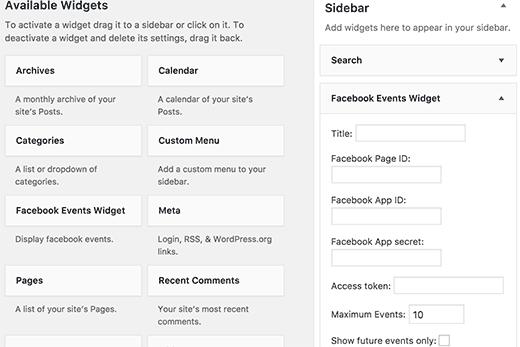
激活后,您需要访问 Appearance»Widgets 页面并添加Facebook活动小工具到侧边栏。有关更多详细信息,请参阅有关如何在WordPress中添加和使用小部件的指南。
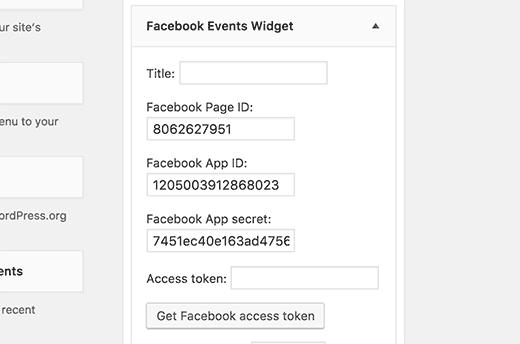
小部件要求您输入您的Facebook页面ID。您可以使用此在线工具获取Facebook页面的ID。只需输入您的Facebook页面网址,它就是您的ID。
接下来,您需要输入应用ID和密钥。
您可以访问Facebook Developers网站并创建新应用程序来获取这些密钥。
这将弹出一个弹出窗口,要求您为应用程序提供名称并选择一个类别。
单击“创建应用程序ID”按钮继续。
Facebook现在将创建您的应用程序,您将被重定向到应用程序仪表板。点击左侧菜单中的设置链接,查看您的应用密钥。
现在您将看到您的应用程序ID密钥和您的应用程序密钥将被隐藏,您需要单击显示按钮进行复制。
在窗口小部件设置中粘贴应用程序ID和密钥,然后单击“保存”按钮。
您将注意到窗口小部件设置现在将在访问令牌字段下方显示一个新按钮。
但是,要获取访问令牌,您需要将您的网站URL添加到您的Facebook应用程序。
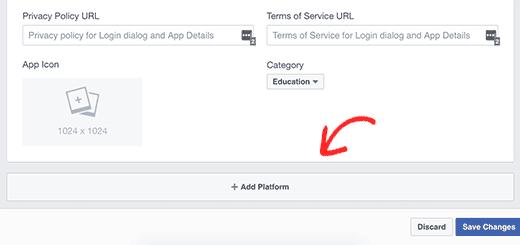
在您的Facebook应用设置页面中向下滚动一点,然后点击添加平台按钮。
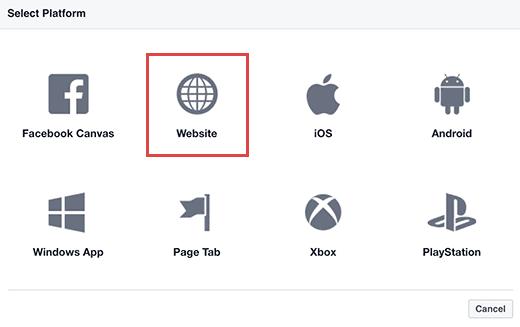
这将显示一个弹出窗口,显示可以使用该应用程序的不同平台。您需要选择“网站”。
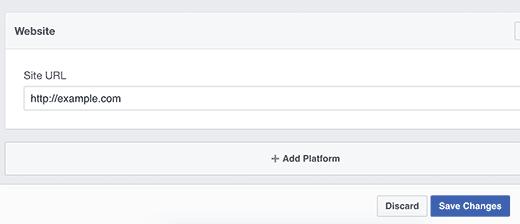
接下来,您需要在站点网址字段中添加您的网站网址,然后点击保存更改按钮。
您现在可以切换回窗口小部件设置,然后单击“获取访问令牌”按钮。这将带您进入Facebook网站,在那里您将被要求授予应用程序访问您的个人资料的权限。
之后,您将被重定向回小部件设置页面。不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看Facebook活动小部件的运行情况。
Facebook活动小部件附带一个基本样式表,可能与您主题的颜色不符。您需要使用检查工具来查看插件生成的CSS类,然后使用这些类来更改事件的外观。请参阅我们的指南,了解如何在WordPress中添加自定义CSS。
我们希望本文能帮助您学习如何在WordPress上显示Facebook事件。您可能还想查看我们的WordPress用户的10个最佳Facebook技巧和教程列表。
您想在WordPress网站上显示Facebook活动吗?Facebook活动允许您在利用世界上最大的社交网络的力量的同时宣传您的活动。在本文中,我们将向您展示如何在WordPress上显示您的Facebook活动。
方法1:使用Facebook页面插件添加Facebook事件
此方法使用Facebook的社交插件在WordPress上添加您的Facebook事件。您需要编辑WordPress主题文件。如果您不习惯手动添加代码,请尝试本文中介绍的其他方法。
让我们开始吧。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
首先您需要访问Facebook开发者网站上的页面插件。在Facebook页面URL字段中,输入您的Facebook页面的URL。
Facebook页面插件可以显示页面中的多个选项卡,包括事件选项卡。只需在选项卡字段中输入“events”,您就会注意到预览窗口会重新加载以显示页面的“事件”选项卡。
您还可以调整其他设置,如封面照片尺寸,容器高度和宽度等。
一旦您满意,请单击“获取代码”按钮。这将弹出一个显示两盒代码的弹出窗口。
代码的第一部分需要在< body> 标记之后添加到主题的header.php文件中。
接下来,您需要复制代码的第二部分并将其粘贴到WordPress帖子,页面或文本小部件中。
不要忘记保存更改。
这就是你现在可以访问你的网站,你会看到Facebook页面插件显示你的页面的事件。
方法2.使用WordPress插件添加Facebook事件
此方法允许您在WordPress中添加Facebook事件,而无需向主题文件添加任何代码。
您需要做的第一件事是安装并激活WP Embed Facebook插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»嵌入Facebook 页面进行配置插件设置。
插件的设置页面分为多个选项卡。您将登陆“Magic Embeds”标签。向下滚动一下Facebook设置部分。
您需要输入Facebook应用程序ID和密钥。您可以访问Facebook Developers网站并创建新应用程序来获取这些密钥。
这将弹出一个弹出窗口,要求您为应用程序提供名称并选择一个类别。
单击“创建应用程序ID”按钮继续。
Facebook现在将创建您的应用程序,您将被重定向到应用程序仪表板。单击左侧菜单中的设置链接以查看应用程序密钥。
现在,您将看到将隐藏的应用程序ID密钥和密钥,您需要单击“显示”按钮进行复制。
在WP Embed Facebook插件的WordPress网站设置页面的相应字段中输入两个键。
不要忘记点击“保存所有设置”按钮来存储您的更改。
您现在可以在WordPress中添加活动了。编辑要显示Facebook事件的帖子或页面并添加此短代码:
[fb_plugin page href =“https://www.facebook.com/YourFBPage”tabs =“events”]
不要忘记在短代码中使用自己的Facebook页面URL。
此短代码将显示仅包含“事件”选项卡的Facebook页面插件。您现在可以访问您的网站以查看其运行情况。
您还可以将短代码添加到文本小部件中。但在此之前,您需要为侧边栏小部件启用短代码。
添加不是由Facebook页面或组创建的事件
某些用户可能需要共享由其个人资料创建的Facebook事件。这些事件与页面无关。以下是使用插件的自定义嵌入功能显示它们的方法。
您需要使用自定义嵌入短代码,而不是使用Facebook页面插件短代码:
[facebook https://www.facebook.com/events/1796069560608519/]
将短代码中的URL替换为Facebook事件的URL。
您现在可以预览您的网站,以查看嵌入其中的Facebook活动。
方法3:使用小部件显示Facebook事件日历
此方法允许您为组或页面获取Facebook事件,并将其显示在WordPress侧栏小部件中。
用户可以在日期中查看您的Facebook活动日历,并可以单击查看或加入活动。您可以使用CSS自定义事件的外观。
您需要做的第一件事是安装并激活Facebook Events Widget插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问 Appearance»Widgets 页面并添加Facebook活动小工具到侧边栏。有关更多详细信息,请参阅有关如何在WordPress中添加和使用小部件的指南。
小部件要求您输入您的Facebook页面ID。您可以使用此在线工具获取Facebook页面的ID。只需输入您的Facebook页面网址,它就是您的ID。
接下来,您需要输入应用ID和密钥。
您可以访问Facebook Developers网站并创建新应用程序来获取这些密钥。
这将弹出一个弹出窗口,要求您为应用程序提供名称并选择一个类别。
单击“创建应用程序ID”按钮继续。
Facebook现在将创建您的应用程序,您将被重定向到应用程序仪表板。点击左侧菜单中的设置链接,查看您的应用密钥。
现在您将看到您的应用程序ID密钥和您的应用程序密钥将被隐藏,您需要单击显示按钮进行复制。
在窗口小部件设置中粘贴应用程序ID和密钥,然后单击“保存”按钮。
您将注意到窗口小部件设置现在将在访问令牌字段下方显示一个新按钮。
但是,要获取访问令牌,您需要将您的网站URL添加到您的Facebook应用程序。
在您的Facebook应用设置页面中向下滚动一点,然后点击添加平台按钮。
这将显示一个弹出窗口,显示可以使用该应用程序的不同平台。您需要选择“网站”。
接下来,您需要在站点网址字段中添加您的网站网址,然后点击保存更改按钮。
您现在可以切换回窗口小部件设置,然后单击“获取访问令牌”按钮。这将带您进入Facebook网站,在那里您将被要求授予应用程序访问您的个人资料的权限。
之后,您将被重定向回小部件设置页面。不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看Facebook活动小部件的运行情况。
Facebook活动小部件附带一个基本样式表,可能与您主题的颜色不符。您需要使用检查工具来查看插件生成的CSS类,然后使用这些类来更改事件的外观。请参阅我们的指南,了解如何在WordPress中添加自定义CSS。
我们希望本文能帮助您学习如何在WordPress上显示Facebook事件。您可能还想查看我们的WordPress用户的10个最佳Facebook技巧和教程列表。