WordPress导航菜单添加个性图标错位的解决办法
最近有博主反应根据《Nana主题升级到1.01 如何正确使用个性化图标》的步骤为导航菜单添加个性图标会出现错位现象,具体如下所示:
刚开始我还真不太相信,因为我在几个站点都安装过Nana主题,都能够正常为导航菜单添加个性化图标,后来在爱尚街博主的信任下,直接用他的站点来测试,没想到添加方法是正确的,可是前台确实显示导航菜单和个性图标错位。
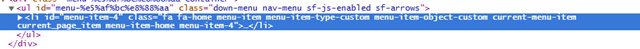
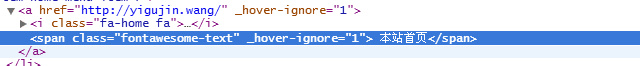
最后经查看两者导航菜单的源码发现,导航菜单中的个性图标输出的源码竟然不太一样,具体如下:
后来爱尚街博主才说,他使用的主机是WIN主机,而不是我们常用的Linux主机。不知道这个个性图标错位是不是跟WIN主机有关。后来求助度娘之后,换一种方式添加个性化图标,完美解决这个导航菜单个性图标错位问题。现将两种常用的添加个性化图标的方法分享给大家,如果第一种方式添加会错位,请使用第二种方法添加。
特别说明:以下两种方法以Nana主题为例说明,如果其他未集成个性化图标功能的主题,请自行安装插件解决,具体可见《为WordPress主题导航菜单添加个性图标字体》。
第一种方法:适用于Linux主机</h6
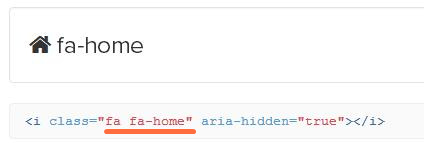
1、如我们需要为导航菜单中的“本站首页”添加一个home的个性图标,那么就在官网上找到那个home图标,点击它后即可看到这个图标的class了,如下图所示的“fa fa-home”。
2、登录 WordPress 后台》外观》菜单,然后点击“本站首页”,在它的CSS类中输入刚才获得的那个class,如下图所示:
3、保存好菜单后,我们就可以在首页看到我们的导航菜单“本站首页”前面已经有一个home图标了,具体见本站导航菜单。
第二种方法:适用于WIN主机</h6
1、同第一种方法的步骤1一样,如我们需要为导航菜单中的“本站首页”添加一个home的个性图标,那么就在官网上找到那个home图标,点击它后即可看到这个图标的class了,如下图所示的“fa fa-home”。
2、登录 WordPress 后台》外观》菜单,然后点击“本站首页”,在它的导航标签中的“本站首页”前面输入:
- <i class=“fa fa-home”></i>
</div
具体如下图所示:
3、保存好菜单后,我们就可以在首页看到我们的导航菜单“本站首页”前面已经有一个home图标了,而且也不会再出现错位了。
如果发现点开菜单没有 CSS 类栏位怎么办?</h6
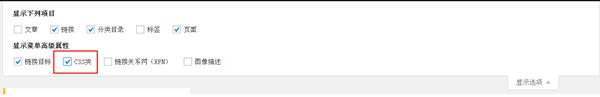
这是因为WordPress默认是不打开这个功能的,我们只需要点击菜单页面右上方的【显示选项】,勾上CSS类即可:
你可能感兴趣的文章
- 如何正确使用和修改Nana主题小工具综合文章
- 添加类似懿古今博客打赏功能的图文教程
- WordPress站点文章定时发布失败解决办法
- Nana主题滚动加载不到最后一页的解决办法
- Nana主题文章中代码[img]变成图片相册的解决办法
- 修复阿里云服务器CentOS 6.5系统三个漏洞
- WordPress新手入门教程之准备工作篇
- Three主题如何添加tag标签页面
</p