WordPress新手入门教程之菜单管理篇
每一个博客网站都有导航菜单,甚至还有右上角菜单和页脚菜单,所以创建合适的菜单也显得尤为重要。今天,我们将讲解一下WordPress的菜单管理与设置。
1、创建菜单
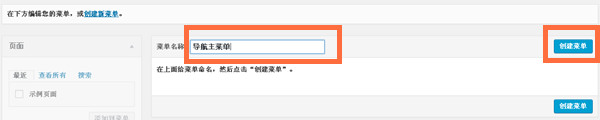
登录WordPress后台—>外观—>菜单,因为我们是第一次使用WordPress,所以一个菜单都没有,首先我们先创建一个“导航主菜单”,只需要在菜单名称中输入“导航主菜单”,然后点击【创建菜单】即可成功创建。如主题支持右上角菜单和页脚菜单,用同样的办法创建即可。
2、完善菜单内容
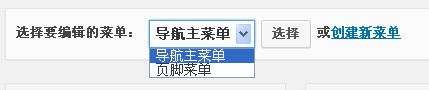
如下图所示,如果我们创建了两个及以上的菜单,我们在完善菜单前就需要先选择菜单,如选择“导航主菜单”,然后点击【选择】。
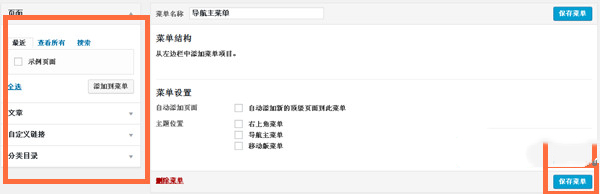
选择了“导航主菜单”后,只需要在左侧添加相应的选项/链接添加到到右侧菜单,然后保存菜单即可。
2.1 如添加一个页面/分类目录/文章到菜单:只需要勾选相应的页面/分类目录/文章,然后点击【添加到菜单】即可。
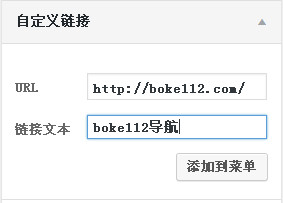
2.2 如添加一个自定义链接到菜单:只需要分别输入URL和链接文本(如下图所示),然后点击【添加到菜单】即可。
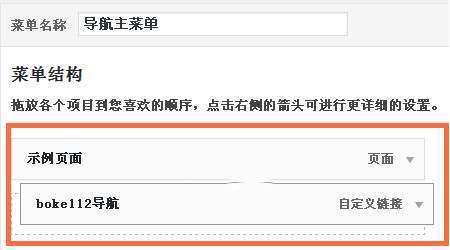
2.3 调整菜单的先后顺序:如我们需要把“boke112导航”放在“示例页面”上面,只需要把鼠标放在“boke112导航”上面,按住左键往上拖动到“示例页面”上面放手即可。
PS:如需把“boke112导航”变成“示例页面”的二级菜单,我们只需要把鼠标放在“boke112导航”上面,按住左键往右拖动到“示例页面”右侧放手即可
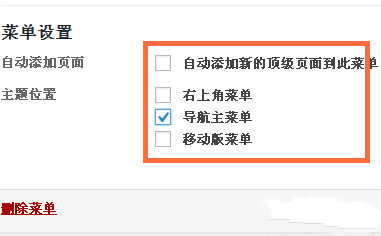
2.4 将“导航主菜单”添加到相对应的菜单位置:某些主题会设置有几个菜单位置,如上图所示,Unite主题有三个菜单位置,而我们这次设置的“导航主菜单”应该是博客网站顶部的导航菜单,所以我们需要在“主题位置”的“导航主菜单”前面打勾,然后【保存菜单】即可。
3、菜单的高级设置
想要设置菜单的高级设置,必须点击右上角【显示选项】,然后把显示高级菜单属性都勾上,接着我们才能设置菜单的高级属性。
PS:WordPress 4.3 中文版菜单设置的【显示选项】有BUG,必须先修正才能正常使用,具体请移步《WordPress 4.3 中文版菜单设置显示选项BUG修正》。
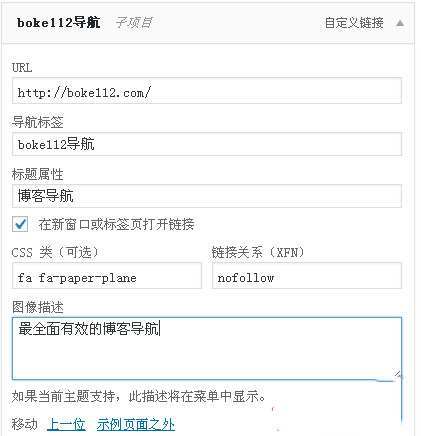
具体设置如下图所示:
3.1 URL:菜单的链接地址;
3.2 导航标签:菜单的链接文字;
3.3 标题属性:就是a标签的title属性值,比如上图填写“博客导航”,那么在前台我们把鼠标放在boke112导航菜单上将会显示“博客导航”;
3.4 在新窗口或标签页打开链接:勾选了就是在新窗口打开(target=”_blank”),不勾选就是在当前窗口打开(默认)。
3.5 CSS类:就是给菜单添加个性图标;
3.6 链接关系网:通过链接关系网(XFN)给菜单添加rel属性,例如不想搜索引擎跟随这个菜单,可以为其添加rel=” nofollow “属性;
3.7 图像描述:如果所使用的主题支持,将会在菜单中显示相关描述,不过这个一般很少理会。
至于其他菜单也是类似的操作,这里就不一一说明了。
今天,我们已经全面介绍了WordPress的菜单管理和设置,下一节,我们将会继续讲解《WordPress新手入门教程之插件使用篇》。
你可能感兴趣的文章
- 如何为WordPress的导航菜单添加nofollow标签
- WordPress新手入门教程之基本设置篇
- WordPress侧边栏如何实现一图三按钮的效果?
- Three主题如何添加tag标签页面
- WordPress如何在文章后添加类似页码的相关文章?
- WordPress评论出现“正在提交,请稍候”咋办?
- 实现WordPress默认站内搜索伪静态化的方法
- WordPress新手入门教程之上传安装篇
</p