如何使用StoryBuilder在WordPress中创建漂亮的长表单内容
最近,我们的一位读者询问是否有可能在WordPress中创建漂亮的长篇内容?具有讲故事元素的长篇内容已被证明比纯文本和图像更具吸引力。在本文中,我们将向您展示如何使用StoryBuilder在WordPress中创建漂亮的长格式内容。
为什么在WordPress中使用StoryBuilder用于长格式文章?
用户只需花几秒钟查看网站,然后再决定是否要留下或离开。如果您发布长篇文章,那么让您的网站上的用户变得更具挑战性。
添加多媒体和交互式视觉辅助功能使长篇形式的内容极具吸引力。用户可以与页面上的元素进行交互,而不仅仅是向下滚动文本和图像。
以下是具有丰富叙事元素的长篇内容的一些最佳示例。
- 纽约时报 – 乘坐新丝绸之路
- 华盛顿邮报 – 华盛顿 – 世界公寓
- The Guardian – Firestorm
- Pitchfork – 生命机器
所有这些长篇文章都有着相似的精彩故事特征。他们使用沉浸式媒体,视差效果和交互式UI元素来创建引人入胜的内容。
传统的WordPress主题通常不允许您创建此类页面或帖子。即使您尝试过,也必须使用大量插件,但仍可能无法为您的观众效果良好。
话虽如此,让我们看看如何使用StoryBuilder使用任何主题在WordPress中创建漂亮的长格式内容,而无需编写任何代码。
使用StoryBuilder创建您的第一个长篇故事
您需要做的第一件事是安装并激活Press75 Long Form Storybuilder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
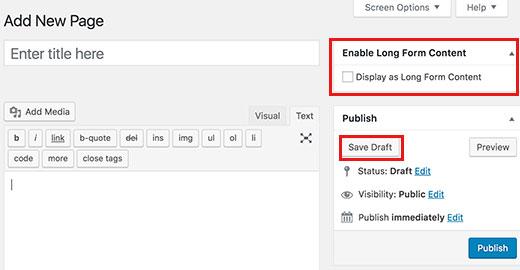
激活后,您需要创建新的帖子或页面。您将在帖子编辑屏幕上看到新的“启用长格式内容”元框。
您需要选中“显示为长格式内容”选项旁边的框,然后单击“保存草稿”按钮。
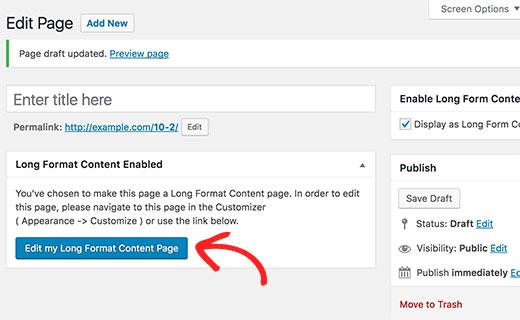
WordPress将重新加载页面,您现在将看到一条通知,表明已为页面或帖子启用了长格式内容。您将看到一个标有“编辑我的长格式内容页面”的按钮,而不是帖子编辑器。
单击按钮以启动长格式内容编辑器。
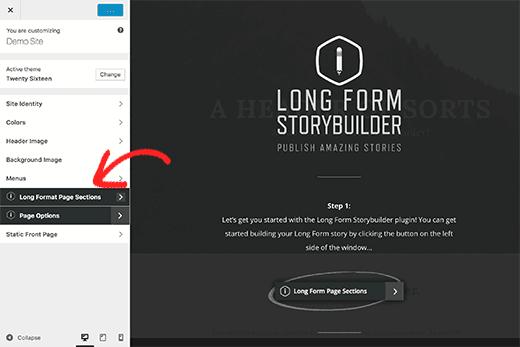
新的浏览器窗口将在WordPress主题自定义程序中打开您当前的页面。
右侧窗格将显示有关如何使用StoryBuilder的一些基本说明。一旦开始编辑页面,这些说明将消失。
左侧窗格包含Customizer控件,包括用于编辑WordPress主题的控件。您将注意到自定义程序控件中突出显示的两个选项。
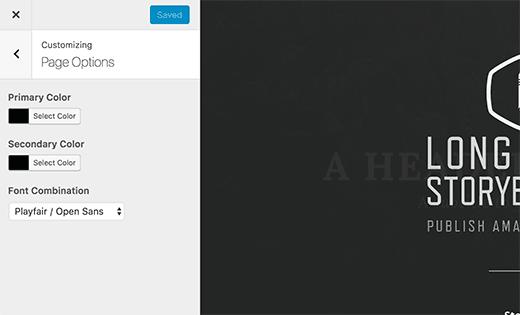
首先单击“页面选项”选项卡。它允许您选择要在正在编辑的长格式内容页面中使用的主要和次要颜色。
它还允许您选择要用于页面的字体。
之后,单击左窗格中“页面选项”标题旁边的后退箭头。
您现在可以单击“长格式页面部分”选项卡开始构建长格式内容。
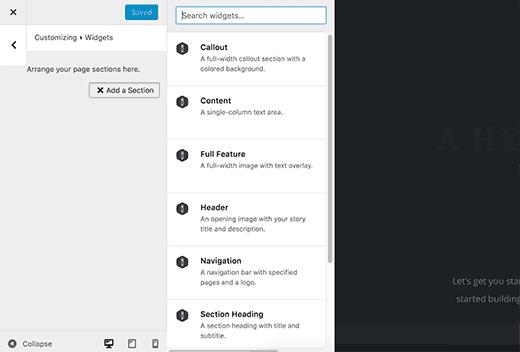
在“下一个”选项卡上,单击“添加节”按钮。它将打开另一个选项卡,其中包含您可以添加到页面的部分列表。
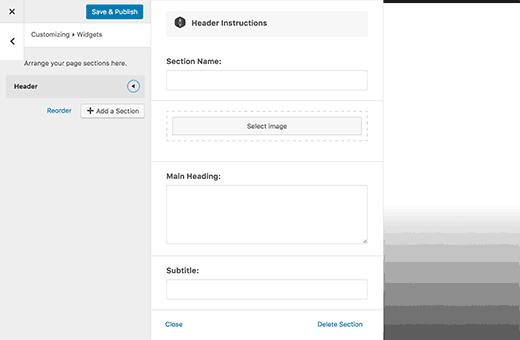
单击某个部分会将其添加到您的页面。您将看到用于编辑该部分的设置。
每个部分都有不同的设置。例如,标题部分会要求您显示节标题,图像,显示为主标题和副标题的文本。
填写设置后,只需单击底部的关闭按钮即可。您现在可以在页面中添加其他部分。
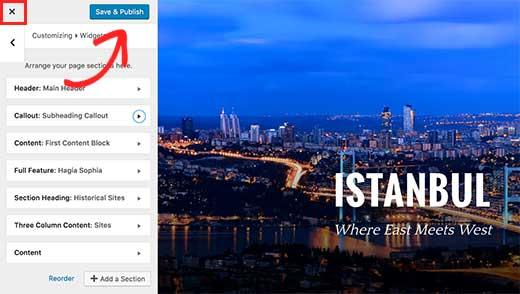
所有部分都将显示在左侧窗格中。您可以通过拖放重新排列它们。
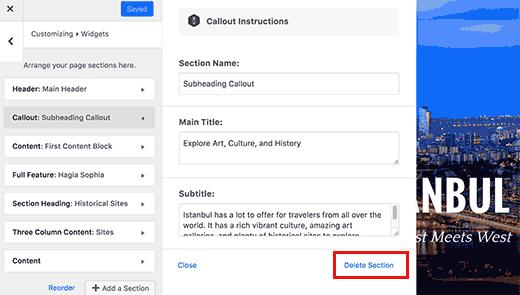
如果要删除某个部分,只需单击它,然后单击部分设置底部的“删除”链接即可。
以下是StoryBuilder当前可用的部分列表。
- 导航菜单 – 允许您为故事添加导航菜单。您可以使用现有导航菜单或创建自定义菜单。
- 标注 – 带有彩色背景的全宽标注部分。它使用您在页面选项中选择的主要颜色作为背景。
- Content – 单列内容区域
- 两列内容区域
- 三列内容区域
- 全功能 – 允许您添加带有视差效果,标题,副标题和内容的全宽图像。
- Section Heading – 添加节标题行
内容区域部分就像WordPress帖子编辑器一样。您可以嵌入视频,图片,块引用,嵌入推文或Facebook帖子。
就像整个页面一样,多列内容区域也是完全响应的。您的内容将以单个列显示给屏幕较小的用户。
在页面中添加了几个部分后,点击“保存并放大”。顶部的发布按钮。即使按钮显示“发布”,您的页面仍将保存为草稿。
您需要通过单击关闭按钮退出自定义程序。
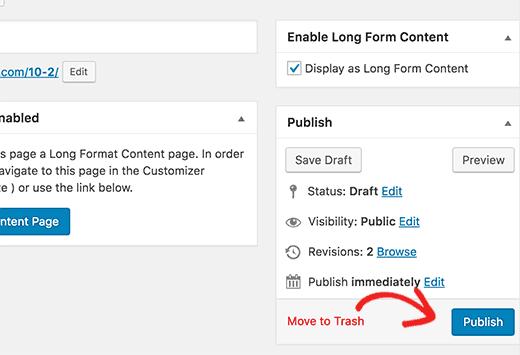
这将带您回到WordPress帖子编辑屏幕,您可以在其中选择发布页面或将其保存为草稿。
这就是全部,我们希望本文能帮助您学习如何使用StoryBuilder在WordPress中创建漂亮的长格式内容。如果您喜欢StoryBuilder的拖放功能,那么您可能还希望看到我们对WordPress的最佳拖放页面构建器的比较。
最近,我们的一位读者询问是否有可能在WordPress中创建漂亮的长篇内容?具有讲故事元素的长篇内容已被证明比纯文本和图像更具吸引力。在本文中,我们将向您展示如何使用StoryBuilder在WordPress中创建漂亮的长格式内容。
为什么在WordPress中使用StoryBuilder用于长格式文章?
用户只需花几秒钟查看网站,然后再决定是否要留下或离开。如果您发布长篇文章,那么让您的网站上的用户变得更具挑战性。
添加多媒体和交互式视觉辅助功能使长篇形式的内容极具吸引力。用户可以与页面上的元素进行交互,而不仅仅是向下滚动文本和图像。
以下是具有丰富叙事元素的长篇内容的一些最佳示例。
- 纽约时报 – 乘坐新丝绸之路
- 华盛顿邮报 – 华盛顿 – 世界公寓
- The Guardian – Firestorm
- Pitchfork – 生命机器
所有这些长篇文章都有着相似的精彩故事特征。他们使用沉浸式媒体,视差效果和交互式UI元素来创建引人入胜的内容。
传统的WordPress主题通常不允许您创建此类页面或帖子。即使您尝试过,也必须使用大量插件,但仍可能无法为您的观众效果良好。
话虽如此,让我们看看如何使用StoryBuilder使用任何主题在WordPress中创建漂亮的长格式内容,而无需编写任何代码。
使用StoryBuilder创建您的第一个长篇故事
您需要做的第一件事是安装并激活Press75 Long Form Storybuilder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要创建新的帖子或页面。您将在帖子编辑屏幕上看到新的“启用长格式内容”元框。
您需要选中“显示为长格式内容”选项旁边的框,然后单击“保存草稿”按钮。
WordPress将重新加载页面,您现在将看到一条通知,表明已为页面或帖子启用了长格式内容。您将看到一个标有“编辑我的长格式内容页面”的按钮,而不是帖子编辑器。
单击按钮以启动长格式内容编辑器。
新的浏览器窗口将在WordPress主题自定义程序中打开您当前的页面。
右侧窗格将显示有关如何使用StoryBuilder的一些基本说明。一旦开始编辑页面,这些说明将消失。
左侧窗格包含Customizer控件,包括用于编辑WordPress主题的控件。您将注意到自定义程序控件中突出显示的两个选项。
首先单击“页面选项”选项卡。它允许您选择要在正在编辑的长格式内容页面中使用的主要和次要颜色。
它还允许您选择要用于页面的字体。
之后,单击左窗格中“页面选项”标题旁边的后退箭头。
您现在可以单击“长格式页面部分”选项卡开始构建长格式内容。
在“下一个”选项卡上,单击“添加节”按钮。它将打开另一个选项卡,其中包含您可以添加到页面的部分列表。
单击某个部分会将其添加到您的页面。您将看到用于编辑该部分的设置。
每个部分都有不同的设置。例如,标题部分会要求您显示节标题,图像,显示为主标题和副标题的文本。
填写设置后,只需单击底部的关闭按钮即可。您现在可以在页面中添加其他部分。
所有部分都将显示在左侧窗格中。您可以通过拖放重新排列它们。
如果要删除某个部分,只需单击它,然后单击部分设置底部的“删除”链接即可。
以下是StoryBuilder当前可用的部分列表。
- 导航菜单 – 允许您为故事添加导航菜单。您可以使用现有导航菜单或创建自定义菜单。
- 标注 – 带有彩色背景的全宽标注部分。它使用您在页面选项中选择的主要颜色作为背景。
- Content – 单列内容区域
- 两列内容区域
- 三列内容区域
- 全功能 – 允许您添加带有视差效果,标题,副标题和内容的全宽图像。
- Section Heading – 添加节标题行
内容区域部分就像WordPress帖子编辑器一样。您可以嵌入视频,图片,块引用,嵌入推文或Facebook帖子。
就像整个页面一样,多列内容区域也是完全响应的。您的内容将以单个列显示给屏幕较小的用户。
在页面中添加了几个部分后,点击“保存并放大”。顶部的发布按钮。即使按钮显示“发布”,您的页面仍将保存为草稿。
您需要通过单击关闭按钮退出自定义程序。
这将带您回到WordPress帖子编辑屏幕,您可以在其中选择发布页面或将其保存为草稿。
这就是全部,我们希望本文能帮助您学习如何使用StoryBuilder在WordPress中创建漂亮的长格式内容。如果您喜欢StoryBuilder的拖放功能,那么您可能还希望看到我们对WordPress的最佳拖放页面构建器的比较。