如何在WordPress中创建自动化网站屏幕截图
您想在WordPress网站上创建自动化网站截图吗?如果您经常将网站截图添加到WordPress帖子或页面,那么自动化该过程将节省您手动捕获屏幕截图所花费的时间。在本文中,我们将向您展示如何在WordPress中创建自动化网站截图。
方法1:使用插件
在WordPress中创建自动网站屏幕截图这种方法更容易,因此建议初学者和不想处理代码的用户使用。
您需要做的第一件事是安装并激活Browser Shots插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。
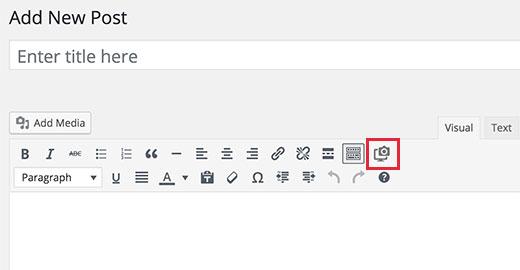
只需编辑帖子/页面或创建一个新帖子/页面。您会在可视化编辑器中看到一个新按钮,用于添加网站屏幕截图。
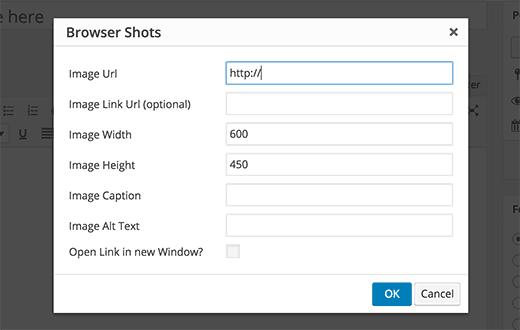
单击它将弹出一个弹出窗口,您可以在其中输入网站URL,备用文本,URL链接和屏幕截图的高度/宽度。
单击“确定”按钮,插件将为您的WordPress帖子添加一个短代码。您现在可以预览帖子以查看插件的实际效果。
如果您在WordPress中使用文本编辑器或不想在可视编辑器中使用该按钮,那么您也可以自己手动添加短代码。
[browser-shot url =“https://www.wpbeginner.com”]
默认情况下,该插件将创建600 x 600像素的屏幕截图。您可以通过将宽度和高度属性添加到短代码来更改它。
[browser-shot url =“https://www.wpbeginner.com”width =“400”height =“400”]
它还会自动链接到该网站。您可以通过向短代码添加链接属性来更改它,并添加所需的任何链接。
[browser-shot url =“https://www.wpbeginner.com”width =“400”height =“400”link =“http://example.com”]
如果要在屏幕截图下方添加标题,则可以通过在短代码周围包含标题文本来实现。
[browser-shot url =“https://www.wpbeginner.com”] WPBeginner - 初学者的WordPress资源网站[/ browser-shot]
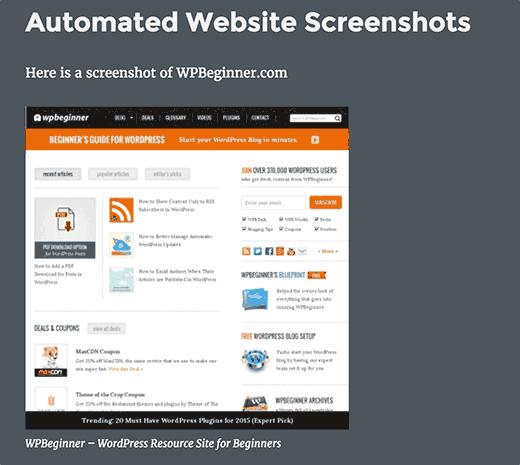
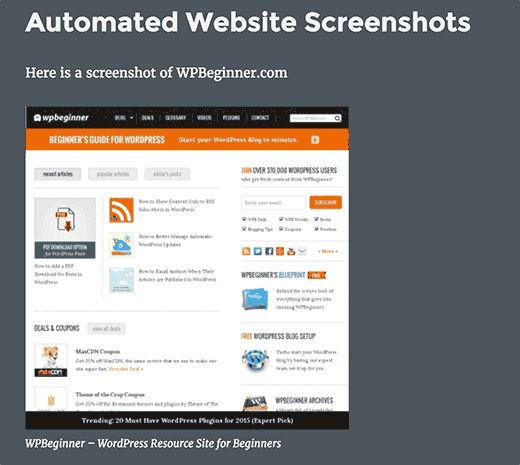
标题将使用您的WordPress主题标题样式。以下是我们在演示网站上看到的内容:
Browser Shots插件使用WordPress.com的mshots API动态生成屏幕截图。这些图像不存储在WordPress媒体库中。它们直接从WordPress.com服务器提供。
请参阅我们关于WordPress.com和WordPress.org之间差异的指南。
方法2:通过向WordPress添加代码创建自动屏幕截图
此方法要求您向WordPress文件添加代码。不建议初学者使用。如果您可以轻松地将网页上的代码段粘贴到WordPress中,那么您可以使用此方法。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_screenshots($atts, $content = NULL) { extract(shortcode_atts(array( "snap" => "http://s.wordpress.com/mshots/v1/", "url" => "https://www.wpbeginner.com", "alt" => "screenshot", "w" => "600", // width "h" => "450" // height ), $atts)); $img = "<img alt="" . $alt . "" src="" . $snap . "" . urlencode($url) . "?w=" . $w . "&h=" . $h . "" />"; return $img; } add_shortcode("screen", "wpb_screenshots");
与我们之前提到的插件类似,此代码也使用WordPress.com mshots API动态生成屏幕截图。
要在WordPress帖子和页面中显示网站屏幕截图,您需要输入如下的短代码:
[screen url =“http://wpbeginner.com”alt =“WPBeginner“]
用您自己的值替换URL和Alt字段。
默认情况下,此代码将生成600 x 450像素的屏幕截图。您可以通过将自己的高度和宽度属性添加到短代码来更改它。
[screen url =“http://wpbeginner.com”alt =“WPBeginner”w =“400”h =“400”]
这就是全部,我们希望这篇文章对你有所帮助学习如何在WordPress中创建自动化网站截图。您可能还希望看到有关如何使用IFTTT自动化WordPress和社交媒体的指南。
您想在WordPress网站上创建自动化网站截图吗?如果您经常将网站截图添加到WordPress帖子或页面,那么自动化该过程将节省您手动捕获屏幕截图所花费的时间。在本文中,我们将向您展示如何在WordPress中创建自动化网站截图。
方法1:使用插件
在WordPress中创建自动网站屏幕截图这种方法更容易,因此建议初学者和不想处理代码的用户使用。
您需要做的第一件事是安装并激活Browser Shots插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。
只需编辑帖子/页面或创建一个新帖子/页面。您会在可视化编辑器中看到一个新按钮,用于添加网站屏幕截图。
单击它将弹出一个弹出窗口,您可以在其中输入网站URL,备用文本,URL链接和屏幕截图的高度/宽度。
单击“确定”按钮,插件将为您的WordPress帖子添加一个短代码。您现在可以预览帖子以查看插件的实际效果。
如果您在WordPress中使用文本编辑器或不想在可视编辑器中使用该按钮,那么您也可以自己手动添加短代码。
[browser-shot url =“https://www.wpbeginner.com”]
默认情况下,该插件将创建600 x 600像素的屏幕截图。您可以通过将宽度和高度属性添加到短代码来更改它。
[browser-shot url =“https://www.wpbeginner.com”width =“400”height =“400”]
它还会自动链接到该网站。您可以通过向短代码添加链接属性来更改它,并添加所需的任何链接。
[browser-shot url =“https://www.wpbeginner.com”width =“400”height =“400”link =“http://example.com”]
如果要在屏幕截图下方添加标题,则可以通过在短代码周围包含标题文本来实现。
[browser-shot url =“https://www.wpbeginner.com”] WPBeginner - 初学者的WordPress资源网站[/ browser-shot]
标题将使用您的WordPress主题标题样式。以下是我们在演示网站上看到的内容:
Browser Shots插件使用WordPress.com的mshots API动态生成屏幕截图。这些图像不存储在WordPress媒体库中。它们直接从WordPress.com服务器提供。
请参阅我们关于WordPress.com和WordPress.org之间差异的指南。
方法2:通过向WordPress添加代码创建自动屏幕截图
此方法要求您向WordPress文件添加代码。不建议初学者使用。如果您可以轻松地将网页上的代码段粘贴到WordPress中,那么您可以使用此方法。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_screenshots($atts, $content = NULL) { extract(shortcode_atts(array( "snap" => "http://s.wordpress.com/mshots/v1/", "url" => "https://www.wpbeginner.com", "alt" => "screenshot", "w" => "600", // width "h" => "450" // height ), $atts)); $img = "<img alt="" . $alt . "" src="" . $snap . "" . urlencode($url) . "?w=" . $w . "&h=" . $h . "" />"; return $img; } add_shortcode("screen", "wpb_screenshots");
与我们之前提到的插件类似,此代码也使用WordPress.com mshots API动态生成屏幕截图。
要在WordPress帖子和页面中显示网站屏幕截图,您需要输入如下的短代码:
[screen url =“http://wpbeginner.com”alt =“WPBeginner“]
用您自己的值替换URL和Alt字段。
默认情况下,此代码将生成600 x 450像素的屏幕截图。您可以通过将自己的高度和宽度属性添加到短代码来更改它。
[screen url =“http://wpbeginner.com”alt =“WPBeginner”w =“400”h =“400”]
这就是全部,我们希望这篇文章对你有所帮助学习如何在WordPress中创建自动化网站截图。您可能还希望看到有关如何使用IFTTT自动化WordPress和社交媒体的指南。