如何提高WordPress站点的可访问性
您想改善WordPress网站的可访问性吗?在我们努力创建更美丽的网站时,大多数时候可访问性被忽略了。这给残疾人带来了问题和糟糕的用户体验。在本文中,我们将向您展示如何改善WordPress网站的可访问性。
WordPress中的Web设计中的可访问性是什么?
可访问性是一个用于描述设计技术的术语残疾用户可以访问的产品。
在网页设计中,有一些常见的最佳实践,专家建议使网站更易于访问。您自己的WordPress网站也可以使用相同的最佳实践。
通过使您的网站更易于访问,您可以让许多人更轻松地使用您的网站而无需帮助。
问题是大多数使用WordPress的人对网页设计,可访问性或设计标准了解不多。大多数人只是安装一个看起来很棒的主题,并帮助他们做他们想做的事情。我们WPBeginner也对此感到内疚,但我们正致力于改善我们网站的内容。
让我们来看看如何在不编写任何代码的情况下提高WordPress网站的可访问性。
提高WordPress网站的可访问性
您需要做的第一件事是安装并激活WP Accessibility插件。
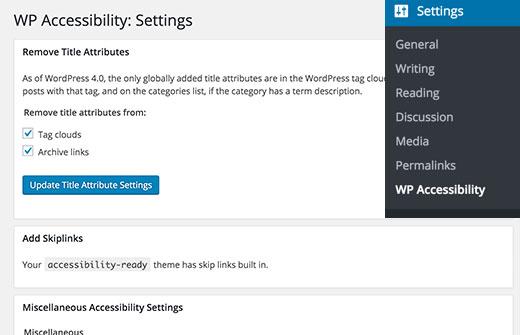
激活后,您需要转到设置»WP Accessibility 来配置插件。
第一部分是从标签云和档案中删除title属性。某些可访问性专家认为title属性无用。大多数屏幕阅读器通常会忽略title属性,而是读取锚文本。
在下一部分中,您可以在网站上启用跳过链接。跳过链接允许用户直接跳转到内容。这对于使用屏幕阅读器的人来说非常有用。如果没有跳过链接,他们必须先听到许多内容,例如导航菜单才能到达内容部分。
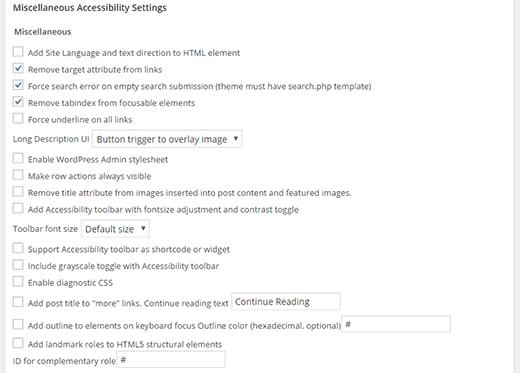
WP Accessibility在其他辅助功能设置部分提供了各种辅助功能设置。您可以浏览每个选项,看看您是否需要在您的网站上使用它。
默认情况下会检查其中一些选项。这些选项是从链接中删除目标属性,在空搜索提交时强制搜索错误,以及从可聚焦元素中删除tabindex。
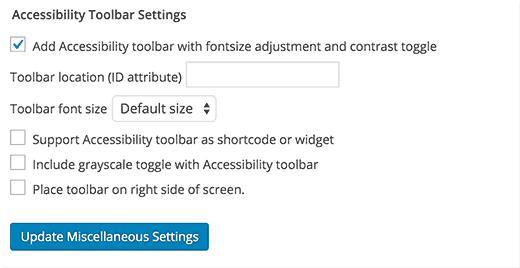
WP Accessibility插件附带一个辅助功能工具栏。启用它将在您的网站上添加一个工具栏,用户可以在其中调整字体大小或以高对比度颜色模式查看您的网站。
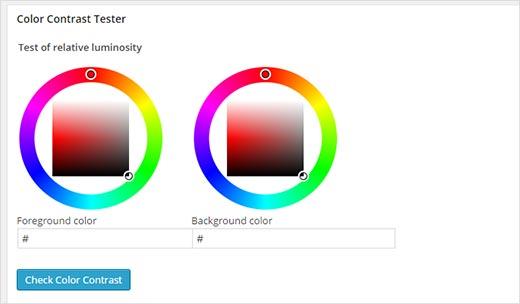
最后,您将看到颜色对比检查工具。使用此工具,您可以测试前景色和背景色对比度以及它们是否与Web内容可访问性指南相匹配。您可能还希望看到我们为您的WordPress网站选择完美配色方案的指南。
您可以在样式表中找到主题使用的颜色,或者您可以使用Eye Dropper,颜色选择器扩展适用于谷歌浏览器
要了解有关插件的辅助功能的更多信息,请查看WordPress辅助功能团队网站上的WP辅助功能插件页面。
我们希望本文能帮助您改善WordPress网站的可访问性。您可能还想查看我们的指南,了解如何在WordPress中添加痕迹导航链接。
您想改善WordPress网站的可访问性吗?在我们努力创建更美丽的网站时,大多数时候可访问性被忽略了。这给残疾人带来了问题和糟糕的用户体验。在本文中,我们将向您展示如何改善WordPress网站的可访问性。
WordPress中的Web设计中的可访问性是什么?
可访问性是一个用于描述设计技术的术语残疾用户可以访问的产品。
在网页设计中,有一些常见的最佳实践,专家建议使网站更易于访问。您自己的WordPress网站也可以使用相同的最佳实践。
通过使您的网站更易于访问,您可以让许多人更轻松地使用您的网站而无需帮助。
问题是大多数使用WordPress的人对网页设计,可访问性或设计标准了解不多。大多数人只是安装一个看起来很棒的主题,并帮助他们做他们想做的事情。我们WPBeginner也对此感到内疚,但我们正致力于改善我们网站的内容。
让我们来看看如何在不编写任何代码的情况下提高WordPress网站的可访问性。
提高WordPress网站的可访问性
您需要做的第一件事是安装并激活WP Accessibility插件。
激活后,您需要转到设置»WP Accessibility 来配置插件。
第一部分是从标签云和档案中删除title属性。某些可访问性专家认为title属性无用。大多数屏幕阅读器通常会忽略title属性,而是读取锚文本。
在下一部分中,您可以在网站上启用跳过链接。跳过链接允许用户直接跳转到内容。这对于使用屏幕阅读器的人来说非常有用。如果没有跳过链接,他们必须先听到许多内容,例如导航菜单才能到达内容部分。
WP Accessibility在其他辅助功能设置部分提供了各种辅助功能设置。您可以浏览每个选项,看看您是否需要在您的网站上使用它。
默认情况下会检查其中一些选项。这些选项是从链接中删除目标属性,在空搜索提交时强制搜索错误,以及从可聚焦元素中删除tabindex。
WP Accessibility插件附带一个辅助功能工具栏。启用它将在您的网站上添加一个工具栏,用户可以在其中调整字体大小或以高对比度颜色模式查看您的网站。
最后,您将看到颜色对比检查工具。使用此工具,您可以测试前景色和背景色对比度以及它们是否与Web内容可访问性指南相匹配。您可能还希望看到我们为您的WordPress网站选择完美配色方案的指南。
您可以在样式表中找到主题使用的颜色,或者您可以使用Eye Dropper,颜色选择器扩展适用于谷歌浏览器
要了解有关插件的辅助功能的更多信息,请查看WordPress辅助功能团队网站上的WP辅助功能插件页面。
我们希望本文能帮助您改善WordPress网站的可访问性。您可能还想查看我们的指南,了解如何在WordPress中添加痕迹导航链接。