如何在WordPress中添加全屏响应菜单
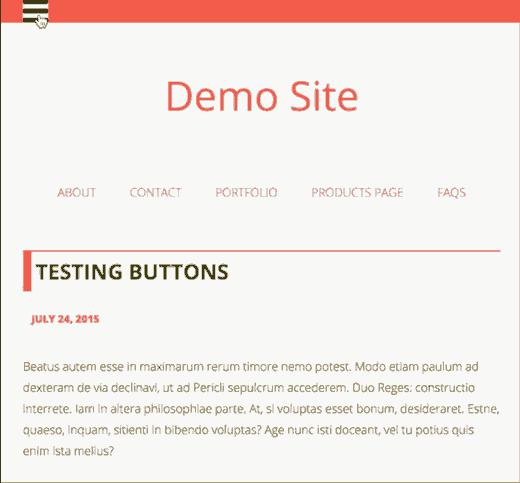
您是否看过流行博客上使用的全屏响应菜单?这些菜单显示在网站上,带有默认的汉堡包图标。当用户点击或点击它时,会显示包含网站菜单的全屏覆盖图,效果很好。在本文中,我们将向您展示如何在WordPress中添加全屏响应菜单而无需编写任何代码。
视频教程
订阅WPBeginner
如果您不这样做喜欢视频或需要更多说明,然后继续阅读。
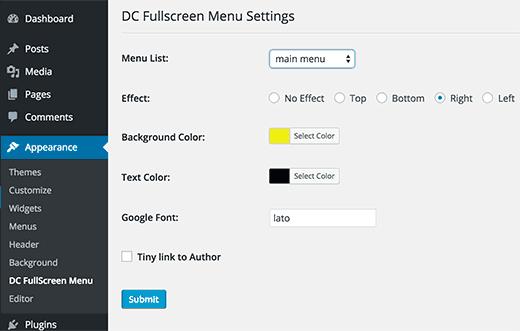
您需要做的第一件事是安装并激活DC全屏响应式菜单插件。激活后,您需要访问外观»DC全屏菜单页面以配置插件设置。
您需要从下拉列表中选择一个菜单。如果您尚未创建导航菜单,请查看我们的指南,了解如何在WordPress中添加导航菜单。
之后,您需要为全屏菜单选择滑入效果的方向。您可以选择顶部,右侧,左侧,底部或无效果。
DC全屏响应菜单允许您为菜单选择背景和文本颜色。确保您选择的眼睛容易组合并符合您的配色方案。
选择文本或背景颜色时,请始终考虑这些颜色如何影响可读性。
您可以为菜单文本选择Google字体。只需输入字体名称,插件就会为您加载。
不要忘记取消选中“Tiny link to Author”选项旁边的复选框。如果选中此选项,它将在您的所有页面上添加一个返回插件作者网站的链接。
最后,单击“提交”按钮以存储您的设置。您现在可以访问您的网站以查看正在运行的菜单。我们建议您调整浏览器的大小以查看菜单在不同屏幕尺寸上的行为。
我们希望本文能帮助您为WordPress网站添加全屏响应式菜单。您可能还希望看到有关如何在WordPress中添加幻灯片面板菜单的指南。
您是否看过流行博客上使用的全屏响应菜单?这些菜单显示在网站上,带有默认的汉堡包图标。当用户点击或点击它时,会显示包含网站菜单的全屏覆盖图,效果很好。在本文中,我们将向您展示如何在WordPress中添加全屏响应菜单而无需编写任何代码。
视频教程
订阅WPBeginner
如果您不这样做喜欢视频或需要更多说明,然后继续阅读。
您需要做的第一件事是安装并激活DC全屏响应式菜单插件。激活后,您需要访问外观»DC全屏菜单页面以配置插件设置。
您需要从下拉列表中选择一个菜单。如果您尚未创建导航菜单,请查看我们的指南,了解如何在WordPress中添加导航菜单。
之后,您需要为全屏菜单选择滑入效果的方向。您可以选择顶部,右侧,左侧,底部或无效果。
DC全屏响应菜单允许您为菜单选择背景和文本颜色。确保您选择的眼睛容易组合并符合您的配色方案。
选择文本或背景颜色时,请始终考虑这些颜色如何影响可读性。
您可以为菜单文本选择Google字体。只需输入字体名称,插件就会为您加载。
不要忘记取消选中“Tiny link to Author”选项旁边的复选框。如果选中此选项,它将在您的所有页面上添加一个返回插件作者网站的链接。
最后,单击“提交”按钮以存储您的设置。您现在可以访问您的网站以查看正在运行的菜单。我们建议您调整浏览器的大小以查看菜单在不同屏幕尺寸上的行为。
我们希望本文能帮助您为WordPress网站添加全屏响应式菜单。您可能还希望看到有关如何在WordPress中添加幻灯片面板菜单的指南。