WordPress侧边栏如何实现一图三按钮的效果?
可能有的人不太明白什么是一图三按钮的效果,其实就是在侧边栏某一个文本工具中显示有一张图片和三个链接按钮,具体效果请移步参观懿古今站点侧边的一图三按钮效果,或见下图所示:
其实这个一图三按钮效果,一般人还真用不到,所以我就没有整合到Nana主题中,但是一直都有博主来问如何实现。虽然每次都说这个是比较简单的代码,直接浏览器中查看元素复制相应的 HTML 代码及 CSS 代码即可,但是还是有很多人不太懂得如何下手去折腾,所以今天就特意把它写成教程,以便让更多喜欢这个效果的博主们能够用上它。
侧边栏实现一图三按钮效果步骤</h6
1、将以下 CSS 代码添加到所使用主题的 style.css 文件中
- #update_version img{margin:5px 0 15px}
- #update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff}
- .blog_link{background-color:#2ba9fa}
- .blog_link,.cms_link{float:left;margin-right:5%}
- .cms_link{background-color:#ff6969}
- .grid_link{float:left;background-color:#70c041}
</div
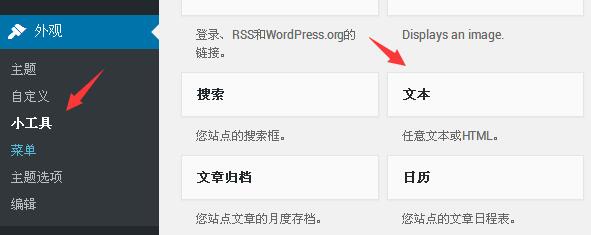
2、登录站点后台 >> 外观 >> 小工具 >> 将『文本』小工具添加到指定侧边栏中。
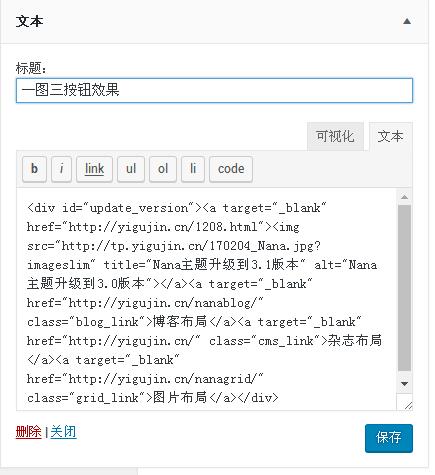
3、接着输入标题(可选,可不输入),并将文本小工具编辑框切换到文本格式,然后将以下代码添加进去并保存即可。
- <div update_version”><a target=“_blank” href=“https://www.yigujin.cn/1208.html”><img src=“https://res.yigujin.cn/tp/2017/170204_Nana.jpg?imageslim” title=“Nana主题升级到3.1版本” alt=“Nana主题升级到3.0版本”></a><a target=“_blank” href=“https://www.yigujin.cn/nanablog/” class=“blog_link”>博客布局</a><a target=“_blank” href=“https://www.yigujin.cn/” class=“cms_link”>杂志布局</a><a target=“_blank” href=“https://www.yigujin.cn/nanagrid/” class=“grid_link”>图片布局</a>>
</div
说明:其他代码不用修改,只需将代码中的链接名称及链接地址等内容修改成自己想要的名称及地址即可。
Boke112导航已经根据以上教程在侧边栏实现了一图三按钮的效果,具体效果请移步 boke112导航或见下图:
你可能感兴趣的文章
- Nana主题默认幻灯片和广告图片不显示的解决办法
- ZBlogPHP如何实现首页不显示某分类文章?
- SQLServer2005 显示“目录名无效”解决办法
- 实例讲解WordPress自定义栏目及自定义字段
- HTTPS证书部署出现PCI DSS不合规的解决办法
- ECS服务器实现本地七天循环备份数据库和网站文件
- Nana主题升级到1.03 完善文章上下篇功能
- QQ邮件列表功能暂停开放创建新栏目用户登录的解决办法
</p