如何添加常见问题 – WordPress中的常见问题解答部分
在启动新产品或网站时,您可能需要在WordPress中添加常见问题解答部分。您可以添加包含所有常见问题(FAQ)的新页面,但在大多数情况下,常见问题解答随着产品的发展和客户群的增长而增长。这时您将需要一种正确的方法来管理WordPress网站中的常见问题解答。在本文中,我们将向您展示如何添加常见问题 – WordPress中的常见问题解答部分。
基本方法
基本方法是在WordPress中创建页面或帖子并在其中列出所有常见问题解答。如果您只有少数几个项目,那么这就是您的方法。现在停止阅读这篇文章。
对于那些想在WordPress中创建精心设计的常见问题解答部分的人,继续阅读。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
在WordPress中添加常见问题解答管理器
您需要做的第一件事就是安装并激活
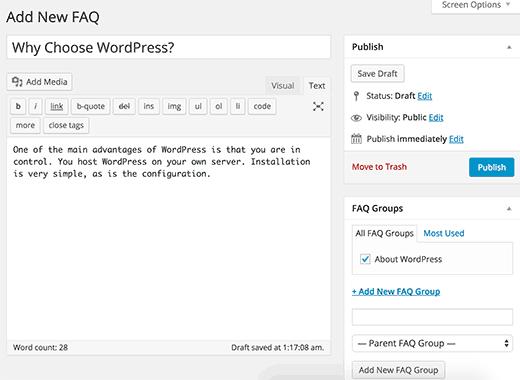
您需要访问常见问题»添加新的以添加您的第一个常见问题。FAQ编辑器看起来非常像帖子编辑器。
在标题字段中添加问题并在帖子编辑区域中回答。在右侧栏中,您会看到常见问题解答组框。这些组类似于WordPress帖子中的类别。您可以使用组将问题分类为主题或部分。
完成后,单击“发布”按钮,然后对要添加的所有其他常见问题重复此过程。
在您有几个常见问题解答后,是时候在您的网站上显示它们了。
在您的WordPress网站上显示常见问题解答
您可以在标题为常见问题的新页面中使用短代码轻松显示常见问题解答,或者您可以将其添加到任何WordPress帖子或页面。快速简便的常见问题解答插件附带多种显示选项。
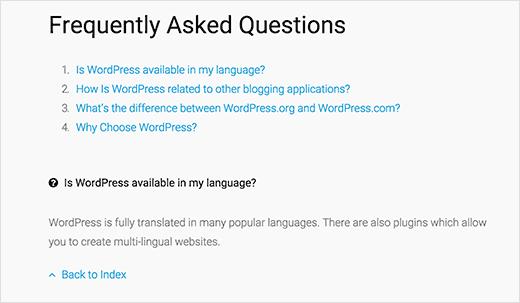
在列表样式中显示常见问题解答
此选项在普通列表中显示常见问题解答,其中问题列在顶部,用户可以通过单击问题在页面上上下滚动以查看下面的答案。
Shortcode:[faqs]
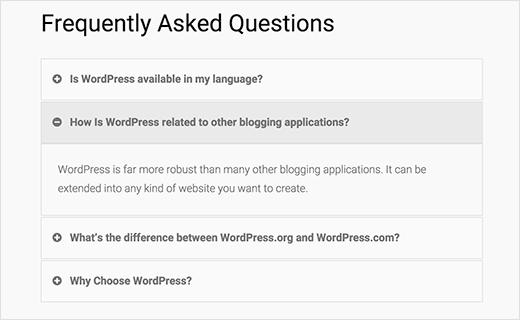
2。在Toggle或Accordian中显示常见问题解答
此选项允许您以jQuery Toggle或Accordian样式显示常见问题解答。当用户点击它时,问题将会扩大。
Shortcode:[faqs style =“toggle”]
请查看插件的网站以获取完整的短代码参数列表。
更改常见问题解答的外观
插件依赖于主题的颜色和字体来显示基本的常见问题解答列表。您可以使用CSS在主题样式表中更改其显示。
但是如果您不熟悉CSS,那么您可以使用CSS Hero这样的插件来更改WordPress主题中的任何样式。
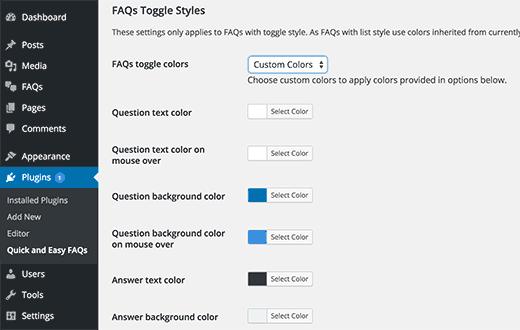
此插件使用内置样式表来控制切换样式中常见问题解答的外观。它还提供了一个简单的用户界面来更改常见问题解答的颜色。只需转到插件»快速简便的常见问题解答即可更改默认颜色。
首先,您需要为“常见问题解答切换颜色”选项选择自定义颜色。之后,您只需选择要用于每个项目的颜色。
不要忘记单击保存更改按钮来存储您的设置。
更改常见问题解答的显示顺序
默认情况下,插件会在最顶层显示最新的问题。以下是您可以更改FAQ显示顺序和重新排列问题的方法。
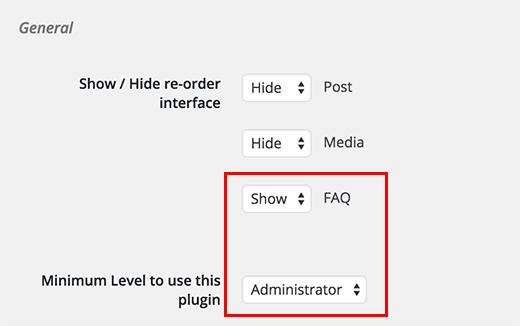
您需要做的第一件事就是安装并激活Post Types Order插件。激活后,转到设置»发布类型订单页面。
首先,您需要选择FAQ旁边的show,然后选择“使用此插件的最低级别”选项旁边的管理员。
单击保存更改按钮以存储您的设置。
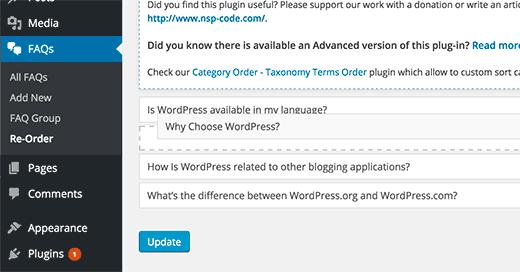
现在您需要访问常见问题解答»重新订购页面。只需拖放常见问题解答标题,然后按照要显示的顺序重新排列它们。
不要忘记单击更新按钮来存储您的设置。这就是全部,您现在可以访问“常见问题解答”页面,查看新订单中的常见问题解答。
我们希望本文能帮助您在WordPress中添加常见问题(FAQ)部分。您可能还希望看到有关如何在WordPress中添加旋转推荐的教程。
在启动新产品或网站时,您可能需要在WordPress中添加常见问题解答部分。您可以添加包含所有常见问题(FAQ)的新页面,但在大多数情况下,常见问题解答随着产品的发展和客户群的增长而增长。这时您将需要一种正确的方法来管理WordPress网站中的常见问题解答。在本文中,我们将向您展示如何添加常见问题 – WordPress中的常见问题解答部分。
基本方法
基本方法是在WordPress中创建页面或帖子并在其中列出所有常见问题解答。如果您只有少数几个项目,那么这就是您的方法。现在停止阅读这篇文章。
对于那些想在WordPress中创建精心设计的常见问题解答部分的人,继续阅读。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
在WordPress中添加常见问题解答管理器
您需要做的第一件事就是安装并激活
您需要访问常见问题»添加新的以添加您的第一个常见问题。FAQ编辑器看起来非常像帖子编辑器。
在标题字段中添加问题并在帖子编辑区域中回答。在右侧栏中,您会看到常见问题解答组框。这些组类似于WordPress帖子中的类别。您可以使用组将问题分类为主题或部分。
完成后,单击“发布”按钮,然后对要添加的所有其他常见问题重复此过程。
在您有几个常见问题解答后,是时候在您的网站上显示它们了。
在您的WordPress网站上显示常见问题解答
您可以在标题为常见问题的新页面中使用短代码轻松显示常见问题解答,或者您可以将其添加到任何WordPress帖子或页面。快速简便的常见问题解答插件附带多种显示选项。
在列表样式中显示常见问题解答
此选项在普通列表中显示常见问题解答,其中问题列在顶部,用户可以通过单击问题在页面上上下滚动以查看下面的答案。
Shortcode:[faqs]
2。在Toggle或Accordian中显示常见问题解答
此选项允许您以jQuery Toggle或Accordian样式显示常见问题解答。当用户点击它时,问题将会扩大。
Shortcode:[faqs style =“toggle”]
请查看插件的网站以获取完整的短代码参数列表。
更改常见问题解答的外观
插件依赖于主题的颜色和字体来显示基本的常见问题解答列表。您可以使用CSS在主题样式表中更改其显示。
但是如果您不熟悉CSS,那么您可以使用CSS Hero这样的插件来更改WordPress主题中的任何样式。
此插件使用内置样式表来控制切换样式中常见问题解答的外观。它还提供了一个简单的用户界面来更改常见问题解答的颜色。只需转到插件»快速简便的常见问题解答即可更改默认颜色。
首先,您需要为“常见问题解答切换颜色”选项选择自定义颜色。之后,您只需选择要用于每个项目的颜色。
不要忘记单击保存更改按钮来存储您的设置。
更改常见问题解答的显示顺序
默认情况下,插件会在最顶层显示最新的问题。以下是您可以更改FAQ显示顺序和重新排列问题的方法。
您需要做的第一件事就是安装并激活Post Types Order插件。激活后,转到设置»发布类型订单页面。
首先,您需要选择FAQ旁边的show,然后选择“使用此插件的最低级别”选项旁边的管理员。
单击保存更改按钮以存储您的设置。
现在您需要访问常见问题解答»重新订购页面。只需拖放常见问题解答标题,然后按照要显示的顺序重新排列它们。
不要忘记单击更新按钮来存储您的设置。这就是全部,您现在可以访问“常见问题解答”页面,查看新订单中的常见问题解答。
我们希望本文能帮助您在WordPress中添加常见问题(FAQ)部分。您可能还希望看到有关如何在WordPress中添加旋转推荐的教程。