如何在WordPress站点上添加外部链接图标
您是否看过维基百科等网站旁边的微小向上箭头图标?此图标的目的是指示外部站点。这在政府和教育网站上特别有用,因为它通过点击外部链接让他们知道他们将离开网站来改善用户体验。在本文中,我们将向您展示如何在WordPress网站上添加外部链接图标。
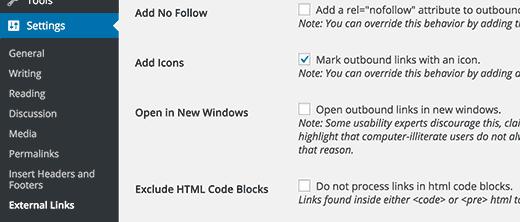
您需要做的第一件事是安装和激活外部链接插件。激活后,您需要访问设置»外部链接页面以配置插件设置。
正如您所看到的,此插件不仅仅是在链接旁边添加外部链接图标。它可以为WordPress中的所有外部链接添加nofollow。
您还可以选择在新窗口中打开外部链接,甚至可以添加例外。
但是,如果您只想添加带有外部链接的图标,只需选中“添加图标”选项旁边的框即可。
不要忘记单击保存更改按钮来存储您的设置。
现在你可以访问你的网站了,你会发现WordPress网站上的外发链接旁边有一个微小的外部链接图标。
在WordPress中添加自定义外部链接图标
用于外部链接的图标是一个小图像文件。如果您想用自己的图标替换它,那么您可以手动替换它。
您需要使用Photoshop或GIMP创建小的png图标。默认图标的大小为10×10像素,您需要使用确切的尺寸。您还需要将图标文件另存为“external.png”。
创建图标后,您需要将图标图像上传到插件的文件夹。只需使用FTP客户端连接到您的网站,然后浏览到:
/ wp-content / plugins / sem-external-links /
您需要将图标文件上传到插件文件夹。您的FTP客户端将警告您已存在具有相同名称的文件。您需要单击覆盖以使用新图标替换旧文件。
这就是全部,您现在可以访问您的网站,查看外部链接旁边的新图标。
我们希望本文能帮助您指明WordPress网站上的外部链接。您可能还想查看我们的20个必备WordPress插件列表。
您是否看过维基百科等网站旁边的微小向上箭头图标?此图标的目的是指示外部站点。这在政府和教育网站上特别有用,因为它通过点击外部链接让他们知道他们将离开网站来改善用户体验。在本文中,我们将向您展示如何在WordPress网站上添加外部链接图标。
您需要做的第一件事是安装和激活外部链接插件。激活后,您需要访问设置»外部链接页面以配置插件设置。
正如您所看到的,此插件不仅仅是在链接旁边添加外部链接图标。它可以为WordPress中的所有外部链接添加nofollow。
您还可以选择在新窗口中打开外部链接,甚至可以添加例外。
但是,如果您只想添加带有外部链接的图标,只需选中“添加图标”选项旁边的框即可。
不要忘记单击保存更改按钮来存储您的设置。
现在你可以访问你的网站了,你会发现WordPress网站上的外发链接旁边有一个微小的外部链接图标。
在WordPress中添加自定义外部链接图标
用于外部链接的图标是一个小图像文件。如果您想用自己的图标替换它,那么您可以手动替换它。
您需要使用Photoshop或GIMP创建小的png图标。默认图标的大小为10×10像素,您需要使用确切的尺寸。您还需要将图标文件另存为“external.png”。
创建图标后,您需要将图标图像上传到插件的文件夹。只需使用FTP客户端连接到您的网站,然后浏览到:
/ wp-content / plugins / sem-external-links /
您需要将图标文件上传到插件文件夹。您的FTP客户端将警告您已存在具有相同名称的文件。您需要单击覆盖以使用新图标替换旧文件。
这就是全部,您现在可以访问您的网站,查看外部链接旁边的新图标。
我们希望本文能帮助您指明WordPress网站上的外部链接。您可能还想查看我们的20个必备WordPress插件列表。