如何轻松地将自定义CSS添加到您的WordPress网站
有时您可能会发现自己需要在WordPress网站中添加自定义CSS。也许是因为你正在关注WPBeginner的教程。如果使用FTP太混乱,那么有一种更简单的方法可以在您的网站上添加CSS。在本文中,我们将向您展示如何在不编辑任何主题文件的情况下将自定义CSS添加到WordPress网站。
视频教程
订阅WPBeginner
如果您不喜欢视频教程或想按照自己的进度移动,请继续阅读以下说明。
方法1:使用主题定制器添加自定义CSS
自WordPress 4.7起,用户现在可以直接从WordPress管理区域添加自定义CSS。这非常简单,您可以立即通过实时预览查看更改。
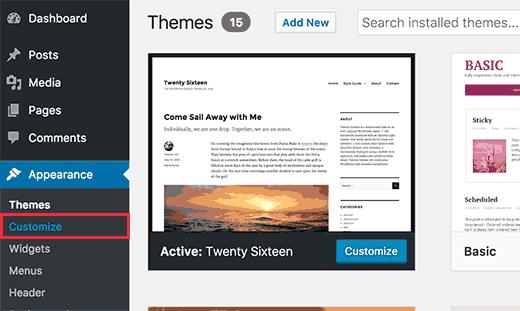
转到主题»自定义页面。
这将启动WordPress主题自定义程序界面。
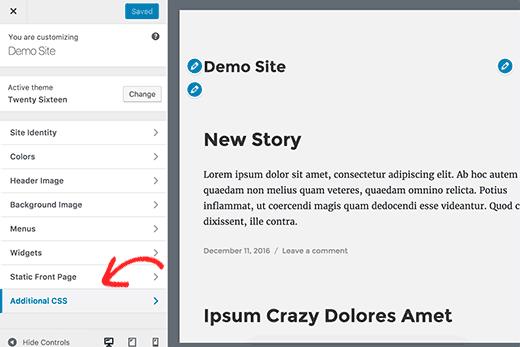
您将在左侧窗格中看到包含大量选项的站点的实时预览。单击左窗格中的Additional CSS选项卡。
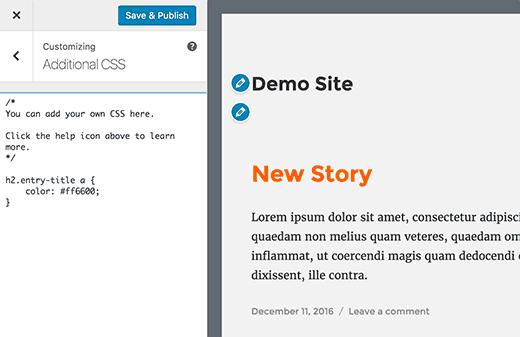
选项卡将滑动显示一个简单的框,您可以在其中添加自定义CSS。只要添加有效的CSS规则,您就可以在网站的实时预览窗格中看到它。
您可以继续添加自定义CSS代码,直到您对网站的外观感到满意为止。
别忘了点击’保存&完成后,在顶部发布“按钮”。
注意:使用主题自定义程序添加的任何自定义CSS仅适用于该特定主题。如果您想将其与其他主题一起使用,则需要使用相同的方法将其复制并粘贴到新主题中。
方法2:使用插件添加自定义CSS
此方法要求您安装插件。它对于未使用WordPress 4.7或更高版本的WordPress的用户特别有用。
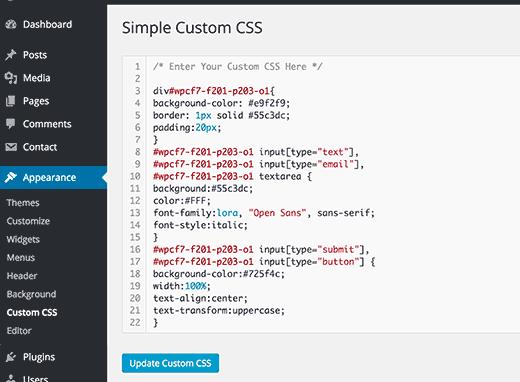
您需要做的第一件事是安装并激活Simple Custom CSS插件。激活后,只需转到外观»自定义CSS 并记下或粘贴您的自定义CSS。
不要忘记按“更新自定义CSS”按钮来存储CSS。
您现在可以查看您的网站以查看自定义CSS的运行情况。
注意:使用此方法的另一个好处是,即使更改主题,您的自定义CSS也可用。
使用自定义CSS插件与在主题中添加CSS
建议初学者使用上述两种方法。高级用户还可以直接向其主题添加自定义CSS。
但是,不建议在父主题中添加自定义CSS片段。如果您在不保存自定义更改的情况下意外更新主题,则CSS更改将会丢失。
最好的方法是使用子主题。但是,许多初学者不想创建子主题。除了添加自定义CSS,他们真的不知道他们将如何使用该子主题。
使用自定义CSS插件,您可以从主题中独立存储自定义CSS。这样您就可以轻松切换主题,您的自定义CSS仍然会存在。
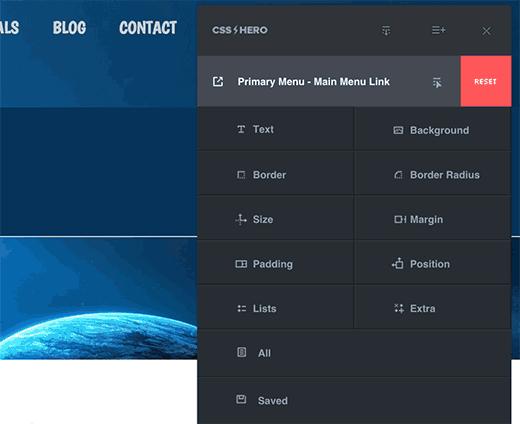
另一种向WordPress网站添加自定义CSS的好方法是使用CSS Hero插件。这个精彩的插件允许您编辑WordPress网站中的几乎所有内容,而无需编写任何代码。
我们希望本文有助于将自定义CSS添加到您的WordPress网站。您可能还想了解如何创建特定于站点的WordPress插件以存储自定义代码段的指南。
有时您可能会发现自己需要在WordPress网站中添加自定义CSS。也许是因为你正在关注WPBeginner的教程。如果使用FTP太混乱,那么有一种更简单的方法可以在您的网站上添加CSS。在本文中,我们将向您展示如何在不编辑任何主题文件的情况下将自定义CSS添加到WordPress网站。
视频教程
订阅WPBeginner
如果您不喜欢视频教程或想按照自己的进度移动,请继续阅读以下说明。
方法1:使用主题定制器添加自定义CSS
自WordPress 4.7起,用户现在可以直接从WordPress管理区域添加自定义CSS。这非常简单,您可以立即通过实时预览查看更改。
转到主题»自定义页面。
这将启动WordPress主题自定义程序界面。
您将在左侧窗格中看到包含大量选项的站点的实时预览。单击左窗格中的Additional CSS选项卡。
选项卡将滑动显示一个简单的框,您可以在其中添加自定义CSS。只要添加有效的CSS规则,您就可以在网站的实时预览窗格中看到它。
您可以继续添加自定义CSS代码,直到您对网站的外观感到满意为止。
别忘了点击’保存&完成后,在顶部发布“按钮”。
注意:使用主题自定义程序添加的任何自定义CSS仅适用于该特定主题。如果您想将其与其他主题一起使用,则需要使用相同的方法将其复制并粘贴到新主题中。
方法2:使用插件添加自定义CSS
此方法要求您安装插件。它对于未使用WordPress 4.7或更高版本的WordPress的用户特别有用。
您需要做的第一件事是安装并激活Simple Custom CSS插件。激活后,只需转到外观»自定义CSS 并记下或粘贴您的自定义CSS。
不要忘记按“更新自定义CSS”按钮来存储CSS。
您现在可以查看您的网站以查看自定义CSS的运行情况。
注意:使用此方法的另一个好处是,即使更改主题,您的自定义CSS也可用。
使用自定义CSS插件与在主题中添加CSS
建议初学者使用上述两种方法。高级用户还可以直接向其主题添加自定义CSS。
但是,不建议在父主题中添加自定义CSS片段。如果您在不保存自定义更改的情况下意外更新主题,则CSS更改将会丢失。
最好的方法是使用子主题。但是,许多初学者不想创建子主题。除了添加自定义CSS,他们真的不知道他们将如何使用该子主题。
使用自定义CSS插件,您可以从主题中独立存储自定义CSS。这样您就可以轻松切换主题,您的自定义CSS仍然会存在。
另一种向WordPress网站添加自定义CSS的好方法是使用CSS Hero插件。这个精彩的插件允许您编辑WordPress网站中的几乎所有内容,而无需编写任何代码。
我们希望本文有助于将自定义CSS添加到您的WordPress网站。您可能还想了解如何创建特定于站点的WordPress插件以存储自定义代码段的指南。