WordPress短代码实现Tooltip提示框功能教程
网络上有很多实现气泡提示框的教程都是利用 JS 实现,今天竟然在 ZWWoOoOo 大神站点中发现了一篇旧文章《WordPress: 简单实现 Tooltip》,这篇文章就是利用 WordPress 的短代码功能和一些 CSS 代码就实现了 Tooltip 提示框功能,所以今天就根据这个教程添加到本站的 Nana 主题中(PS:其他主题请参照原文折腾,因为部分代码为了与主题匹配已经作了适当调整)。
Nana 主题实现Tooltip提示框功能</h6
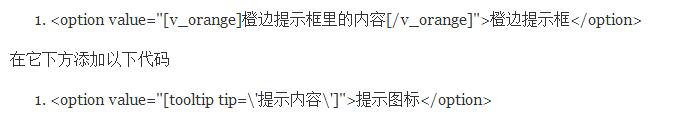
1、在 Nana 主题的 functions.php 文件中找到以下代码 ? 直接放代码会被替换,所以只能用图片代替了

接着在适当位置或最后一个 ?> 的前面添加以下代码
- // Tooltip提示框
- add_shortcode(‘tooltip’, ‘shortcode_tooltip’);
- function shortcode_tooltip($attrs, $content = null) {
- extract(shortcode_atts(array(‘tip’ => “”),$attrs));
- return ‘<span class=“tooltip”><span class=“tooltip-icon”> ? </span><span class=“tip-content”><span class=“tip-content-inner”>’.$tip.'</span></span></span>’;
- }
</div
2、将以下 CSS 代码添加到 css 文件最后
- .tooltip{
- position: relative;
- margin-left: 5px;
- margin-right: 5px;
- height: 16px;
- line-height: 16px;
- top: -.5em;
- vertical-align: baseline;
- }
- .tooltip-icon{
- border: 1px solid #c01e22;
- border-radius: 50%;
- font-size: 12px;
- font-weight: 700;
- font-family: “caption”, Arial;
- color:#c01e22
- }
- .tip-content{
- z-index: 999999;
- display: none;
- position: absolute;
- left: -5px;
- bottom: 30px;
- width: 240px;
- }
- .tip-content-inner{
- position: absolute;
- bottom: 0;
- left: 0;
- text-indent: 0em;
- display: block;
- width: auto;
- max-width: 200px;
- padding: 10px;
- line-height: 20px;
- border: 1px solid #c01e22;
- background: #fff;
- line-height: 20px;
- color: #333;
- font-size: 14px;
- }
- .tip-content-inner:before{
- content: “”;
- position: absolute;
- left: 7px;
- bottom: -24px;
- border-style: solid solid solid solid;
- border-color: #c01e22 transparent transparent transparent;
- border-width: 12px 6px;
- }
- .tip-content-inner:after{
- content: “”;
- position: absolute;
- left: 8px;
- bottom: -20px;
- border-style: solid solid solid solid;
- border-color: #fff transparent transparent transparent;
- border-width: 10px 5px;
- }
- .tooltip:hover > .tip-content{
- display: block;
- }
</div
说明:
①那个提示的圆圈是用 css3 实现的,所以 IE8 下面会变成方框……需要支持 IE8 的朋友自己改成背景图方式吧(PS:可以使用图标字体来代替,我是懒得升级到 Font Awesome 4.7.0,要不然就直接使用图标字体了)。
② tip 内容用了 2 个容器的目的是为了让 tip 内容显示能 width:auto 效果,也就是说 .tip-content 的 width 起到 max-width 效果,然后 .tip-content-inner 就有了类似 max-width 的属性效果了。
③记得刷新本地缓存或者 CDN 缓存,要不然是无法及时看到修改后的 CSS 代码的。
Nana 主题使用 Tooltip 提示框功能</h6
在编辑文章的时候,只需要将光标放在想要插入提示图标的地方,然后点击编辑器上方的“提示图标”选择即可插入提示短代码,然后修改“提示内容”为自己想要提示的内容即可。

具体我们来体验一下吧,只需要将鼠标放在那个带有圆圈的问号上方即可看到提示内容。具体请看下图或将鼠标放在旁边的提示图标 ? WordPress短代码实现Tooltip提示框功能教程示例上方测试即可。

你可能感兴趣的文章
- Three/Unite主题添加百度星火计划原创保护Meta标签
- 亲身经历公安网站备案的前前后后
- 如何屏蔽爬虫yisouspider一搜蜘蛛访问站点
- Three主题实现不同分类显示不同的随机缩略图
- 评论者先前须有评论通过了审核出现误杀怎么办?
- 没事千万不要瞎折腾,劳心劳力又不讨好
- 关于更换Nana主题和Blogs主题页脚的教程
- WordPress评论或文章出现email protected的解决办法
</p

