如何在WordPress中显示Twitch Stream状态
你用Twitch吗?它是一个视频流媒体平台,受玩家使用它来播放他们的游戏玩法。它还用于流式传输游戏事件,比赛,锦标赛等。最近,我们的一位用户问我们如何在WordPress中添加他们的Twitch流状态。在本文中,我们将向您展示如何在WordPress中显示Twitch流状态。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Twitch Status插件。激活后,您需要访问设置»Twitch Status 页面来配置插件设置。
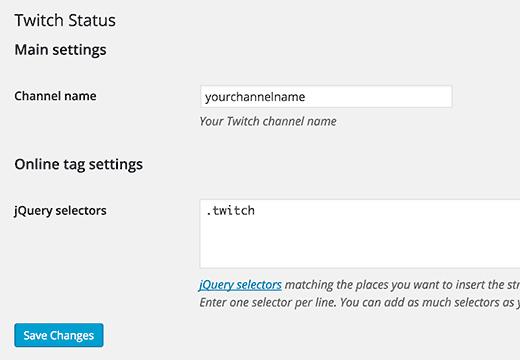
只需提供您的Twitch通道名称,然后输入jQuery选择器。这可以是页面HTML代码中元素的任何CSS类或id属性。它会告诉插件在哪里显示你的抽搐状态。
如果您不知道这意味着什么,那么请不要担心我们会在本文后面向您展示如何做到这一点。现在您只需输入。twitch 作为您的jQuery选择器,然后单击“保存设置”按钮。
在WordPress边栏中添加Twitch状态
Twitch状态插件附带一个漂亮的小部件,允许您在WordPress网站的侧边栏中显示Twitch流状态。只需转到 Appearance»Widgets 并将Twitch Status小部件添加到侧边栏。
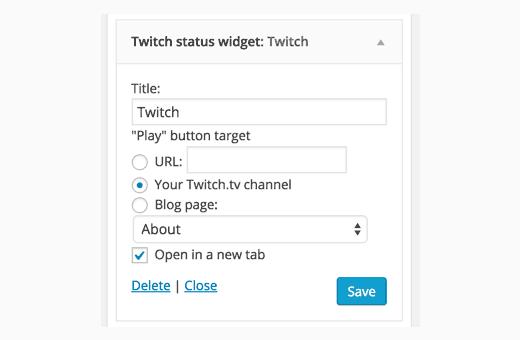
为窗口小部件提供标题,然后选择播放按钮应将用户重定向到的位置。您可以添加指向Twitch流,任何自定义网址或博客页面的链接。不要忘记单击“保存”按钮来存储窗口小部件设置。
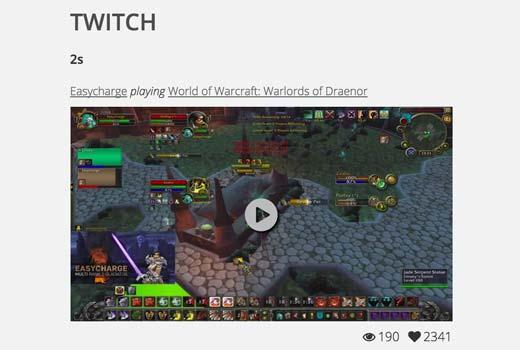
您现在可以访问您的网站以查看正在运行的小部件。
在WordPress导航菜单中添加Twitch状态
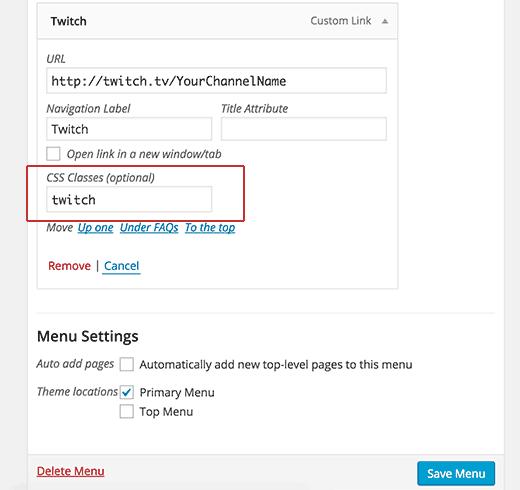
您还可以在站点的导航菜单中添加Twitch流状态。访问外观»菜单页面并单击自定义链接选项卡以展开它。您需要使用Twitch作为链接文本输入抽搐流URL,然后单击添加到菜单按钮。
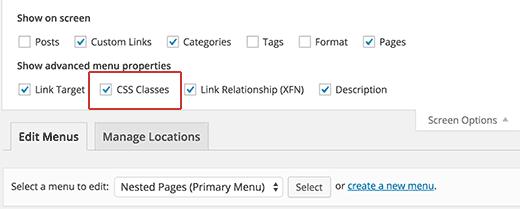
这将在右侧列中添加一个菜单项。现在,您需要单击屏幕右上角的“屏幕选项”按钮。它将打开一个菜单,您需要选中CSS类旁边的框。
现在向下滚动到菜单项并单击它以展开并显示其属性。您需要输入.twitch或您在插件设置中添加的任何jQuery选择器。最后点击“保存”菜单按钮。
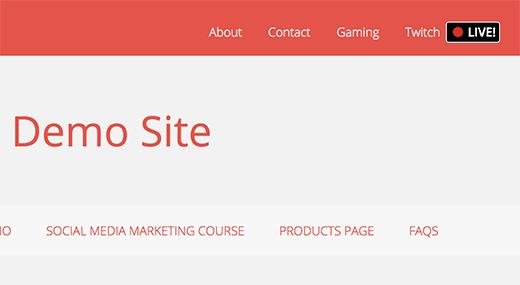
这就是全部,您现在可以访问您的网站,在导航菜单中查看Twitch流状态。有关疑难解答,请参阅我们的指南,了解如何在WordPress中添加导航菜单。
在WordPress中嵌入你的Twitch流
与YouTube,Vimeo和其他内置oEmbed与WordPress集成的热门视频网站不同,Twitch要求您实际粘贴嵌入代码。
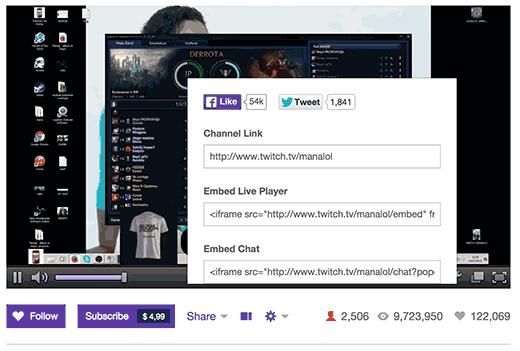
只需访问您的Twitch流并单击“共享”按钮即可。这将打开共享弹出窗口,您需要在“嵌入Live Player”选项下复制代码。
在WordPress中编辑要嵌入Twitch流的帖子或页面,并将嵌入代码粘贴到帖子编辑器中。然后单击“发布”或“更新”按钮。
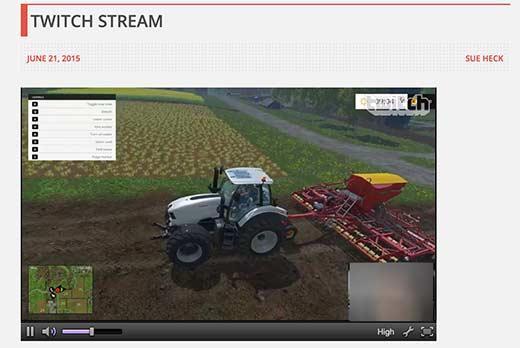
您现在可以访问您的网站,查看嵌入WordPress帖子或页面的Twitch流。
我们希望本文能帮助您将Twitch流状态添加到WordPress网站。您可能还希望查看我们的网站最有用的WordPress小部件列表。
你用Twitch吗?它是一个视频流媒体平台,受玩家使用它来播放他们的游戏玩法。它还用于流式传输游戏事件,比赛,锦标赛等。最近,我们的一位用户问我们如何在WordPress中添加他们的Twitch流状态。在本文中,我们将向您展示如何在WordPress中显示Twitch流状态。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Twitch Status插件。激活后,您需要访问设置»Twitch Status 页面来配置插件设置。
只需提供您的Twitch通道名称,然后输入jQuery选择器。这可以是页面HTML代码中元素的任何CSS类或id属性。它会告诉插件在哪里显示你的抽搐状态。
如果您不知道这意味着什么,那么请不要担心我们会在本文后面向您展示如何做到这一点。现在您只需输入。twitch 作为您的jQuery选择器,然后单击“保存设置”按钮。
在WordPress边栏中添加Twitch状态
Twitch状态插件附带一个漂亮的小部件,允许您在WordPress网站的侧边栏中显示Twitch流状态。只需转到 Appearance»Widgets 并将Twitch Status小部件添加到侧边栏。
为窗口小部件提供标题,然后选择播放按钮应将用户重定向到的位置。您可以添加指向Twitch流,任何自定义网址或博客页面的链接。不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站以查看正在运行的小部件。
在WordPress导航菜单中添加Twitch状态
您还可以在站点的导航菜单中添加Twitch流状态。访问外观»菜单页面并单击自定义链接选项卡以展开它。您需要使用Twitch作为链接文本输入抽搐流URL,然后单击添加到菜单按钮。
这将在右侧列中添加一个菜单项。现在,您需要单击屏幕右上角的“屏幕选项”按钮。它将打开一个菜单,您需要选中CSS类旁边的框。
现在向下滚动到菜单项并单击它以展开并显示其属性。您需要输入.twitch或您在插件设置中添加的任何jQuery选择器。最后点击“保存”菜单按钮。
这就是全部,您现在可以访问您的网站,在导航菜单中查看Twitch流状态。有关疑难解答,请参阅我们的指南,了解如何在WordPress中添加导航菜单。
在WordPress中嵌入你的Twitch流
与YouTube,Vimeo和其他内置oEmbed与WordPress集成的热门视频网站不同,Twitch要求您实际粘贴嵌入代码。
只需访问您的Twitch流并单击“共享”按钮即可。这将打开共享弹出窗口,您需要在“嵌入Live Player”选项下复制代码。
在WordPress中编辑要嵌入Twitch流的帖子或页面,并将嵌入代码粘贴到帖子编辑器中。然后单击“发布”或“更新”按钮。
您现在可以访问您的网站,查看嵌入WordPress帖子或页面的Twitch流。
我们希望本文能帮助您将Twitch流状态添加到WordPress网站。您可能还希望查看我们的网站最有用的WordPress小部件列表。