如何在WordPress中添加链接作为内容卡
您是否喜欢在您的状态中粘贴链接时,Facebook和Twitter等社交媒体网站如何显示链接预览?如果您可以在您的网站上添加类似的内容卡功能,这不是很好吗?在本文中,我们将向您展示如何在WordPress中添加链接作为内容卡。
什么是内容卡?
与Twitter卡或Facebook链接预览非常类似,内容卡允许您显示您在网站上共享的链接摘要。
将其视为嵌入推文或在您的内容中嵌入视频,除非您现在正在嵌入其他文章。
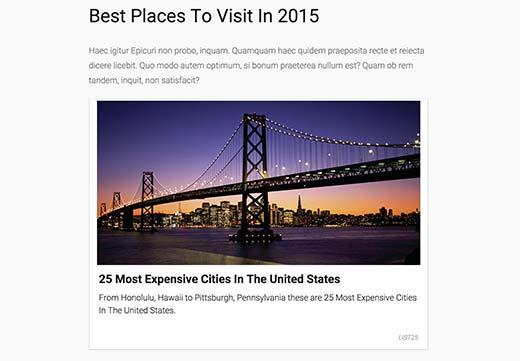
就像上面预览中的图像一样。我们来看看内容卡是如何工作的。
内容卡如何工作?
内容卡使用开放图元数据来提取链接信息。如果您不了解开放图元数据,那么您需要查看我们的指南,了解如何在WordPress中添加Facebook开放图元数据。
Facebook启动了开放式图形协议,现在它已被全球数百万个网站使用。它允许网站所有者提供有关文章的结构化信息。
当有人在其平台上共享链接时,Facebook,Twitter等使用此数据来显示信息。
由于Facebook社交网络的受欢迎程度和影响力,大多数网站在其文章中都有开放的图形元数据。
内容卡还为没有开放图元数据的网站带来了漂亮的后备。如果添加此类链接,则它将使用默认占位符图像作为特色图像,并将显示链接页面的标题。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何添加内容WordPress中的卡片?
您需要做的第一件事是安装并激活内容卡插件。激活后,您可以转到创建新帖子或编辑现有帖子。
在帖子编辑器屏幕上,您会注意到可视编辑器中标有CC的新按钮。
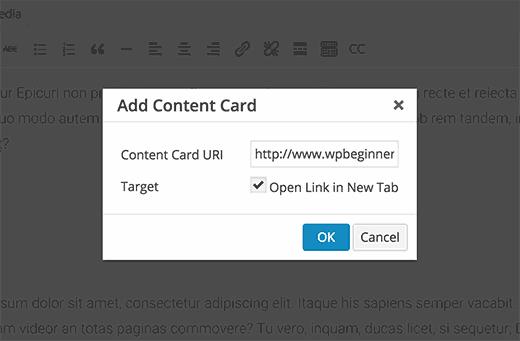
点击它会显示你添加内容卡弹出窗口。
只需提供要嵌入内容卡的页面的链接,如果要在新窗口中打开链接,请选中目标框,然后单击确定按钮在帖子中插入链接。
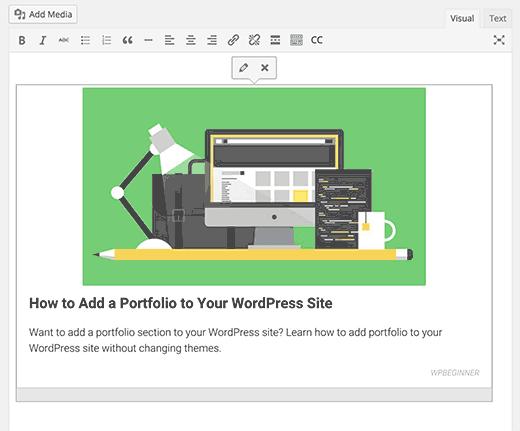
您会注意到该链接将立即转换为内容框。它将显示文章,标题,描述和网站名称的图像。
文章图像直接显示在您共享的链接中,并且不会存储在您的WordPress网站上。
您还可以使用以下短代码添加内容卡:
[contentcards url =“http://wpbeginner.com”]
添加内容卡后你的帖子,你可以保存和预览它。请注意,内容卡完全响应,并且在所有设备上看起来都很棒。
自动将链接转换为特定网站的内容卡
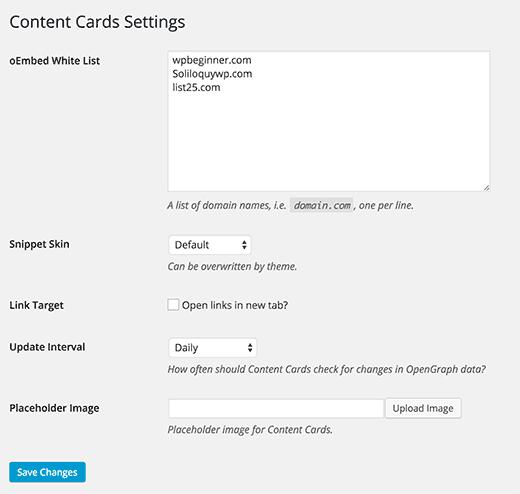
如果您只想为特定网站创建内容卡,则可以在插件设置中执行此操作。转到设置»内容卡并添加要列入白名单的域名。
您在此处添加的网站将像YouTube嵌入在WordPress中一样。您需要做的就是添加一个链接,插件会自动将其转换为内容卡。
更改内容卡的外观
该插件附带两个内容卡默认外观,可以从插件的设置页面进行更改。
您还可以通过将默认外观文件复制到主题或子主题目录来更改内容卡的外观。
外观文件位于 / wp-content / plugins / content-cards / skins / default / 文件夹中。您将需要一个FTP客户端将文件下载到您的计算机,然后将它们上传回您的主题或子主题目录。
之后,您可以使用任何纯文本编辑器编辑这些文件。如果你发现很难编辑和更改CSS,那么你可能想尝试CSS Hero。它是一个易于使用的插件,允许您使用简单的GUI修改CSS。
我们希望本文能帮助您在WordPress中为外部链接添加精美内容卡。您可能还希望看到有关如何使用Envira在WordPress中轻松创建响应式图像库的指南。
您是否喜欢在您的状态中粘贴链接时,Facebook和Twitter等社交媒体网站如何显示链接预览?如果您可以在您的网站上添加类似的内容卡功能,这不是很好吗?在本文中,我们将向您展示如何在WordPress中添加链接作为内容卡。
什么是内容卡?
与Twitter卡或Facebook链接预览非常类似,内容卡允许您显示您在网站上共享的链接摘要。
将其视为嵌入推文或在您的内容中嵌入视频,除非您现在正在嵌入其他文章。
就像上面预览中的图像一样。我们来看看内容卡是如何工作的。
内容卡如何工作?
内容卡使用开放图元数据来提取链接信息。如果您不了解开放图元数据,那么您需要查看我们的指南,了解如何在WordPress中添加Facebook开放图元数据。
Facebook启动了开放式图形协议,现在它已被全球数百万个网站使用。它允许网站所有者提供有关文章的结构化信息。
当有人在其平台上共享链接时,Facebook,Twitter等使用此数据来显示信息。
由于Facebook社交网络的受欢迎程度和影响力,大多数网站在其文章中都有开放的图形元数据。
内容卡还为没有开放图元数据的网站带来了漂亮的后备。如果添加此类链接,则它将使用默认占位符图像作为特色图像,并将显示链接页面的标题。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何添加内容WordPress中的卡片?
您需要做的第一件事是安装并激活内容卡插件。激活后,您可以转到创建新帖子或编辑现有帖子。
在帖子编辑器屏幕上,您会注意到可视编辑器中标有CC的新按钮。
点击它会显示你添加内容卡弹出窗口。
只需提供要嵌入内容卡的页面的链接,如果要在新窗口中打开链接,请选中目标框,然后单击确定按钮在帖子中插入链接。
您会注意到该链接将立即转换为内容框。它将显示文章,标题,描述和网站名称的图像。
文章图像直接显示在您共享的链接中,并且不会存储在您的WordPress网站上。
您还可以使用以下短代码添加内容卡:
[contentcards url =“http://wpbeginner.com”]
添加内容卡后你的帖子,你可以保存和预览它。请注意,内容卡完全响应,并且在所有设备上看起来都很棒。
自动将链接转换为特定网站的内容卡
如果您只想为特定网站创建内容卡,则可以在插件设置中执行此操作。转到设置»内容卡并添加要列入白名单的域名。
您在此处添加的网站将像YouTube嵌入在WordPress中一样。您需要做的就是添加一个链接,插件会自动将其转换为内容卡。
更改内容卡的外观
该插件附带两个内容卡默认外观,可以从插件的设置页面进行更改。
您还可以通过将默认外观文件复制到主题或子主题目录来更改内容卡的外观。
外观文件位于 / wp-content / plugins / content-cards / skins / default / 文件夹中。您将需要一个FTP客户端将文件下载到您的计算机,然后将它们上传回您的主题或子主题目录。
之后,您可以使用任何纯文本编辑器编辑这些文件。如果你发现很难编辑和更改CSS,那么你可能想尝试CSS Hero。它是一个易于使用的插件,允许您使用简单的GUI修改CSS。
我们希望本文能帮助您在WordPress中为外部链接添加精美内容卡。您可能还希望看到有关如何使用Envira在WordPress中轻松创建响应式图像库的指南。