如何使用嵌套页面更好地管理WordPress页面
你在WordPress中使用页面吗?如果是这样,那么您可能会理解使用大量WordPress页面管理网站是多么令人沮丧。默认的WordPress界面不允许您轻松地重新排序页面,在它们之间建立关系,对它们进行排序等。在本文中,我们将向您展示如何使用嵌套页面更好地管理WordPress页面。
为什么要使用嵌套页面?
嵌套页面是管理WordPress页面的最佳插件,它是完全免费的。
它带有一个直观的拖放界面,用于管理页面结构和页面排序。嵌套页面增强了快速编辑功能,使您可以轻松地同时管理大量页面。
您的网站页面结构的可排序树视图是一个梦想成真的人们使用WordPress作为CMS。
除了这些关键功能,它还会自动生成与您的页面结构相匹配的原生WordPress菜单,并允许您一次创建多个页面,这肯定会节省大量时间。更不用说,您可以在任何自定义帖子类型上使用嵌套页面。
任何运行带有大量页面的WordPress网站的人都会立即爱上嵌套页面。
它仍然令人震惊这个口径的插件是完全免费的,因为它解决的问题是完全值得付出的。
如果你刚刚开始使用WordPress,那么你可能想要阅读更多关于WordPress帖子和页面之间的区别。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
如何使用嵌套管理WordPress页面的页面
您需要做的第一件事是安装并激活嵌套页面插件。一旦激活,它开箱即用。您只需转到WordPress管理区域中的页面屏幕即可查看其中的操作。
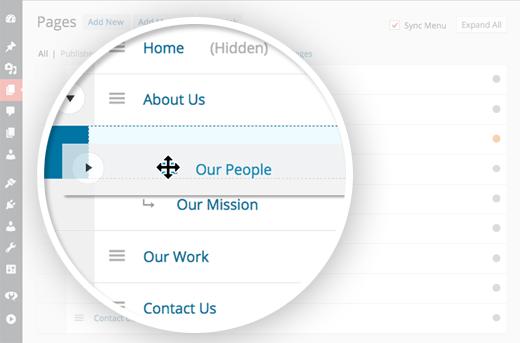
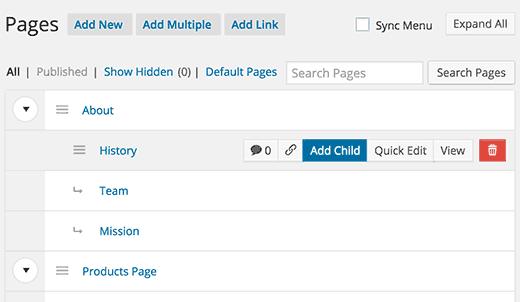
您只需拖放即可重新排序页面。您也可以通过简单地将它们移动到父页面下方然后稍微向右移动它们来创建子页面。您还可以通过单击任何页面旁边的子页面按钮来创建新的子页面。
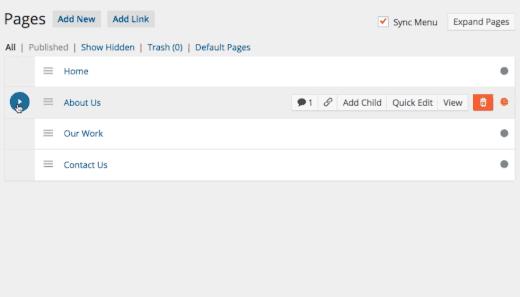
与WordPress中的其他页面管理插件不同,嵌套页面允许您保留令人垂涎的快速编辑按钮。嵌套页面中的快速编辑界面更加简洁明了。
使用嵌套页面创建导航菜单
许多WordPress站点使用页面作为主站点结构并将其添加到导航菜单中。到目前为止,这个过程需要多个步骤,因为您必须先创建页面,然后创建一个菜单,然后将所有页面添加到页面并重新排序。
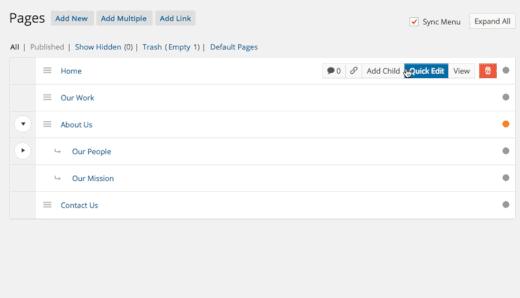
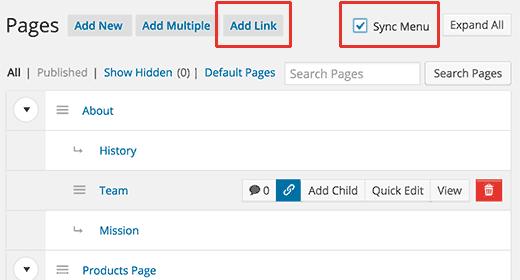
嵌套页面插件使它变得非常简单。排列完页面后,只需选中“同步菜单”复选框即可。这会将您的页面结构复制到导航菜单中。
您可以控制每个页面在导航菜单中的显示方式,而无需离开页面屏幕。只需单击页面旁边的链接图标或单击顶部的添加链接按钮即可。
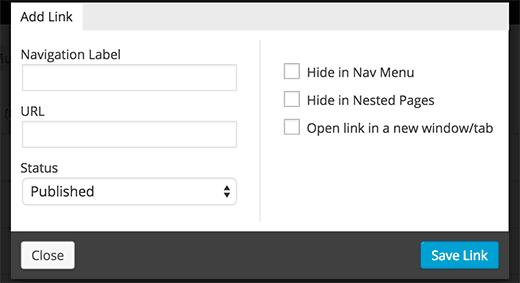
这将弹出一个弹出窗口,您可以在其中添加链接的导航标签和URL。您可以选择隐藏嵌套页面中的链接或将其隐藏在菜单中。
使用嵌套页面一次添加多个页面
嵌套页面的另一个重要功能是能够一次快速创建多个新页面。如果您已经知道页面结构的外观,则此功能特别有用。
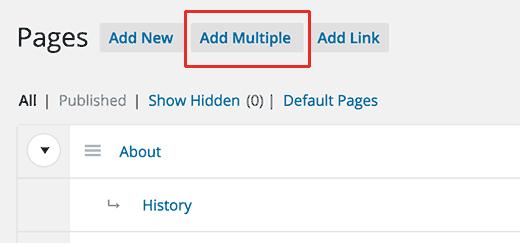
您只需点击顶部的添加多个按钮即可开始添加多个WordPress页面。
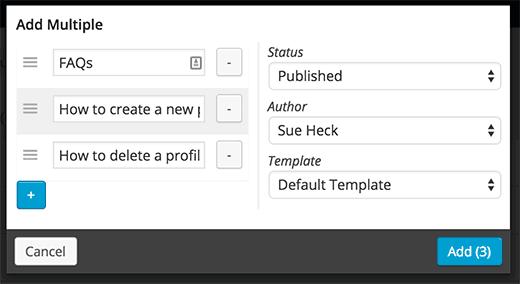
这将打开一个新的弹出窗口,您可以在其中提供页面标题,选择状态,作者和模板。单击加号图标按钮以添加另一页。对要创建的所有页面重复此过程,然后单击“添加”按钮。
请注意,您创建的页面将为空,您必须单独编辑它们。此外,您无法从多个页面弹出设置父页面或子页面。完成添加后,您必须将它们设置为子级或父级。
为其他帖子类型启用嵌套页面
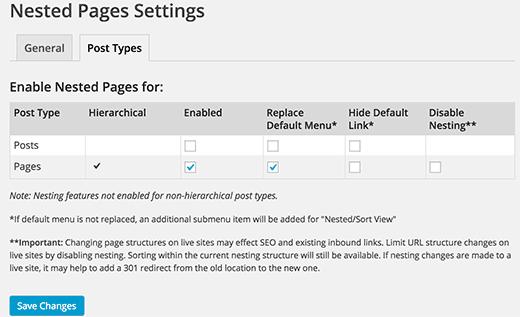
您可以为WordPress中的任何默认或自定义帖子类型启用嵌套页面。只需访问WordPress管理员中的设置»嵌套页面,然后单击帖子类型选项卡。接下来,选择要启用嵌套页面功能的帖子类型,然后保存更改。
我们希望本文能帮助您学习如何使用嵌套页面更好地管理WordPress页面。您可能还希望查看有关如何在WordPress中显示父页面的子页面列表的指南。
你在WordPress中使用页面吗?如果是这样,那么您可能会理解使用大量WordPress页面管理网站是多么令人沮丧。默认的WordPress界面不允许您轻松地重新排序页面,在它们之间建立关系,对它们进行排序等。在本文中,我们将向您展示如何使用嵌套页面更好地管理WordPress页面。
为什么要使用嵌套页面?
嵌套页面是管理WordPress页面的最佳插件,它是完全免费的。
它带有一个直观的拖放界面,用于管理页面结构和页面排序。嵌套页面增强了快速编辑功能,使您可以轻松地同时管理大量页面。
您的网站页面结构的可排序树视图是一个梦想成真的人们使用WordPress作为CMS。
除了这些关键功能,它还会自动生成与您的页面结构相匹配的原生WordPress菜单,并允许您一次创建多个页面,这肯定会节省大量时间。更不用说,您可以在任何自定义帖子类型上使用嵌套页面。
任何运行带有大量页面的WordPress网站的人都会立即爱上嵌套页面。
它仍然令人震惊这个口径的插件是完全免费的,因为它解决的问题是完全值得付出的。
如果你刚刚开始使用WordPress,那么你可能想要阅读更多关于WordPress帖子和页面之间的区别。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
如何使用嵌套管理WordPress页面的页面
您需要做的第一件事是安装并激活嵌套页面插件。一旦激活,它开箱即用。您只需转到WordPress管理区域中的页面屏幕即可查看其中的操作。
您只需拖放即可重新排序页面。您也可以通过简单地将它们移动到父页面下方然后稍微向右移动它们来创建子页面。您还可以通过单击任何页面旁边的子页面按钮来创建新的子页面。
与WordPress中的其他页面管理插件不同,嵌套页面允许您保留令人垂涎的快速编辑按钮。嵌套页面中的快速编辑界面更加简洁明了。
使用嵌套页面创建导航菜单
许多WordPress站点使用页面作为主站点结构并将其添加到导航菜单中。到目前为止,这个过程需要多个步骤,因为您必须先创建页面,然后创建一个菜单,然后将所有页面添加到页面并重新排序。
嵌套页面插件使它变得非常简单。排列完页面后,只需选中“同步菜单”复选框即可。这会将您的页面结构复制到导航菜单中。
您可以控制每个页面在导航菜单中的显示方式,而无需离开页面屏幕。只需单击页面旁边的链接图标或单击顶部的添加链接按钮即可。
这将弹出一个弹出窗口,您可以在其中添加链接的导航标签和URL。您可以选择隐藏嵌套页面中的链接或将其隐藏在菜单中。
使用嵌套页面一次添加多个页面
嵌套页面的另一个重要功能是能够一次快速创建多个新页面。如果您已经知道页面结构的外观,则此功能特别有用。
您只需点击顶部的添加多个按钮即可开始添加多个WordPress页面。
这将打开一个新的弹出窗口,您可以在其中提供页面标题,选择状态,作者和模板。单击加号图标按钮以添加另一页。对要创建的所有页面重复此过程,然后单击“添加”按钮。
请注意,您创建的页面将为空,您必须单独编辑它们。此外,您无法从多个页面弹出设置父页面或子页面。完成添加后,您必须将它们设置为子级或父级。
为其他帖子类型启用嵌套页面
您可以为WordPress中的任何默认或自定义帖子类型启用嵌套页面。只需访问WordPress管理员中的设置»嵌套页面,然后单击帖子类型选项卡。接下来,选择要启用嵌套页面功能的帖子类型,然后保存更改。
我们希望本文能帮助您学习如何使用嵌套页面更好地管理WordPress页面。您可能还希望查看有关如何在WordPress中显示父页面的子页面列表的指南。