WordPress的14个最佳特色图像插件和教程
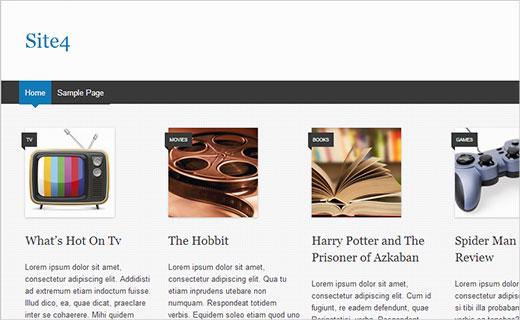
特色图片在大多数现代WordPress主题中扮演着重要角色。虽然您可以在WordPress网站上找到美丽的免版税图像作为特色图像,但您可以使用特色图像进行更多操作。在本文中,我们将向您展示一些适用于WordPress的最佳功能图像插件和工具。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
1。Soliloquy
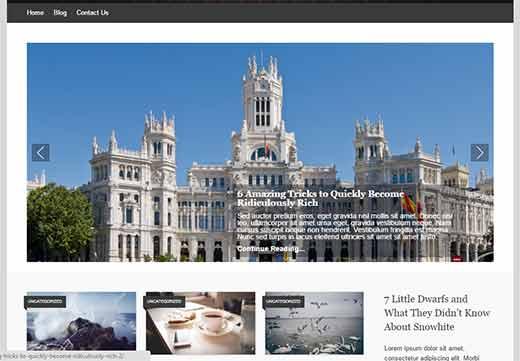
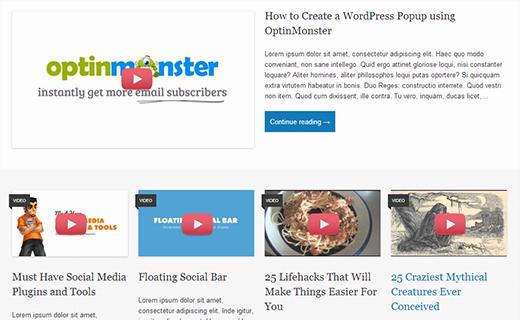
Soliloquy是市场上最好的WordPress滑块插件。它附带一个精选内容插件,可让您轻松地将精选内容滑块添加到任何WordPress主题。
它会自动从您的文章中获取精选图片,并将其用作带有帖子标题和摘录的幻灯片。请参阅我们的教程,了解如何在WordPress中添加精选内容滑块以获得分步说明。
2。精选特色图片
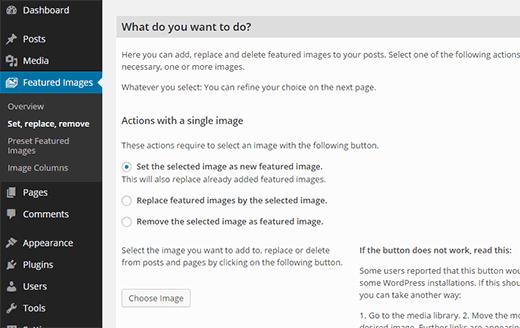
快速特色图像是一个功能强大的WordPress插件,可让您对特色图像执行批量编辑操作。您可以使用批量操作替换,删除或添加特色图像。
您还可以将默认图像设置为要素图像,或者指示插件自动将帖子中的第一个图像用作特色图像。请查看有关如何在WordPress中批量编辑特色图像的教程,以获取更详细的说明。
3。多个帖子缩略图
顾名思义,此插件允许您在WordPress帖子中添加多个精选图像或发布缩略图。您需要编辑主题文件以显示次要特色图像。
有关如何在WordPress中添加多个帖子缩略图以获取分步说明,请参阅本教程。
4。需要特色图片
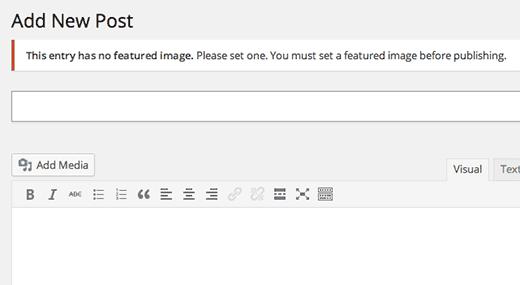
许多WordPress主题的设计方式使您的帖子看起来很奇怪而没有特色图片。有时您或您网站上的其他作者可能会忘记为帖子添加精选图片。
此插件只是阻止您网站上的作者发布没有精选图片的帖子。看看如何在WordPress中为帖子要求特色图片以获取更多说明。
5。特色图像列
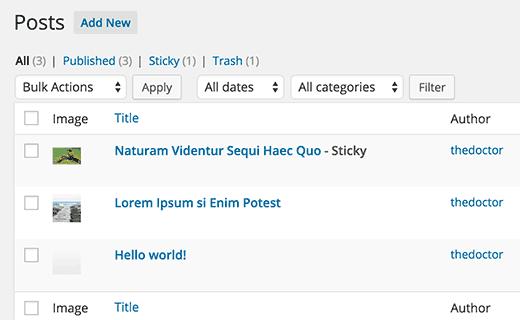
默认情况下,在帖子编辑器中打开帖子之前,WordPress不会告诉您帖子是否包含特色图像。此插件只是在WordPress帖子页面上添加了一个精选图像列。
它使您可以轻松快速查看为帖子设置的精选图像。该插件适用于所有帖子类型,您可以排除不希望显示精选图像列的帖子类型。有关详细信息,请参阅我们的有关如何在WordPress中添加精选图像列的教程。
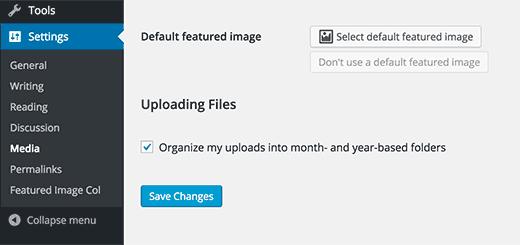
6。默认特色图片
通过在WordPress主题中添加代码,可以在WordPress中显示默认的特色图像。但是,许多初学者不想编辑他们的主题。默认的特色图像插件提供了一种简单的方法。
只需从WordPress媒体库添加默认的精选图像。要了解更多信息,请查看我们的教程,了解如何使用插件在WordPress中设置默认的特色图像。
7。轻松添加缩略图
为没有特色图像的旧帖子设置精选图像可能会非常棘手。轻松添加缩略图插件通过自动设置帖子中的第一个图像作为特色图像来解决此问题。即使您或您网站上的其他作者忘记设置精选图片,此插件也会自动为您设置一个。
对于较旧的帖子,它会在前端查看帖子时设置精选图片。请参阅我们的教程,了解如何在WordPress中添加帖子附件作为特色图像。
8。视频缩略图
如果您使用WordPress创建视频网站,则可能需要将视频缩略图显示为帖子的精选图片。视频缩略图插件会自动检查您的帖子中的YouTube,Vimeo或DailyMotion视频,然后自动将视频缩略图设置为帖子的特色图像。
请参阅我们的指南,了解如何在WordPress中添加YouTube视频的缩略图。
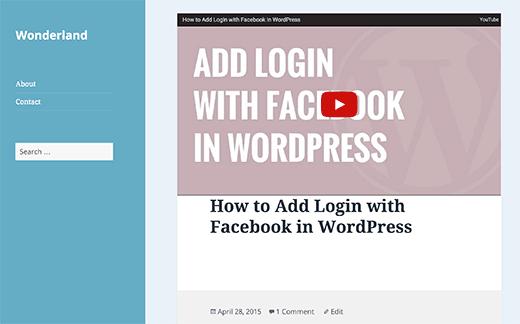
9。精选视频加
如果您运营的主要内容采用视频格式,那么您可能需要设置精选视频而非精选图片。精选视频插件可让您轻松添加YouTube,Vimeo或DailyMotion视频作为精选视频。
该插件将在您的WordPress主题中显示您的精选视频,其中显示精选图像。有关更多详细信息,请参阅我们的教程,了解如何在WordPress中添加精选视频缩略图。
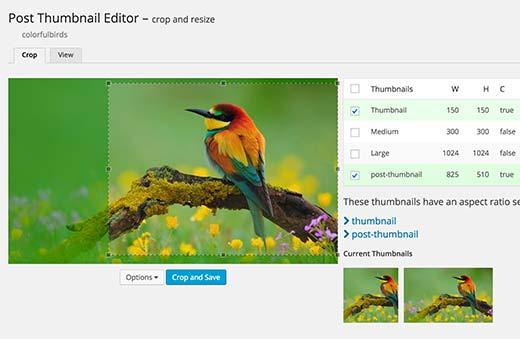
10。发布缩略图编辑器
许多WordPress主题会自动从中间裁剪图像,从而破坏您的特色图像。Post Thumbnail Editor插件允许您编辑特色图像并在WordPress中裁剪它们。
然后,您可以使用裁剪后的图像作为特色图像。有关详细说明,请参阅我们的如何裁剪和编辑WordPress帖子缩略图的教程。
11。WordPress中的默认后备特色图像
为没有特色图像的帖子显示占位符图像的更简单方法是添加默认的后备特色图像。初学者可以使用默认特色图像插件。但是如果你想在不安装插件的情况下这样做,那么这就是你需要做的。
只需将默认图像上传到主题的图像文件夹,然后将其重命名为default-image.jpg即可。现在,您需要编辑主题文件,并在模板中显示缩略图,您需要将其替换为此代码。
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo("template_directory"); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>
有关更详细的说明,请查看我们的教程,了解如何为WordPress后缩略图设置默认的后备图像。
12。后退按类别划分的特色图片
将单个图像设置为默认后备特色图像的一个问题是,一个图像不适合所有帖子。但是,如果您根据帖子的类别设置后备特色图像,那么它可以解决该问题。
首先,您需要创建类别图像。然后使用默认媒体上传器将所有类别图像上传到WordPress。这将允许WordPress准备主题使用的图像大小。现在,您需要将所有类别图像及其大小下载到您的计算机上。
创建一个新文件夹并将其命名为category-images。使用FTP将此文件夹上传到您网站上的/ wp-content / uploads /目录。最后,您需要在显示帖子缩略图的主题文件中添加此代码。
<?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> </div> <?php else : $category = get_the_category(); ?> <div > <a href="<?php the_permalink(); ?>"><img src="<?php bloginfo("url"); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg" alt="<?php the_title(); ?>" /></a> </div> <?php endif; ?>
有关更详细的说明,请查看我们的教程,了解如何根据WordPress中的类别设置回退特色图像。
13。在WordPress RSS Feed中发布缩略图
默认情况下,WordPress不会在RSS源中显示精选图像或发布缩略图。但是,通过在主题的functions.php文件或特定于站点的插件中添加这个简单的代码片段,可以轻松解决这个问题。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = "<p>" . get_the_post_thumbnail($post->ID) . "</p>" . get_the_content(); } return $content; } add_filter("the_excerpt_rss", "rss_post_thumbnail"); add_filter("the_content_feed", "rss_post_thumbnail");
疑难解答WordPress中的特色图片和缩略图后问题
帖子缩略图和特色图片由WordPress媒体库处理。有关在WordPress中显示特色图像的许多问题都可以通过我们的故障排除指南中描述的解决方案来解决,该指南介绍了如何解决WordPress中的常见图像问题。但是,您可能会遇到一些具体问题。
14。重新生成缩略图
上传图像时,WordPress会自动存储不同大小的同一图像的多个副本。其中一些尺寸由您的主题定义,并用作后缩略图或精选图片。
但是,如果您更改WordPress主题并且新主题使用不同的大小,那么您的旧帖子将显示错误的帖子缩略图大小。
重新生成缩略图通过在WordPress中生成新的图像大小来解决此问题。有关详细说明,请查看有关如何在WordPress中重新生成缩略图和创建新图像大小的教程。
15。在WordPress中修复Facebook不正确的缩略图问题
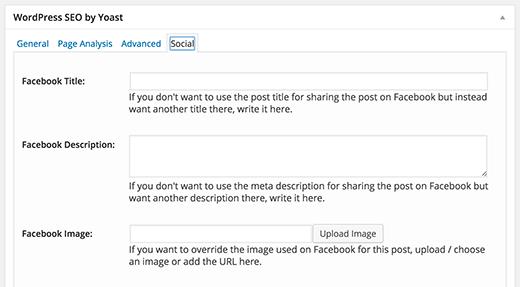
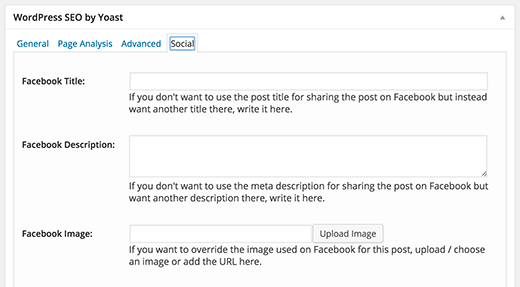
WordPress中特色图像最常见的问题之一是有时Facebook在共享帖子时没有选择正确的图像。要解决此问题,您可以使用Yoast的WordPress SEO插件的社交功能明确告诉Facebook哪个图像用作后缩略图。
请参阅我们的教程,了解如何在WordPress中修复Facebook不正确的缩略图问题。
我们希望这篇文章能帮助您找到最好的WordPress特色图片插件和教程。您可能还想查看我们的10个最想要的类别黑客和WordPress插件列表。
特色图片在大多数现代WordPress主题中扮演着重要角色。虽然您可以在WordPress网站上找到美丽的免版税图像作为特色图像,但您可以使用特色图像进行更多操作。在本文中,我们将向您展示一些适用于WordPress的最佳功能图像插件和工具。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
1。Soliloquy
Soliloquy是市场上最好的WordPress滑块插件。它附带一个精选内容插件,可让您轻松地将精选内容滑块添加到任何WordPress主题。
它会自动从您的文章中获取精选图片,并将其用作带有帖子标题和摘录的幻灯片。请参阅我们的教程,了解如何在WordPress中添加精选内容滑块以获得分步说明。
2。精选特色图片
快速特色图像是一个功能强大的WordPress插件,可让您对特色图像执行批量编辑操作。您可以使用批量操作替换,删除或添加特色图像。
您还可以将默认图像设置为要素图像,或者指示插件自动将帖子中的第一个图像用作特色图像。请查看有关如何在WordPress中批量编辑特色图像的教程,以获取更详细的说明。
3。多个帖子缩略图
顾名思义,此插件允许您在WordPress帖子中添加多个精选图像或发布缩略图。您需要编辑主题文件以显示次要特色图像。
有关如何在WordPress中添加多个帖子缩略图以获取分步说明,请参阅本教程。
4。需要特色图片
许多WordPress主题的设计方式使您的帖子看起来很奇怪而没有特色图片。有时您或您网站上的其他作者可能会忘记为帖子添加精选图片。
此插件只是阻止您网站上的作者发布没有精选图片的帖子。看看如何在WordPress中为帖子要求特色图片以获取更多说明。
5。特色图像列
默认情况下,在帖子编辑器中打开帖子之前,WordPress不会告诉您帖子是否包含特色图像。此插件只是在WordPress帖子页面上添加了一个精选图像列。
它使您可以轻松快速查看为帖子设置的精选图像。该插件适用于所有帖子类型,您可以排除不希望显示精选图像列的帖子类型。有关详细信息,请参阅我们的有关如何在WordPress中添加精选图像列的教程。
6。默认特色图片
通过在WordPress主题中添加代码,可以在WordPress中显示默认的特色图像。但是,许多初学者不想编辑他们的主题。默认的特色图像插件提供了一种简单的方法。
只需从WordPress媒体库添加默认的精选图像。要了解更多信息,请查看我们的教程,了解如何使用插件在WordPress中设置默认的特色图像。
7。轻松添加缩略图
为没有特色图像的旧帖子设置精选图像可能会非常棘手。轻松添加缩略图插件通过自动设置帖子中的第一个图像作为特色图像来解决此问题。即使您或您网站上的其他作者忘记设置精选图片,此插件也会自动为您设置一个。
对于较旧的帖子,它会在前端查看帖子时设置精选图片。请参阅我们的教程,了解如何在WordPress中添加帖子附件作为特色图像。
8。视频缩略图
如果您使用WordPress创建视频网站,则可能需要将视频缩略图显示为帖子的精选图片。视频缩略图插件会自动检查您的帖子中的YouTube,Vimeo或DailyMotion视频,然后自动将视频缩略图设置为帖子的特色图像。
请参阅我们的指南,了解如何在WordPress中添加YouTube视频的缩略图。
9。精选视频加
如果您运营的主要内容采用视频格式,那么您可能需要设置精选视频而非精选图片。精选视频插件可让您轻松添加YouTube,Vimeo或DailyMotion视频作为精选视频。
该插件将在您的WordPress主题中显示您的精选视频,其中显示精选图像。有关更多详细信息,请参阅我们的教程,了解如何在WordPress中添加精选视频缩略图。
10。发布缩略图编辑器
许多WordPress主题会自动从中间裁剪图像,从而破坏您的特色图像。Post Thumbnail Editor插件允许您编辑特色图像并在WordPress中裁剪它们。
然后,您可以使用裁剪后的图像作为特色图像。有关详细说明,请参阅我们的如何裁剪和编辑WordPress帖子缩略图的教程。
11。WordPress中的默认后备特色图像
为没有特色图像的帖子显示占位符图像的更简单方法是添加默认的后备特色图像。初学者可以使用默认特色图像插件。但是如果你想在不安装插件的情况下这样做,那么这就是你需要做的。
只需将默认图像上传到主题的图像文件夹,然后将其重命名为default-image.jpg即可。现在,您需要编辑主题文件,并在模板中显示缩略图,您需要将其替换为此代码。
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo("template_directory"); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>
有关更详细的说明,请查看我们的教程,了解如何为WordPress后缩略图设置默认的后备图像。
12。后退按类别划分的特色图片
将单个图像设置为默认后备特色图像的一个问题是,一个图像不适合所有帖子。但是,如果您根据帖子的类别设置后备特色图像,那么它可以解决该问题。
首先,您需要创建类别图像。然后使用默认媒体上传器将所有类别图像上传到WordPress。这将允许WordPress准备主题使用的图像大小。现在,您需要将所有类别图像及其大小下载到您的计算机上。
创建一个新文件夹并将其命名为category-images。使用FTP将此文件夹上传到您网站上的/ wp-content / uploads /目录。最后,您需要在显示帖子缩略图的主题文件中添加此代码。
<?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> </div> <?php else : $category = get_the_category(); ?> <div > <a href="<?php the_permalink(); ?>"><img src="<?php bloginfo("url"); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg" alt="<?php the_title(); ?>" /></a> </div> <?php endif; ?>
有关更详细的说明,请查看我们的教程,了解如何根据WordPress中的类别设置回退特色图像。
13。在WordPress RSS Feed中发布缩略图
默认情况下,WordPress不会在RSS源中显示精选图像或发布缩略图。但是,通过在主题的functions.php文件或特定于站点的插件中添加这个简单的代码片段,可以轻松解决这个问题。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = "<p>" . get_the_post_thumbnail($post->ID) . "</p>" . get_the_content(); } return $content; } add_filter("the_excerpt_rss", "rss_post_thumbnail"); add_filter("the_content_feed", "rss_post_thumbnail");
疑难解答WordPress中的特色图片和缩略图后问题
帖子缩略图和特色图片由WordPress媒体库处理。有关在WordPress中显示特色图像的许多问题都可以通过我们的故障排除指南中描述的解决方案来解决,该指南介绍了如何解决WordPress中的常见图像问题。但是,您可能会遇到一些具体问题。
14。重新生成缩略图
上传图像时,WordPress会自动存储不同大小的同一图像的多个副本。其中一些尺寸由您的主题定义,并用作后缩略图或精选图片。
但是,如果您更改WordPress主题并且新主题使用不同的大小,那么您的旧帖子将显示错误的帖子缩略图大小。
重新生成缩略图通过在WordPress中生成新的图像大小来解决此问题。有关详细说明,请查看有关如何在WordPress中重新生成缩略图和创建新图像大小的教程。
15。在WordPress中修复Facebook不正确的缩略图问题
WordPress中特色图像最常见的问题之一是有时Facebook在共享帖子时没有选择正确的图像。要解决此问题,您可以使用Yoast的WordPress SEO插件的社交功能明确告诉Facebook哪个图像用作后缩略图。
请参阅我们的教程,了解如何在WordPress中修复Facebook不正确的缩略图问题。
我们希望这篇文章能帮助您找到最好的WordPress特色图片插件和教程。您可能还想查看我们的10个最想要的类别黑客和WordPress插件列表。