WordPress的Gutenberg(古腾堡)编辑器使用体验
WordPress 升级到 4.9.8 之后就可以兼容使用 Gutenberg(古腾堡)编辑器了,作为 WordPress 未来主推的编辑器,我们作为站长的还是很有必要了解一下,所以今天懿古今就跟大家一起来使用一下这个新编辑器吧。
目前 WordPress 的 Gutenberg(古腾堡)编辑器是以插件形式出现,所以我们想要使用这个编辑器就必须安装 Gutenberg(古腾堡)插件,直接在 WordPress 后台 >> 插件 >> 安装插件,排在第一位的就是它了,如果找不到就直接搜索“Gutenberg”即可看到。目前该插件已经有超过 10 万多人安装使用了。
首先我们来看看 Gutenberg(古腾堡)编辑器输入文章标题的地方,如下图所示,个人认为标题的输入和使用影响不大,只是位置调整而已,影响不大。
Gutenberg(古腾堡)编辑器与 WordPress 默认的编辑器最大的不同就是把很多东西都变成了“块”,而一篇文章就是由多个不同的块组合而成。比如一个图片就是一个块,一个段落是一个块,一个小标题是一个块。不过这些都是使用习惯问题,如果喜欢直接在编辑器上写文章的应该影响不大,像我比较喜欢在 Word 上写好文章再复制粘贴的就不喜欢这个 Gutenberg(古腾堡)编辑器,因为本来一篇文章是一个整体,结果这个新编辑器的做法是把一篇文章分为无数个块,看起来有点凌乱的感觉。
Gutenberg(古腾堡)编辑器新增的块右侧默认是可以直接点击添加小标题和图像,如下图点击添加图像之后的做法跟旧版差不多,只是“添加图像”按钮会变动而已。
添加小标题的话,可以直接点击切换 H~H4,跟旧版的直接选择没啥区别,也是使用习惯问题,习惯就好。
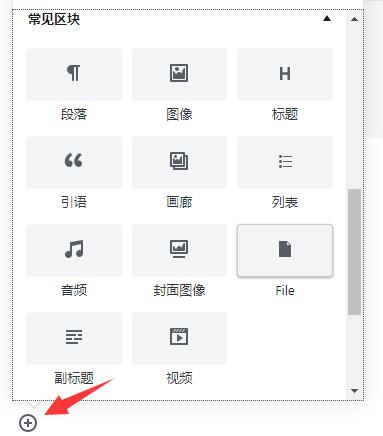
使用 Gutenberg(古腾堡)编辑器新增块的时候,可以直接点击编辑器内左侧的带圈+号或编辑器上方的带圈+号,点击“常见区块”然后选择相应的区块即可。如下图所示:
从我个人习惯来看,我不喜欢这种操作,每次添加一个区块都要点击一次然后选择,虽然经常使用的按钮会在顶部的“最多使用”中出现,但是感觉不如原版编辑器那么简洁那么直截了当。
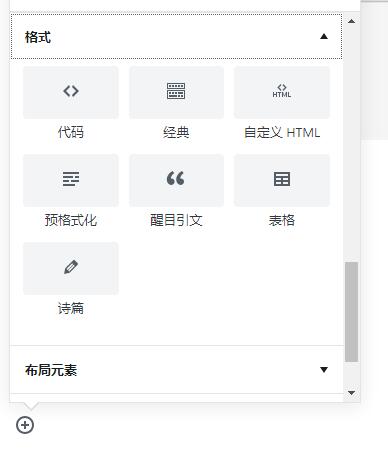
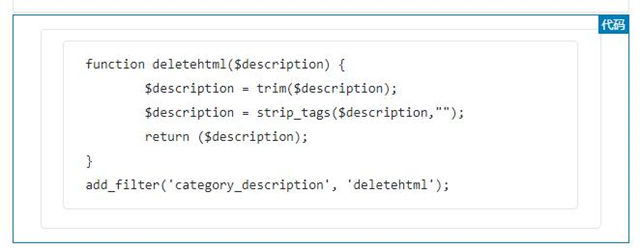
Gutenberg(古腾堡)编辑器的“格式”里面有代码、表格和自定义 HTML 应该用的比较多的,不过它们的前端效果还是跟所使用的主题有关,要不然哪怕你使用了“代码”功能来添加代码,前端的样式依然很丑。
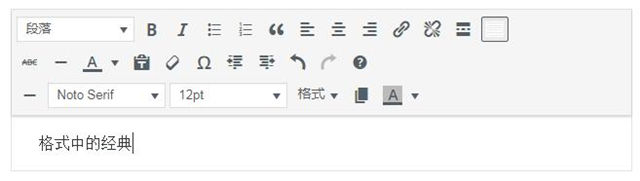
不过这个“格式”里面的那个“经典”功能其实就是在新版编辑器中显示旧版的编辑器布局及按钮,然后可以直接使用它来编辑改区块的文章排名。不过个人感觉真的有点脱裤子放屁多此一举的感觉。
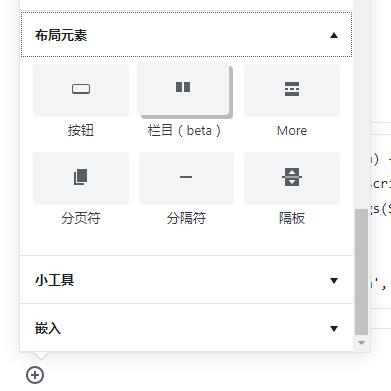
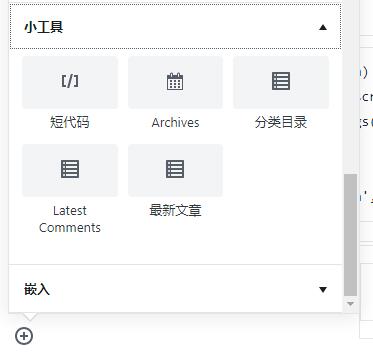
Gutenberg(古腾堡)编辑器中还有“布局元素”、“小工具”、“嵌入”等多个功能,不过对于大部分博主站长而言,应该很多都是用不到的功能。对于我而言也很少用到这些功能,所以就懒得体验了。
这个“嵌入”功能的某些小功能还是挺实用的,比如嵌入 YouTube 功能,然后直接输入视频的 URL 地址即可。喜欢在文章中嵌入各种元素的博主站长们不妨多试试这些嵌入功能。
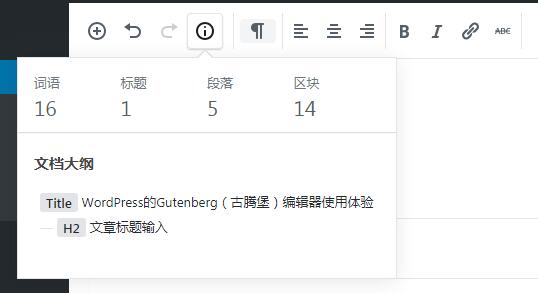
Gutenberg(古腾堡)编辑器上方带圈的!号这个功能还是不错的,可以显示该篇文章的词语、标题、段落、区块等数据,而且还会显示文章大纲出来,这个大纲有点像前端显示的文章目录。
由于我不是一个专业的测试人员,加上这个 Gutenberg(古腾堡)编辑器真的不是我的菜,所以很多功能都懒得测试了。只要 WordPress 没有强制把 Gutenberg(古腾堡)编辑器变成 WordPress 内置编辑器,我应该不会特意去安装并使用这个 Gutenberg(古腾堡)编辑器,毕竟它的很多地方都不符合我的使用习惯。
你可能感兴趣的文章
- 第一次参加学术交流会 议程密集 流于形式
- 如何在WordPress文章分页中添加「」按钮
- 懿古今主题交流群升级为QQ付费群及QQ付费群怎么建?
- 广西网站备案短信核验是怎么回事?怎么操作?
- WordPress如何去掉分类目录链接中category分类标志
- 遭遇奇葩黑名单BUG,站点出现500错误两小时
- 其实我只想做一个比较简单的博主
- 手机屏幕左右颠倒和可移动小黑块(小屏幕)解决办法
</p