如何在列中显示WordPress小部件
您是否希望在列中显示WordPress小部件?如果我们告诉您有一种简单的方法可以在没有任何代码知识的情况下执行此操作。在本文中,我们将向您展示如何在列中显示WordPress小部件而无需编写任何HTML或CSS。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Columns插件中的Widgets。激活后,只需转到外观»窗口小部件。
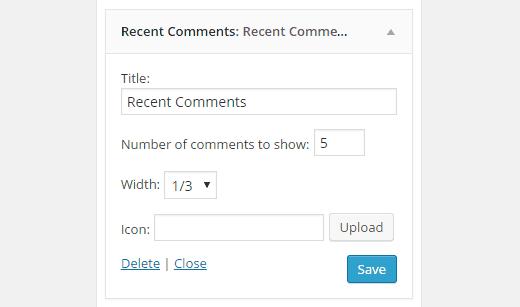
接下来,拖放要在列中显示的窗口小部件。在小部件设置中,您会注意到一个标有宽度的新下拉菜单。
在这里,您需要为窗口小部件选择所需的宽度。
您可以根据连续所需的窗口小部件列数来选择宽度。
例如:如果你想要三列,那么你会选择三分之一(1/3)。您还可以上传小部件的图标。
添加窗口小部件列的第一行后,可以从可用窗口小部件拖放分隔窗口小部件。
此分隔符窗口小部件允许您在同一窗口小部件区域中启动新的窗口小部件行。
这个插件有三种类型的分隔符:。divider ,。break 和。明确。
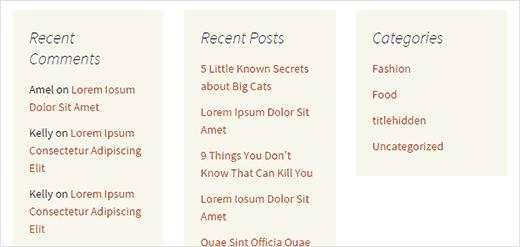
添加完小部件后,您可以预览网站以在列中查看小部件。
就这样。我们希望本文能够帮助您在窗口小部件区域的列中显示WordPress窗口小部件。
您可能还想了解如何向WordPress小部件添加自定义样式。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
您是否希望在列中显示WordPress小部件?如果我们告诉您有一种简单的方法可以在没有任何代码知识的情况下执行此操作。在本文中,我们将向您展示如何在列中显示WordPress小部件而无需编写任何HTML或CSS。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Columns插件中的Widgets。激活后,只需转到外观»窗口小部件。
接下来,拖放要在列中显示的窗口小部件。在小部件设置中,您会注意到一个标有宽度的新下拉菜单。
在这里,您需要为窗口小部件选择所需的宽度。
您可以根据连续所需的窗口小部件列数来选择宽度。
例如:如果你想要三列,那么你会选择三分之一(1/3)。您还可以上传小部件的图标。
添加窗口小部件列的第一行后,可以从可用窗口小部件拖放分隔窗口小部件。
此分隔符窗口小部件允许您在同一窗口小部件区域中启动新的窗口小部件行。
这个插件有三种类型的分隔符:。divider ,。break 和。明确。
添加完小部件后,您可以预览网站以在列中查看小部件。
就这样。我们希望本文能够帮助您在窗口小部件区域的列中显示WordPress窗口小部件。
您可能还想了解如何向WordPress小部件添加自定义样式。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。