如何添加单击以在您的WordPress帖子中发推文
您是否在热门网站上看到了那些鼓励用户发推文的漂亮报价盒?这些点击推文引用框非常有效地提高您的网站参与度并在Twitter上获得更多份额。在本文中,我们将向您展示如何在WordPress帖子和页面中添加点击到推文框。
视频教程
订阅WPBeginner
如果您不这样做想要观看视频教程,那么你可以继续阅读下面的文本版本:
你需要做的第一件事就是安装并激活Better Click To Tweet插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将向WordPress管理栏添加一个标记为“Better Click to Tweet”的新菜单项。单击它将转到插件的设置页面。
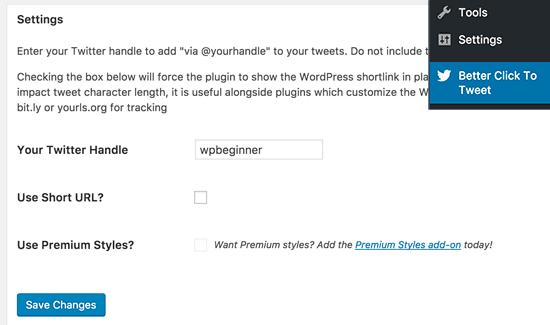
在设置页面上,首先需要提供Twitter手柄。它将在推文中使用,例如’via @wpbeginner’。这将帮助您查看Twitter帐户中的对话和推文。
接下来,如果您要使用自己的自定义短网址,请选中“使用短网址”选项旁边的框。
不要忘记单击保存更改按钮来存储您的设置。
在WordPress帖子中添加一个Click to Tweet Box
现在你已经设置了插件,你可以在你的WordPress帖子和页面上添加点击推文框和引号。
转而创建新帖子或编辑现有帖子。
该插件附带一个简单的短代码,可以在帖子或页面的任何位置添加点击推文框。只需添加如下的短代码:
[bctt tweet =“推文的文字在这里”]
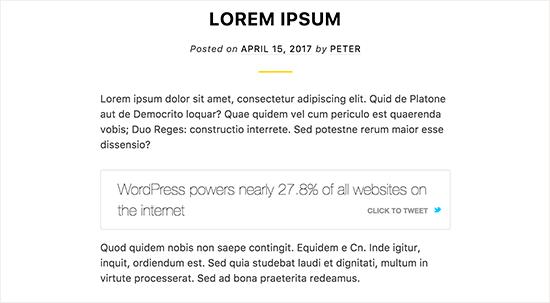
以下是它在您网站上的外观。
当用户点击推文时,插件会自动将链接添加回帖子以及帖子的Twitter句柄。
短代码附带一些额外的参数来帮助您自定义推文框。
例如,您会注意到链接的“点击推文”按钮不是nofollow链接。您可以通过向短代码添加nofollow属性将其更改为nofollow链接,如下所示:
[bctt tweet =“推文的文字在这里”nofollow“是”]
您可以也可以通过在短代码中添加提示参数来更改按钮的锚文本,如下所示:
[bctt tweet =“推文的文字在这里”提示=“告诉朋友”]
如果由于某种原因您不希望将帖子URL或Twitter手柄包含在推文中,那么该插件也允许您这样做。
你只需要将你的url和via参数添加到短代码中,如下所示:
[bctt tweet =“推文的文字在这里”url =“no”via =“没有”]
更改Click to Tweet Box的外观
此插件实际上附带了一个高级插件,它有更多样式,您可以使用它来点击推文框。
它还允许您使用CSS轻松添加自定义规则。
只需使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / plugins / better-click-to-tweet / assets / css / folder。
现在找到 bcttstyle.css 文件并将其下载到您的计算机。
接下来,您需要访问您网站上的/ wp-content / uploads /文件夹,然后从您的计算机上传 bcttstyle.css 文件。
您现在可以编辑此文件,您所做的任何更改都将反映在您网站上的所有点击推文框中。
另一种方法是复制插件的CSS文件的内容,并使用自定义程序将它们作为自定义CSS粘贴到主题中。这样,您可以使用实时预览轻松编辑CSS。
我们希望这篇文章能帮助您学习如何轻松地将点击推文框添加到您的WordPress帖子和页面。您可能还想查看我们最想要的Twitter黑客和WordPress插件列表。
您是否在热门网站上看到了那些鼓励用户发推文的漂亮报价盒?这些点击推文引用框非常有效地提高您的网站参与度并在Twitter上获得更多份额。在本文中,我们将向您展示如何在WordPress帖子和页面中添加点击到推文框。
视频教程
订阅WPBeginner
如果您不这样做想要观看视频教程,那么你可以继续阅读下面的文本版本:
你需要做的第一件事就是安装并激活Better Click To Tweet插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将向WordPress管理栏添加一个标记为“Better Click to Tweet”的新菜单项。单击它将转到插件的设置页面。
在设置页面上,首先需要提供Twitter手柄。它将在推文中使用,例如’via @wpbeginner’。这将帮助您查看Twitter帐户中的对话和推文。
接下来,如果您要使用自己的自定义短网址,请选中“使用短网址”选项旁边的框。
不要忘记单击保存更改按钮来存储您的设置。
在WordPress帖子中添加一个Click to Tweet Box
现在你已经设置了插件,你可以在你的WordPress帖子和页面上添加点击推文框和引号。
转而创建新帖子或编辑现有帖子。
该插件附带一个简单的短代码,可以在帖子或页面的任何位置添加点击推文框。只需添加如下的短代码:
[bctt tweet =“推文的文字在这里”]
以下是它在您网站上的外观。
当用户点击推文时,插件会自动将链接添加回帖子以及帖子的Twitter句柄。
短代码附带一些额外的参数来帮助您自定义推文框。
例如,您会注意到链接的“点击推文”按钮不是nofollow链接。您可以通过向短代码添加nofollow属性将其更改为nofollow链接,如下所示:
[bctt tweet =“推文的文字在这里”nofollow“是”]
您可以也可以通过在短代码中添加提示参数来更改按钮的锚文本,如下所示:
[bctt tweet =“推文的文字在这里”提示=“告诉朋友”]
如果由于某种原因您不希望将帖子URL或Twitter手柄包含在推文中,那么该插件也允许您这样做。
你只需要将你的url和via参数添加到短代码中,如下所示:
[bctt tweet =“推文的文字在这里”url =“no”via =“没有”]
更改Click to Tweet Box的外观
此插件实际上附带了一个高级插件,它有更多样式,您可以使用它来点击推文框。
它还允许您使用CSS轻松添加自定义规则。
只需使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / plugins / better-click-to-tweet / assets / css / folder。
现在找到 bcttstyle.css 文件并将其下载到您的计算机。
接下来,您需要访问您网站上的/ wp-content / uploads /文件夹,然后从您的计算机上传 bcttstyle.css 文件。
您现在可以编辑此文件,您所做的任何更改都将反映在您网站上的所有点击推文框中。
另一种方法是复制插件的CSS文件的内容,并使用自定义程序将它们作为自定义CSS粘贴到主题中。这样,您可以使用实时预览轻松编辑CSS。
我们希望这篇文章能帮助您学习如何轻松地将点击推文框添加到您的WordPress帖子和页面。您可能还想查看我们最想要的Twitter黑客和WordPress插件列表。