WordPress 5.1评论回复按钮失效评论框不跟随怎么办?
懿古今博客升级到 5.1.1 已经有一段时间了,但是一直都没留意到点击评论回复会有问题,今早无意间发现点击【回复】不单是评论框不出现还会刷新当前页面无法直接恢复,在主题没有修改的情况下出现这种问题估计是 WordPress 升级所致,网络上搜索一番发现果然是 WordPress 5.1 搞得鬼,原来是 5.1 更改了的 wp-includescomment-template.php 文件的 get_comment_reply_link()函数,5.0 及以前的版本,该函数输出评论回复链接按钮是绑定有一个 onclick,具体以下代码:
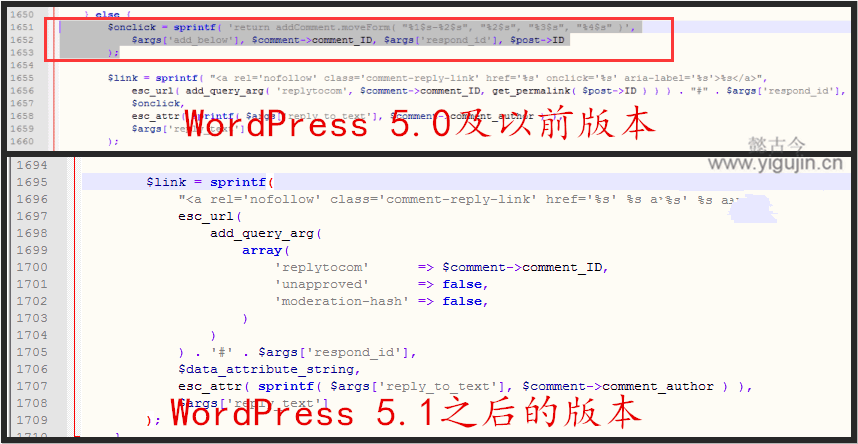
$onclick = sprintf( 'return addComment.moveForm( "%1$s-%2$s", "%2$s", "%3$s", "%4$s" )', $args['add_below'], $comment->comment_ID, $args['respond_id'], $post->ID );
而 5.1 版本之后就没有这个 onclick。具体见以下对比图:
问题发现是那么解决起来就简单多了,根据『樱花庄的白猫』博主提供的修复方案,就是为评论回复按键 reply 添加一个 click 事件监听器,用 jQuery 实现即可。如果你使用的是 Nana 主题或 WordPress 版本的 Blogs 主题,那么直接打开主题文件 jsscript.js 文件,找到以下代码:
$(document).ready(function(){ // 移动端输入页码跳转
修改为
$(document).ready(function(){ $('body').on('click', '.comment-reply-link', function(){ addComment.moveForm( "div-comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') ); return false; }); // 移动端输入页码跳转
即可。
其他主题的,请自行添加以下 JS 代码到当前主题的 JS 文件即可:
$('body').on('click', '.comment-reply-link', function(){ addComment.moveForm( "comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') ); return false; // 阻止 a tag 跳转,这句千万别漏了 });
修复方法及代码来自@樱花庄的白猫
注意:comment-要与主题的评论结构一直,比如有些主题就是 comment-评论 ID,懿古今主题就是 div-comment-评论 ID,如果不一致评论框就嵌套不到评论内容下方哦。
根据知更鸟和张戈两位大神给出了一个更简单的办法,分为 begin 主题或非 begin 主题,如果你也遇到这种问题的,不妨试试下面这种方法。
如果是 begin 主题,直接在 functions.php 里面找到:zmingcx_scripts 函数,在最后一个 } 之前加上:
// 加载回复 js if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) { wp_enqueue_script( 'comment-reply' ); }
这段代码其实就是在页面加载一段 JS:
<script type='text/javascript' src='/wp-includes/js/comment-reply.min.js?ver=5.1.1'></script>
所以,非 begin 主题,只需要在主题的 header.php 加上如下代码即可:
<?php if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) { ?> <script type='text/javascript' src='/wp-includes/js/comment-reply.min.js?ver=5.1.1'></script> <?php } ?>
这样就问题就解决了!
答案来自@张戈博客
你可能感兴趣的文章
- Nana主题新建页面及添加关键词和描述的详细教程
- 关于更换Nana主题和Blogs主题页脚的教程
- Z-Blog站点出现问题如何准确定位错误所在?
- Nana主题文章页中如何添加腾讯视频?
- WordPress实现中英文数字之间自动加空格排版
- WordPress分类目录如何添加SEO标题、描述和关键词
- Nana主题图片布局秒变淘宝客主题的详细教程
- Nana主题和Blogs主题有什么区别?
</p